ListView 基本使用
ListView 基本使用
ListView 作为 Android 中重要的滑动控件,在 Android 应用中的使用场景非常的广泛,虽然 RecyclerView 在 Android 5.0中逐渐代替 ListView 的使用场景,但熟悉 ListView 的使用仍然非常重要。
基本使用流程
- XML 文件中声明 ListView 控件,在 Java 文件中获取 ListView 的实例。
- 新建一个继承与 BaseAdapter 的 adapter 类,向类中传入列表内容。
- 向 ListView 实例中设置这个 adapter 的实例。
- 通过notifiedDataChange()方法更新数据
这就是 ListView 的基本使用流程,非常简单,用过几次就能非常熟悉。但 ListView 中还有需要小的常用技巧。
一、优化 ListView 的性能
ListView 在滑动加载时,消耗的资源是非常多的,如果列表中加载项目比较多,就有可能产生卡顿,所以我们需要优化 ListView 的性能。而ListView 的加载列表,实在我们自定义的 adapter 中实现的,所以,要想优化性能,我们就需要去 adapter 中进行改进。
adapter中加载列表的方法是在 getView()方法中,Android 本身通过 convertView 给我们提供了一个缓存,但我们还可以进一步优化 ListView 的性能。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = new ViewHolder();
if (convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.listview_item, null);
holder.imageView = (ImageView) convertView.findViewById(R.id.item_image);
holder.textView = (TextView) convertView.findViewById(R.id.item_string);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.imageView.setImageResource(items.get(position).getImageId());
holder.textView.setText(items.get(position).getText());
return convertView;
}
// 通过 ViewHolder 避免每次都通过 findViewById()方法去实例控件
class ViewHolder{
ImageView imageView;
TextView textView;
}
}
通过 ViewHolder 来持有控件实例,避免每次都通过 findViewById()方法去实例化控件,可以提升 50% 以上的效率。
二、ListView 的一些简单配置
- 在 ListView 中,有一个
listView.setEmptyView(findViewById(R.id.empty));的方法,通过该方法,能够设置当列表内容为空的时候,界面上显示的内容。 设置 ListView 的列表间的分割线、滚动条、点击效果。
android:scrollbars="none" android:listSelector="@android:color/holo_green_light" android:dividerHeight="10dp" android:divider="@android:color/darker_gray"
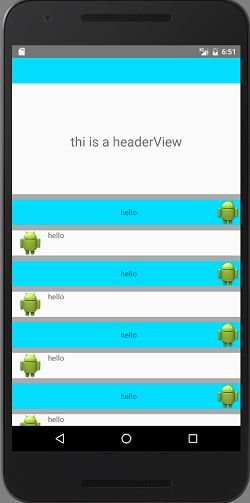
三、为 ListView 添加 headerView
通过 listView.addHeaderView(headview);方法,可以为 ListView 添加一个headerView,这个 headerView 可以用很多用处,在自定义 ListView 的时候,很多地方都用到了这个 headView。添加 headView 的时候需要注意,要在 Java 文件中配置它的布局属性,要不然,它会默认跟 ListView中的每一个条目一样大小,配置布局属性的时候,要注意使用
headview.setLayoutParams(new AbsListView.LayoutParams(AbsListView.LayoutParams.MATCH_PARENT,300));
这个方法来配置,使用其他 View 的布局参数可能会报错。
同时需要注意的是,在添加了 headView 之后,ListView 中的每一个条目的 id 都发生了改变,headView 变成了第 0 个控件,ListView 中的列表元素的 id 都增加了 1,这是为什么呢?通过 addHeaderView()这个方法的源码我们可以找到原因。
/**
* Note: When first introduced, this method could only be called before
* setting the adapter with {@link #setAdapter(ListAdapter)}. Starting with
* {@link android.os.Build.VERSION_CODES#KITKAT}, this method may be
* called at any time. If the ListView's adapter does not extend
* {@link HeaderViewListAdapter}, it will be wrapped with a supporting
* instance of {@link WrapperListAdapter}.
*/
public void addHeaderView(View v, Object data, boolean isSelectable) {
final FixedViewInfo info = new FixedViewInfo();
info.view = v;
info.data = data;
info.isSelectable = isSelectable;
mHeaderViewInfos.add(info);
mAreAllItemsSelectable &= isSelectable;
//将我们自定义的 adpter 包装成一个 HeaderViewLIstAdapter,所以列表 ID 被改变了。
// Wrap the adapter if it wasn't already wrapped.
if (mAdapter != null) {
if (!(mAdapter instanceof HeaderViewListAdapter)) {
mAdapter = new HeaderViewListAdapter(mHeaderViewInfos, mFooterViewInfos, mAdapter);
}
// In the case of re-adding a header view, or adding one later on,
// we need to notify the observer.
if (mDataSetObserver != null) {
mDataSetObserver.onChanged();
}
}
}
在源码中我们可以看到,在该方法中,将我们setAdapter()传入的自定义的 adpter 包装成了一个 HeaderViewListAdapter,所以在这个过程中,我们的列表 id 发生了改变。