Node学习笔记(2)——node的模块化开发以及基本的项目配置
文章目录
- 1.Node.js模块化开发
- 2.系统模块
- 3.第三方模块
- 4.package.json文件
- 5.Node.js中模块加载机制
1.Node.js模块化开发
1.1JavaScript开发弊端
JavaScript在使用时存在两大问题,文件依赖和命名冲突
1.2软件中的模块化开发
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。
1.3Node.js中模块化开发规范
- Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到。
- 模块内部可以使用exports对象进行成员导出,使用require方法导入其他模块。
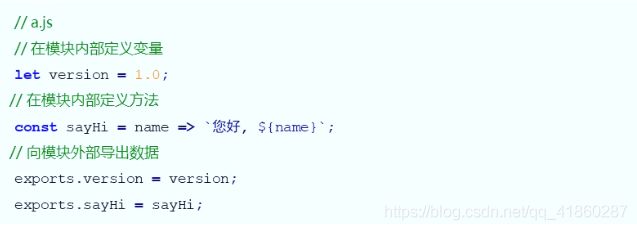
1.4模块成员导出

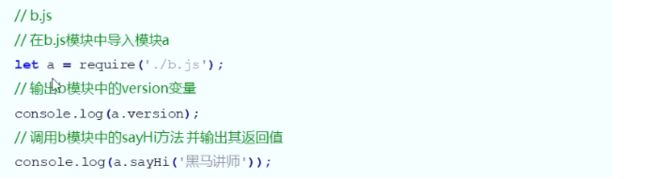
1.5模块成员的导入

导入模块时,后缀可以省略
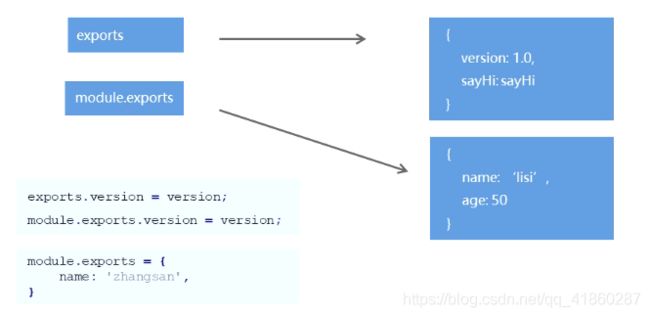
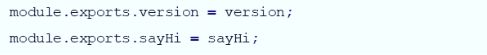
1.6模块成员导出的另一种方式

exports是module.exports的别名(地址引用关系),导出对象最终以module.exports
2.系统模块
2.1什么是系统模块
Node运行环境提供的API,因为这些API都是以模块化的方式开发的,所以我们又称Node运行环境提供的API为系统模块。
2.2系统模块fs文件操作
f:file文件, s:system系统, 文件操作系统
const fs = require('fs');
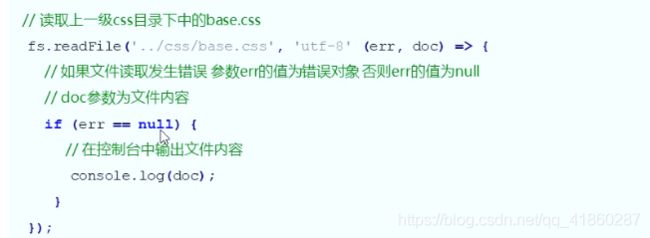
(1)读取文件内容:
fs.reaFile('文件路径/文件名称'[, '文件编码'], callback);
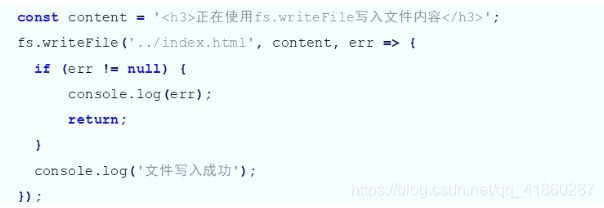
fs.writeFile('文件路径/文件名称', '数据',callback);
为什么要进行路径拼接
- 不同操作系统的路径分隔符不统一
- /public/uploads/awatar
- windows上是\ /
- Linux上是/
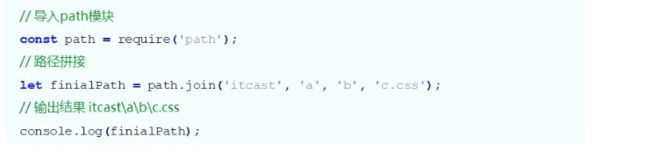
2.4路径拼接语法
path.join('路径', '路径', ...);
- 大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
- 在读取文件或者设置文件路径时都会选择绝对路径
- 使用__dirname获取当前文件所在的绝对路径
3.第三方模块
3.1什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块的两种存在形式:
- 以js文件的形式存在,提供实现项目具体功能的API接口
- 以命令行工具形式存在,辅助项目开发
3.2获取第三方模块
npmjs.com:第三方模块的存储和分发仓库
npm(node package manager):node的第三方模块管理工具
- 下载:npm install 模块名称
- 卸载:npm uninstall package 模块名称
全局安装与本地安装
- 命令行工具:全局安装
- 库文件:本地安装
3.3第三方模块nodemon
nodemon是一个命令行工具,用以辅助项目开发;
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐
使用步骤
1.使用npm install nodemon -g 下载它
2.在命令行工具中用nodemon命令代替node命令执行文件
3.4第三方模块nrm
nrm(npm registry manager):npm 下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢

使用步骤:
1.使用npm install nrm -g下载它
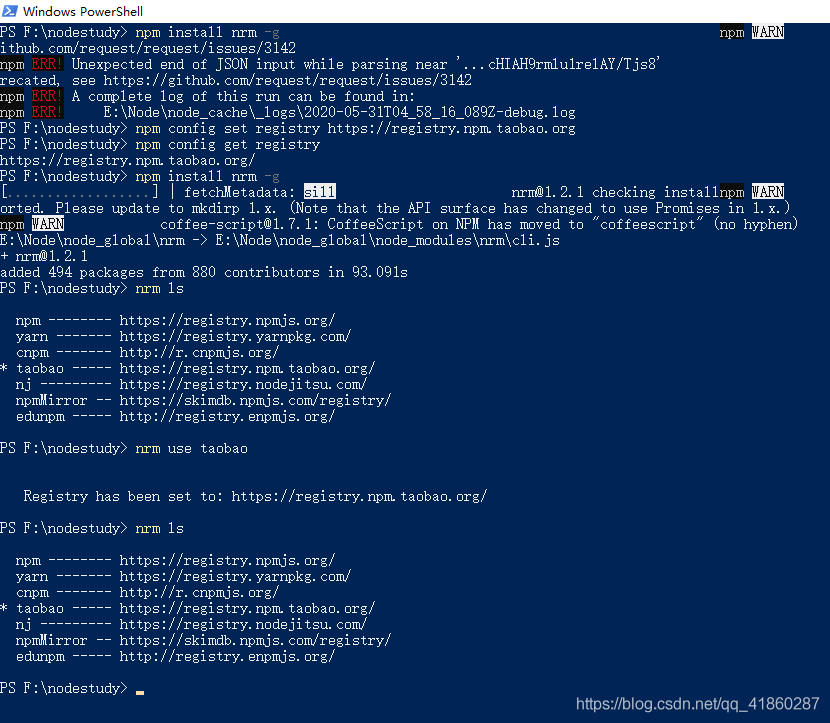
2.查询可用下载地址列表nrmls
3.切换npm下载地址 nrm use 下载地址名称
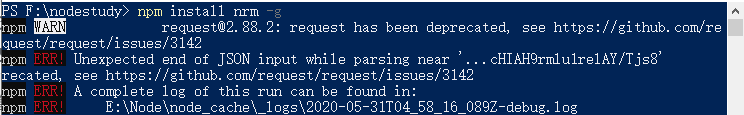
这里我下载出现了一个问题,抛个截图:
原因是资源的问题,要配置淘宝镜像
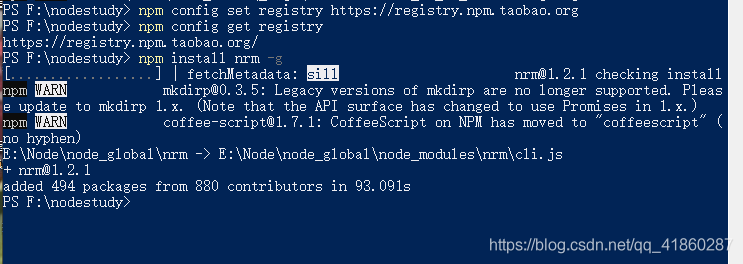
npm config set registry https://registry.npm.taobao.org
配置完成后检验是否成功
npm config get registry
重新安装
npm install nrm -g
- 基于node平台开发的前端构建工具;
- 将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令任务就能自动执行了;
- 用机械代替手工,提高开发效率
3.6Gulp能做什么
- 项目上线,HTML、CSS、JS文件压缩
- 语法转换(es6转es5, less转css)
- 公共文件抽离
- 修改文件浏览器自动刷新
3.7Gulp使用
1.使用npm install gulp下载gulp库文件
2.在项目根目录下建立gulpfile.js文件
3.重构项目的文件夹结构src目录放置源代码文件,dist目录放置构建后文件
4.在gulpfile.js文件中编写任务
5.在命令行工具中执行gulp任务
3.8Gulp中提供的方法
- gulp.src():获取任务要处理的文件
- gulp.dest():输出文件
- gulp.task():建立gulp任务
- gulp.watch():监控文件的变化
4.package.json文件
4.1node_modules文件夹的问题
1.文件夹及文件过多过碎,当我们将项目整体拷贝给别人的时候,传输速度会很慢很慢
2.复杂的模块依赖关系需要被记录,确保模块的版本和当前一致,否则会导致当前项目运行报错
4.2package.json文件的作用(在项目开始时生成此文件)
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等,使用
npm init -y //此命令是生成默认内容
npm init //此命令一步一步生成内容,可以填写或者修改
命令生成。当项目传递给别人时,我们不需要传递node_modules文件夹,别人拿到项目时,只要有package.json文件,可以通过命令
npm install
即可自动下载项目依赖的第三方模块,执行此命令,会自动来到项目根目录下的packahe.json文件里面,下载
"dependencies":
里面的第三方模块,从而解决node_modules传输慢的问题。
4.3项目依赖
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到package.json文件的dependencies字段中
4.5开发依赖
- 在项目开发阶段需要的依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install包名 --save-dev命令将包添加到package.json文件的devDependencies字段中(以此来区分项目依赖和开发依赖)
使用命令
npm install --production
下载开发依赖的第三方包
4.6package-lock.json文件的作用
- 锁定包的版本,确保再次下载时不会因为包版本问题不同而产生问题
- 加快下载速度,因为该文件已经记录了项目第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外工作
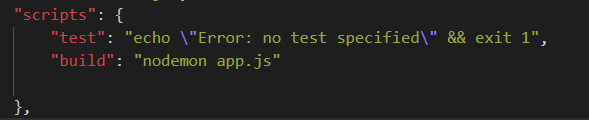
4.7package.json文件中scripts作用
scripts中存储的是命令的别名;
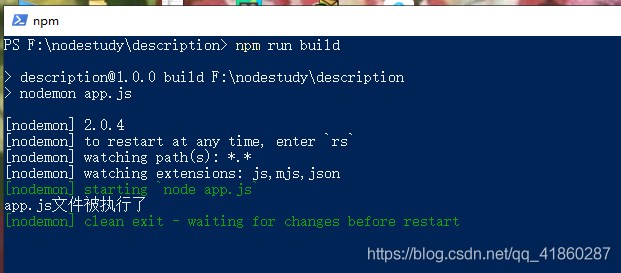
在script命令新建build,如下图:

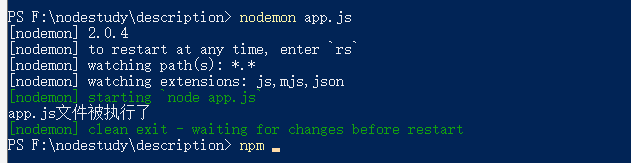
在项目中新建app.js文件
然后在命令行中用普通命令执行app.js文件

用bulid命令执行:

5.Node.js中模块加载机制
5.1模块查找规则-当模块拥有路径但没有后缀时
require('./find.js');
require('./find')
1.require方法根据模块路径查找模块。如果是完整路径,直接引入模块
2.如果模块后缀省略,先找同名JS文件,如果找到了就执行此文件,如果没有找到,再找同名JS文件夹
3.如果找到了同名文件夹,就找文件夹中的index.js,找到index.js文件执行
4.如果文件夹中没有index.js文件,就会去当前文件夹(find文件夹)中的package.json文件中查找main选项中的入口文件,找到就执行
5.如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
5.2模块查找规则-当模块没有路径且没有后缀时
require('find');
1.Node.js会假设它是系统模块(如果找到了就执行,没找到转2)
2.Node.js会去node_modules文件夹中
3.首先看是否有该名子的JS文件(如果找到了就执行,没找到转4)
4.再看是否有该名子的文件夹
5.如果是文件夹,看里面是否有index.js(如果找到了就执行,没找到转6)
6.如果没有index.js,查看该文件夹中的package.json中的main选项确定模块入口文件
7.如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到