Django 实战 - 搭建个人博客(06) : 使用 Bootstrap 4 改写模板文件
配置Bootstrap 4
Bootstrap是用于网站开发的开源前端框架(“前端”指的是展现给最终用户的界面),它提供字体排印、窗体、按钮、导航及其他各种组件,旨在使动态网页和Web应用的开发更加容易。
Bootstrap有几个版本都比较流行,我们选择最新版本的Bootstrap 4:下载地址,并解压。
然后在项目根目录下新建目录static/bootstrap/,用于存放Bootstrap静态文件。静态文件通常指那些不会改变的文件。Bootstrap中的css、js文件,就是静态文件。
把刚才解压出来的css和js两个文件夹复制进去。
因为bootstrap.js依赖 jquery.js 和 popper.js 才能正常运行,因此这两个文件我们也需要一并下载保存。附上官网下载链接(进入下载页面,复制粘贴代码到新文件即可):
- jquery.js
- popper.js
不清楚popper.js如何下载的戳这个链接:
https://unpkg.com/[email protected]/dist/umd/popper.js
进去后页面显示很长一段代码,把这段代码全部拷贝;在项目中新建名叫popper.js的文件,把刚拷贝的代码复制进去就可以了。很多开源js文件都是通过这样的方式下载。
现在我们的static/目录结构像这样:
my_blog │ ├─article └─my_blog │ ... └─static └─bootstrap │ ├─css # 文件夹 │ └─js # 文件夹 └─jquery │ └─jquery-3.3.1.js # 文件 └─popper └─popper-1.14.4.js # 文件
因为在Django中需要指定静态文件的存放位置,才能够在模板中正确引用它们。因此在settings.py的末尾加上:
my_blog/settings.py
...
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)再确认一下settings.py中有没有STATIC_URL = '/static/'字段,如果没有把它也加在后面。
编写模板
在根目录下的templates/中,新建三个文件:
-
base.html是整个项目的模板基础,所有的网页都从它继承; -
header.html是网页顶部的导航栏; -
footer.html是网页底部的注脚。 -
这三个文件在每个页面中通常都是不变的,独立出来可以避免重复写同样的代码,提高维护性。
现在templates\的结构像下面这个样子:
templates │ ├─base.html ├─header.html ├─footer.html └─article └─list.html # 上一章创建的
加上之前的list.html,接下来就要重新写这4个文件了。
Bootstrap是非常优秀的前端框架,上手简单,所以很流行。
官网是最权威的文档。你可以在官方网站上进行系统的学习:https://getbootstrap.com/docs/4.1/getting-started/introduction/
首先写base.html:
templates/base.html
{% load staticfiles %}
{% block title %}{% endblock %}
{% include 'header.html' %}
{% block content %}{% endblock content %}
{% include 'footer.html' %}
- 模板中要加上
{% load staticfiles %}之后,才可使用{% static 'path' %}引用静态文件。 - HTML语法中,所有的内容都被标签包裹;标签及标签中的属性可以对内容进行排印、解释说明等作用。
标签内包含网页的元数据,是不会在页面内显示出来的。标签内才是网页会显示的内容。- 留意Bootstrap的css、js文件分别是如何引入的
- jquery.js 和 popper.js 要在 bootstrap.js 前引入。
然后是header.html:
templates/header.html
标签内的class属性是Bootstrap样式的定义方法。试着改写或删除其中一些内容,观察页面的变化。
然后改写之前的list.html:
templates/article/list.html
{% extends "base.html" %}
{% load staticfiles %}
{% block title %}
首页
{% endblock title %}
{% block content %}
{% for article in articles %}
{{ article.title }}
{{ article.body|slice:'100' }}...
{% endfor %}
{% endblock content %}- 留意
{% block title %}和{% block content %}是如何与base.html中相对应起来的。 - 摘要中的
{{ article.body|slice:'100' }}取出了文章的正文;其中的|slice:'100'是Django的过滤器语法,表示取出正文的前100个字符,避免摘要太长。
最后写入footer.html:
{% load staticfiles %}
让我们来捋一捋发生了什么:
当我们通过url访问list.html时,顶部的{% extends "base.html" %}告诉Django:“这个文件是继承base.html的,你去调用它吧。”
于是Django就老老实实去渲染base.html文件:
- 其中的
{% include 'header.html' %}表明这里需要加入header.html的内容 {% include 'footer.html' %}加入footer.html的内容{% block content %}{% endblock content %}表明这里应该加入list.html中的对应块的内容
运行服务器
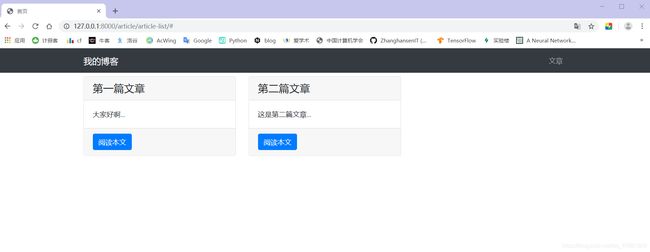
老规矩,保存全部文件,进入虚拟环境,运行开发服务器,在浏览器中输入http://127.0.0.1:8000/article/article-list/,看到如下页面: