课后练习二
课后练习二
- 1.技能一:
- 2.技能二
- 3.技能三
- 4.技能四:
- 5.技能五:
- 6.Service:技能六:
- 7.Service:技能七:
- 8.难题:技能八:完成一个QQ聊天软件
- 9.自定义内容提供者+Service:技能九
- 10.技能十
- 11.技能十一
- 12.自定义内容提供者:技能十二
- 13.技能十三
- 14.难题:技能十四:
- 15.难题:QQ
- 16.难题:发短信
1.技能一:

1) 创建一个项目,分别命名为MonthTest。(10分)
2 使用ViewPager做一个向导页,有指示器小圆点跟随滑动,能够自动轮播,最后一页显示立即体验按钮,点击立即体验按钮跳转到登录页面(10分)
3) 登录页面(LoginActivity)登录的功能,密码和账号不能为空,点击Button的进入首页面(账号用SharePreference存储下来,下次再登录的时候直接显示出来) (20分)
4)首页面创建一个ViewPager和4个Fragment,实现ViewPager切换Fragment相关联(20分)
5)第一个Fragment里有一个按钮,点击按钮发送一条通知(20分)
6)切到第二个Fragment弹出Popupwindow。(10分)
7)切到第三个Fragment的建一张表(表名person,字段name和age)插入十条数据用ListView展示出来。(10分)
7)切到第四个Fragment的里面有3个按钮,点击第一个按钮给Fragment1发送一个广播(使用EventBus完成),点击第2个按钮给Fragment2发送一个广播(使用BroadcastReceiver使用动态注册),点击第3个按钮给Fragment3发送一个广播(使用Otto)(10分)
2.技能二
需求:
1,按照效果图实现页面
2,页面底部放置2个底部标签选项
3,底部点击首页和我的可以切换页面
4,首页中实现一个轮播图的的功能,可以进行左右滑动
5,我的界面中放置了布局和底部一个按钮
6,点击底部的按钮弹出评级对话框
7,实现如图所示的对话框的样式
8,点击对话中相应的按钮进行吐司提示
9,不同字体颜色要标识清楚
10,不同字体大小按照效果设置

评分标准:
1.1创建应用工程(10分)
1.2底部正确放置选项切换功能按钮(10分)
1.3首页中能够展示轮播图(10分)
1.4轮播图中展示小圆点(10分)
1.5我们界面中展示头部布局部分所有控件放置正确缺一不可(10分)
1.6我的页面中点击按钮弹出对话框(10分)
1.7对话框中标题颜色以及文字居中(10分)
1.8对话框中分割线(10分)
1.9对话框中的2个按钮点击弹出吐司提示(10分)
1.10对话框中右上角图标点击关闭弹框(5分)
1.11核心代码添加必要的注释!(5分)
3.技能三
(一)案例效果:

(二)题目:
1.完成上图中的布局
2.创建一个数据库,创建一个“验证码”表中中存着10条验证码
3.再创建一个“用户”表,有一个手机号字段和一个密码字段
4.注册时输入手机号后,才能点击发送验证码
5.点击发送验证码后会发送一条广播,然后弹出一条通知,通知中是验证码的内容(验证码来自数据库)
6.填入验证码
7.填入密码要求为6-16位数字字母组合
8.点击立即注册验证 验证码是否是数据库中的并且验证 密码格式是否正确
9.如果同时满足以上要求便将手机号与密码存入数据库
10.在登陆页面输入注册过的手机号和密码,点击登陆,查询数据库并对比,如果相同则吐司登陆成功,如果失败则吐司登陆失败。
(三)评分标准:
1.完成上图中的布局,组件位置必须完全一致,图片可以任意(20分)
2.创建一个数据库,创建一个“验证码”表中中存着10条验证码(10分)
3.再创建一个“用户”表,有一个号字段和一个密码字段(10分)
4.注册时输入手机号后,才能点击发送验证码(10分)
5.点击发送验证码后会发送一条广播,收到广播然后弹出一条通知,通知中是验证码的内容(验证码来自数据库)(10分)
6.密码要求为6-16位数字字母组合(10分)
7.点击立即注册验证 验证码是否是数据库中的并且验证 密码格式是否正确(10分)
8.如果同时满足以上要求便将手机号与密码存入数据库(10分)
9.在登陆页面输入注册过的手机号和密码,点击登陆,查询数据库并对比,如果相同则吐司登陆成功,如果失败则吐司登陆失败。(10分)
10.每一步必须演示效果,不按要求使用广播、数据库的不得分
4.技能四:
-
使用ViewPager完成引导页(要求:首次进入有三张图片,点击最后一张跳转到登陆页。之后进入,只有一张图片,点击跳转到登陆页)
评分标准:
1.1 引导页能够左右滑动(5分)
1.2 引导页滑动的时候能够让引导页下面的小圆点跟随一起滑动(5分) -
登录页要求:账号密码为空时不得登录,并且密码是大小写字母和数字的组合,登录成功后跳转到主页面,再次登录时可自动登录。
评分标准:
2.1 密码是大小写字母和数字的组合(5分)
2.2 用户第二次登录可以自动显示上一次输入的用户名和密码,并且可以自动登录(5
分) -
主页面有四个按钮,点击按钮切换为相应页面
评分标准:
1.1 切换按钮时候选中的按钮颜色为红色,未选中的按钮为白色(5分)
1.2 切换的按钮下方有一个蓝色的指示器跟随移动(5分) -
页面一有两个按钮:点击第一个按钮,弹出一个有一张图片和一个按钮的dialog,
点击第二个按钮,弹出一个有两个按钮的PopupWindows,点击按钮吐司相应内容;
评分标准:
4.1 点击第一个按钮,弹出一个有一张图片和一个按钮的dialog(5分)
4.2 点击第二个按钮,弹出一个有两个按钮的PopupWindows,点击按钮吐司相应内容(5
分) -
页面二有一个按钮,点击按钮发送通知,点击通知跳转到Activity2,并传递一条信息,在Activity2中展示该信息;
评分标准:
5.1 点击按钮使用Service发送一条通知(5分)
5.2 点击通知跳转到Activity2,并传递一条信息,在Activity2中展示该信息(5分) -
页面三有四个按钮和一个列表,四个按钮分别完成数据库增删改查的功能。
评分标准:
5.1 添加100条数据(5分)
5.2 删除id 在 30到50之间的数据(5分)
5.3 将所有姓名为 王** 的人员的 工资增加100元(5分)
5.4 查询工资在4千到6千并且性别为女且年龄大于30岁的人员(5分) -
页面四中有一个列表,获取http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=20&page=1
中的数据解析并展示在列表中。
评分标准:
7.1 完成上拉加载功能,每次加载20条数据(5分)
7.2 点击列表中的item的图片的时候使用SD卡将图片的路径保存起来(5分)
7.3 点击列表中的item的文字的时候使用File文件将文字保存起来(5分)
7.4 对列表中的图片使用Bitmap完成压缩,压缩后的内存占未压缩前的1/4(5分) -
完整的注释和运行效果(10分)
评分标准:
8.1 详细的注释(5分)
8.2 完整的运行效果(5分)
5.技能五:
-
登陆界面 使用SharedPreferences数据存储登陆信息,有记住密码,自动登录功能。
评分标准:
1.1 SharedPreferences存储用户第一次的登录信息(5分)
1.2 当用户第二次登录的时候自动填充SharedPreferences中保存的登录信息,并在3秒钟后自动登录跳转到主界面(5分) -
使用Fragment+ViewPager 搭建主界面,一共6个Fragment
(1)第一个Fragment界面, ListView 有标题 图片等数据,有上拉刷新,下拉加载功能。 填充数据可以使用网址:http://atp.fulishe.com/ClientApi/category.php?api_version=1.0&act=search_category_goods_list&c_id=35&order_price=0&page_num=20&page=1&debug=true&client_id=null 里面的数据。
评分标准:
2.1.1 Fragment+ViewPager 实现切换Fragment(5分)
2.1.2 实现第一个Fragment中的ListView上拉刷新和下拉加载功能(5分)
2.1.3 点击ListView的条目将文本信息存储进数据库(5分)
(2)第二个Fragment界面有一个ListView,这个ListView 使用第一个Fragment数据库中存储的数据.
评分标准:
2.2.1 ListView 优化(5分)
2.2.2 ListView 中的数据按照字典顺序升序排列(5分)
2.2.3 长按ListView 弹出一个菜单(5分)
2.2.4 点击菜单中的删除则删除当前的item条目(5分)
2.2.5 删除item的时候将对应的数据库中的数据一起删除(5分)
(3)第三个Fragment界面 自定义上下文菜单 点击菜单发送一条通知
评分标准:
2.3.1 自定义上下文菜单(5分)
2.3.2 点击上下文菜单项发送一条通知(5分)
(4)第四个Fragment界面 按钮单击发送广播 发送的数据为字符串 “我的通知”
评分标准:
2.4.1 使用EventBus发送广播通知(5分)
2.4.2 在手机的任务栏中展示发送的广播通知(5分)
(5)第五个Fragment界面 使用PopupWindow 显示在本界面的底部位置
PopupWindow中有2个按钮 点击第一个按钮 使用内容提供者向数据库插入十条数据,点击第二个按钮 使用内容提供者查询数据库这插入的数据。
评分标准:
2.5.1 PopupWindow展示在界面的底部(5分)
2.5.2 使用内容提供者向数据库插入十条数据(5分)
2.5.3 使用内容提供者从数据库中查询插入的数据(5分)
(6)第6个Fragment界面: 开启一个后台服务,在服务中不断记录当前程序运行的时间,并将时间发送到viewpager顶部展示。
评分标准:
2.6.1 绑定服务(5分)
2.6.2 使用Binder传递数据到Viewpager顶部(5分)
2.6.3 在viewpager顶部展示时间(5分)
6.Service:技能六:
- 接口: http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=20&page=1
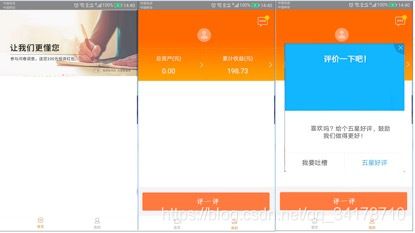
- 效果图


3.需求:
(1) 判断程序是否第一次运行,如果是第一次就出现引导页,如果是第二次运行程序直接跳到登录界面,不出现引导页。
(2) 使用RadioButton+Fragment+ViewPager实现引导页 如图(1)效果 音乐符可以不一样
(3) 引导页一共四页,当滑动到第四页的时候显示按钮点击跳转到登录界面 如图2
(4) 完成登录界面的UI绘制(必须严格按照上图标准,注:背景图可以不一样)
(5) 完成记住密码功能,第二次登录判断用户名和密码和第一次登录是否一样
(6) 登录成功之后在主界面显示Dialog弹出登录成功
(7) 使用IntentService处理网络请求,并使用进度条来显示处理进度
(8) 在主界面使用PullToRefreshListView实现上拉刷新下拉加载更多显示接口数据 包括(图片,title,数量),当点击一个条目时存储数据的数量,title存储到数据库中。
(9) 程序退出时发送一个广播进行通知 我已经退出了
(10) 必须有注释,无运行效果0分
4.评分标准:
(1) 实现判断程序是否是第一次运行功能 (4分)
(2) 使用RadioButton+Fragment+ViewPager实现引导页 (4分)
(3) 引导页一共四页,当滑动到第四页的时候显示按钮点击跳转到登录界面 (4分)
(4) 完成登录界面的UI绘制 (4分)
(5) 完成记住密码功能,第二次登录判断用户名和密码和第一次登录是否一样 (4分)
(6) 登录成功之后在主界面显示Dialog弹出登录成功 (4分)
(7) 使用IntentService处理网络请求,并使用进度条来显示处理进度(4分)
(8) 在主界面使用PullToRefreshListView实现上拉刷新下拉加载更多显示接口数据 包括(图片,title,数量),当点击一个条目时存储数据的数量,title存储到数据库中( 4分)
(9) 程序退出时发送一个广播进行通知 我已经退出了 (4分)
7.Service:技能七:
- 点击 增加数据、查询数据、更新数据、删除数据可以切换到对应的Fragment界面(5分)
- 在增加数据对应的fragment界面中有一个按钮,点击按钮使用startService的方式开启一个Service,在Service中向数据库中添加本班级所有学生的信息(5分),当数据添加成功之后在Service中发送一个广播到增加数据所在的Fragment中(5分),在增加数据所在的Fragment中接收发送过来的广播并使用notifycation提示用户添加数据成功(5分)
- 在查询数据对应的Fragment中有一个按钮,点击按钮时使用bindService的方式开启一个Service(5分),在Service中查询数据库中的所有数据(5分),将查询的数据从service的Binder中返回到查询数据所在的fragment界面中(5分),在查询数据所在的fragment界面中使用Listview展示service的Binder携带过来的数据(5分)
- 在更新数据对应的Fragment界面中有一个按钮,点击按钮的时候使用弹出一个Alertdialog对话框,对话框这可以输入需要更新的数据内容(4分),当点击对话框的“确定”按钮的时候将输入的内容更新到数据库中的第一条数据中4分),使用Sharedprefrence保存当前更新数据时的操作时间(4分)
- 长按删除数据对应的fragment界面的时候弹出一个上下文菜单,菜单分别显示删除第一条数据、删除第二条数据,删除第三条数据三个item(4分),当点击菜单中的item条目的时候可以正确的从数据库中删除对应的数据(4分),删除的数据使用SD卡保存备份一份副本(4分)
8.难题:技能八:完成一个QQ聊天软件
- 登录界面
- 联系人fragment
(1) 登录页面点击登陆时使用SharedPreferences将用户名和密码进行存储,当再次进入界面时,需要将密码和用户名回显到文本框中(4分)
(2) Button在点击时跳出横向进度对话框模拟登陆,设置最大值为100,进度完成后跳转到主页面 (4分)
(3) ViewPager+Fragment + RadioButton实现界面切换(滑块跟随页面滑动按钮文字变色) (4分)
(4) 给模拟器添加5个联系人,在联系人界面,在点击右上角图片时,弹出添加联系人的选项菜单Menu(4分)
(5) 再点击选项菜单时,开启Service,在里使用内容提供者给当前fragment添加手机通讯录的联系人 ,Listview需显示联系人头像,姓名和号码可以不完全按图片效果) (4分)
(6) 注册广播接受者,当联系人加载完成时,发送一条广播 ,接收到时,发送一条Notification通知显示加载完毕 (4分) - 在消息页面使用HttpConnection网络加载数据,使用Gson解析(4分)
(1) 当数据没有加载完成时,显示效果为第三张图片,当数据加载完成时将数据(标题,图片,商品数量)显示在PullToRefreshListView上(4分)
(2) 实现下拉刷新分页数据(4分)
(3) 数据加载完成后使用SqlIite将将加载完成的数据的保存好(标题,图片, 商品数量) (4分)
(4) 进入动态页面时将数据库里的数据使用listview回显到界面上(不需要显示图片)(4分)
(5) 动态页面单击每个条目时,弹出对话框,显示相应数据的标题,当点击对话框外部 时自动隐藏对话框(4分)
(6) 动态页面长按条目时,弹出一个PupupWindow,点击删除当前条目,并刷新数据(4分)
(7) 运行效果和详细注释(4分)
9.自定义内容提供者+Service:技能九
-
题目要求:
使用Service在后台下载json字符串,json字符串的地址是http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=20&page=1,下载完json字符串之后使用service中的Binder将字符串回调发送到ViewPager+Fragment的第二个tab页对应的Fragment中,在这个Fragment中解析json字符串,将解析的json字符串展示在ListView中,当ListView下拉时使用PullToRefreshListView进行刷新加载新的数据(加载接下来的10条数据),单击ListView的item弹出一个alertdialog,在alertdialog中展示item中的文本内容,单击alertdialog的确定按钮的时候使用contentprovider将alertdialog中的文本内容存储到数据库中。使用contentprovider将alertdialog中的文本内容存储到数据库中成功之后发送一条广播,使用BroadCastReceiver接收发送的广播并通知存储数据成功
说明:json字符串中的图片的字段是pic
- 评分标准:
(1) 使用Service在后台下载json字符串(5分)
(2) 下载完json字符串之后使用service中的Binder将字符串回调发送到ViewPager+Fragment的第二个tab页对应的Fragment中(5分)
(3) 在Fragment中解析json字符串(4分)
(4) 将解析的json字符串展示在ListView中(4分)
(5) 使用Bitmap压缩ListView的item中的图片(5分)
(6) 当ListView下拉时使用PullToRefreshListView进行刷新加载新的数据(加载接下来的10条数据)(5分)
(7) 单击ListView的item弹出一个alertdialog(4分)
(8) 在alertdialog中展示item中的文本内容(4分)
(9) 单击alertdialog的确定按钮的时候使用contentprovider将alertdialog中的文本内容存储到数据库中(4分)
(10) 使用contentprovider将alertdialog中的文本内容存储到数据库中成功之后发送一条广播,使用BroadCastReceiver接收发送的广播并通知存储数据成功(4分)
10.技能十
-
实现APP引导页功能
评分标准:
(1)实现左右可以滑动的效果(图片可以自己的图片)(4分)
(2)实现当滑动的时候可以让圆点跟随滑动的效果(4分) -
点击引导页中的“立即体验”可以跳转到主页面,主页面的效果图如下:

评分标准:
(1)实现底部的效果(4分)
(2)点击底部的 新闻、评测、图片、评论tab标签可以切换不同的界面(4分)
(3)点击底部的tab标签可以高亮显示当前被选中的tab标签,其他未被选中的tab标签使用灰色显示(4分) -
实现各个Tab页的设计
使用网络请求操作从
http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=20&page=1网址中下载数据,按照评分要求完成具体操作:
(1)从给定的网址中下载数据(4分)
(2)将下载的数据展示在“新闻”tab标签对应的界面中(4分)
(3)点击“新闻”tab标签对应的界面中的“查看下20条”可以加载并查看接下来的20条数据(4分)
(4)点击“新闻”tab标签页对应的列表中的单个item条目中的图片的时候将图片的地址使用Eventbus传递到底部的“图片”tab标签对应的界面中,并在“图片”对应的界面中显示传递过来的地址中的图片(4分)
(5)点击“新闻”tab标签页对应的列表中的单个item条目中的文字的时候将文字使用OTTO传递到底部的“评测”tab标签对应的界面中并在“评测”tab标签对应的界面中显示传递过来的数据(4分)
11.技能十一
- 登录注册页面实现,先注册账号密码,注册成功数据返回登录页面(4分)
- 使用SharedPreferences存储登录信息,重新进入App将直接进入首页(2分)
- 主页使用ViewPager+Fragment+底座(RadioGroup+RadioButton)实现页面滑动切换,点击切换(PS:至少实现三个页面)(4分)
- 页面一:使用列表展示数据,实现上拉加载,下拉刷新。(2分)并创建数据库将数据存储,点击条目实现自定义Dialog,展示物品信息(2分)。长按点击弹出PopUpWindow(内容增删改查),对数据库进行增删改查(2分)。数据接口:http://atp.fulishe.com/ClientApi/category.php?api_version=1.0&act=search_category_goods_list&c_id=35&order_price=0&page_num=20&page=1&debug=true&client_id=null
- 页面二:创建Service,使用Service发送一条广播,内容自行拟定(2分)
- 页面三:使用ListView展示数据,点击item发送一条通知,通知内容为物品信息(名称,图片)。(2分)接口如下:http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=20&page=1
12.自定义内容提供者:技能十二
13.技能十三
14.难题:技能十四:

1.底部显示5个不同的Fragment+ViewPager,设置不可滑动只可点击翻页(10分)
2.在首页上加载5个不同的Fragment+ViewPager,可滑动可点击(10分)
3.Fragment内加载的布局内容不限(如 1234)
4.对首页进行 下拉刷新下拉刷新和上拉加载页面(10)

5.第二页 分类 左侧Fragment+ViewPager可垂直滑动可点击,右侧ListView展示数据(10)
6.点击每个右侧的Item条目进行吐司(10)
7.发现页有一个按钮,点击按钮向Activity发送广播,Activity收到广播之后发送一个通知,通知内容为接收到的数据(10)
8.购物车页面网络请求油焖大虾数据展现在ListView中,同时将数据存储到数据库中,存储完毕后发送广播通知我的页面去查询数据展现在L is tView中(20)
10.添加注释(10)
11.运行效果(10)
15.难题:QQ
实现一个即时通讯的聊天软件,具体要求可以参考评分标准。
项目的最后必须要有运行效果,否则扣除10分。
第一步:实现登录功能

评分标准:
设计UI界面,要求准确度达到90%相似,图片可以自己使用自定义的图片,各个UI控件的位置要与给定的效果图一样(4分)
用户输入账号和密码点击登录按钮之后可以记住用户名和密码,当第二次进入登录界面之后不再需要重新输入用户名和密码就可以点击登录按钮进行登录(4分)
评分标准:
使用JsonObject自己组装联系人信息(4分)
将组成的json联系人信息保存到SD卡中(4分)
使用Listview展示SD卡中的联系人信息(4分)
第三步:实现聊天功能
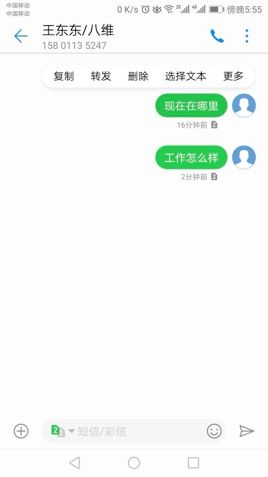
当点击联系人列表中的联系人可以进行具体的聊天,聊天界面如下图:

评分标准:
实现你一句我一句的聊天功能(4分)
将发送者和接收者的聊天信息存储到数据库中,要求存储的字段有:聊天的文字内容、时间、账号(4分)
在聊天的过程中如果有其他联系人给当前的用户发送新消息则使用广播将消息发送到联系人界面,在联系人界面显示有几条未读消息,例如(4分)
用户可以在手机的任务栏通过Notitfcation 查看未读消息(4分)
详细的注释和运行效果(4分)
16.难题:发短信
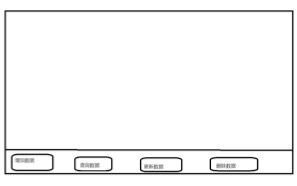
点击手机的短信图标进入短信界面,如下:

评分标准:
在数据库中新建多个联系人,联系人的字段包括姓名、ID、手机号(5分)
在左上角显示信息的总数量(5分)
展示收到的信息,如果对联系人做了姓名备注则显示联系人的姓名,但不显示短信的起始内容,如果没有对联系人做备注则显示联系人的手机号,并显示短信的起始内容(5分)
联系人的头像设置成圆角(5分)
将联系人的头像使用Bitmap进行压缩(5分)
在“输入收件人”的编辑框中输入联系人的姓氏则可以查出所有该姓氏的联系人:

评分标准:
图3界面设计(5分)
在“输入收件人”的编辑框中输入联系人的姓氏则可以查出所有该姓氏的联系人(5分)
展示搜索到的联系人到列表中(5分)
在列表的图标中展示备注名称的最后一个字(5分)
在“短信/彩信”编辑框中输入信息内容:
点击发送按钮可以将编辑的短信内容发送出去:
评分标准:
将发送的短信存储到数据库中(5分)
将发送的短信展示在图6界面中(5分)
将发送的短信存储到SD卡中(5分)
当发送一条新的短信后使用Notification通知发送短信成功(5分)

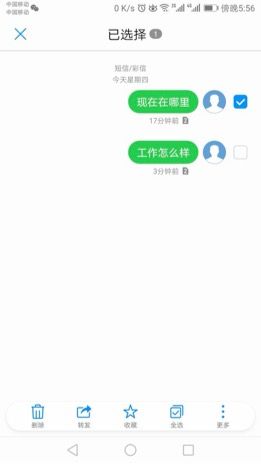
长按图7自己发送的短信出现如下界面:
这里可以选择要删除哪条信息,点击“全选”的时候可以选中全部发送的信息,点击删除可以删除选中的信息。
评分标准:
长按图7短信发送界面弹出(5分)
点击图8中的“更多”出现图9中的复选框(5分)
实现单选和全选功能(5分)
删除选中的短信(5分)
将删除的短信保存到SharedPreferences中(5分)
删除短信后使用Toast提示删除短信成功(5分)
运行效果(5分)