第三十二课 如何在Windows环境搭建REMIX本地环境,访问本地目录?
1,摘要
《第十课 Solidity语言编辑器REMIX指导大全》文章详细介绍了使用REMIX IDE环境调试Solidity智能合约的方法,其中没有介绍在本地部署IDE环境,访问本地目录的方法。
本文的重点:
(1)在本地WINDOWS 10环境安装NODE.JS环境;
(2)在本地安装REMIX IDE环境,可以本地直接访问编辑器;
(3)安装REMIXD,可以访问本地目录;
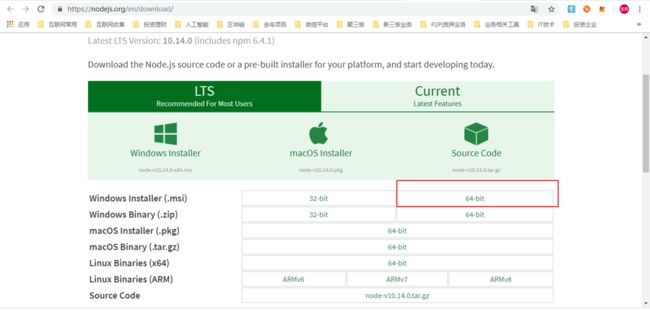
2,参考文档完成NODE.JS的安装
请参考《Node.js安装及环境配置之Windows篇》文档,安装好NODE.JS环境。
【高能告警】
安装后不要运行“BoxStarter”这个插件,否则WINDOWS系统会一直重启。只有进入安全模式,删除这个启动程序才可以恢复正常。说多了都是泪!
安装成功后,可以看到NODE.JS的版本:
C:\Users\dd>node -v
v10.14.0
3,命令行安装REMIX IDE
CTRL+R调出WINDOWS命令行窗口,输入以下命令安装remix-ide本地环境。
npm install remix-ide -g
安装成功输出的结果:
...
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\remix-ide\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 767 packages from 411 contributors in 250.388s
4,启动本地IDE
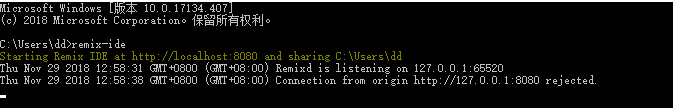
在WINDOWS CMD中输入REMIX-IDE启动程序:
remix-ide
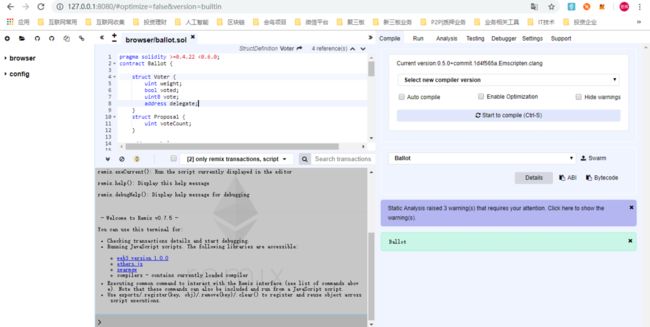
然后用CHROME浏览器打开本地链接:http://127.0.0.1:8080/
至此,本地IDE的环境就搭建好了。
5,在REMIX上访问本地文件夹
5.1 带参数安装Python
安装 windows-build-tools,会同步安装完Python
npm install --global --production windows-build-tools
【成功输出】
C:\Users\dd>npm install --global --production windows-build-tools
> [email protected] postinstall C:\Program Files\nodejs\node_global\node_modules\windows-build-tools
> node ./dist/index.js
Downloading vs_BuildTools.exe
[> ] 0.0% (0 B/s)
Downloaded vs_BuildTools.exe. Saved to C:\Users\dd\.windows-build-tools\vs_BuildTools.exe.
Starting installation...
Launched installers, now waiting for them to finish.
This will likely take some time - please be patient!
Status from the installers:
---------- Visual Studio Build Tools ----------
Successfully installed Visual Studio Build Tools.
------------------- Python --------------------
Python 2.7.15 is already installed, not installing again.
Now configuring the Visual Studio Build Tools..
All done!
+ [email protected]
updated 1 package in 21.85s
5.2 带参数安装node-gyp
gyp是为Chromium项目创建的项目生成工具,可以从平台无关的配置生成平台相关的Visual Studio、Xcode、Makefile的项目文件。这样一来我们就不需要花额外的时间处理每个平台不同的项目配置以及项目之间的依赖关系。
npm install --global node-gyp
安装成功输出结果:
C:\Program Files\nodejs>npm install --global node-gyp
C:\Program Files\nodejs\node_global\node-gyp -> C:\Program Files\nodejs\node_global\node_modules\node-gyp\bin\node-gyp.js
+ [email protected]
added 97 packages from 67 contributors in 21.278s
5.3 安装REMIXD
npm install -g remixd
安装成功输出结果:
...
validation.vcxproj -> C:\Program Files\nodejs\node_global\node_modules\remixd\node_modules\websocket\build\Release\\validation.node
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\remixd\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 742 packages from 393 contributors in 109.461s
5.4 典型错误
错误信息:
C:\Program Files\nodejs>npm install -g remixd
npm WARN deprecated [email protected]: Use mz or fs-extra^3.0 with Promise Support
npm WARN deprecated [email protected]: ?? WARNING ?? tar.gz module has been deprecated and your application is vulnerable. Please use tar module instead: https://npmjs.com/tar
> [email protected] preinstall C:\Program Files\nodejs\node_global\node_modules\remixd\node_modules\scrypt
> node node-scrypt-preinstall.js
C:\Program Files\nodejs\node_global\remixd -> C:\Program Files\nodejs\node_global\node_modules\remixd\bin\remixd
> [email protected] install C:\Program Files\nodejs\node_global\node_modules\remixd\node_modules\scrypt
> node-gyp rebuild
C:\Program Files\nodejs\node_global\node_modules\remixd\node_modules\scrypt>if not defined npm_config_node_gyp (node "C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin\\..\..\node_modules\node-gyp\bin\node-gyp.js" rebuild ) else (node "C:\Program Files\nodejs\node_modules\npm\node_modules\node-gyp\bin\node-gyp.js" rebuild )
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (C:\Program Files\nodejs\node_modules\npm\node_modules\node-gyp\lib\configure.js:484:19)
gyp ERR! stack at PythonFinder. (C:\Program Files\nodejs\node_modules\npm\node_modules\node-gyp\lib\configure.js:509:16)
gyp ERR! stack at C:\Program Files\nodejs\node_modules\npm\node_modules\graceful-fs\polyfills.js:284:29
gyp ERR! stack at FSReqWrap.oncomplete (fs.js:154:21)
...
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Program Files\nodejs\node_cache\_logs\2018-11-29T02_03_08_731Z-debug.log
解决方案:
执行"4.1 带参数安装Python","4.2 带参数安装node-gyp"后,完成环境依赖安装后就可以了。
6,http://127.0.0.1 设置本地共享目录
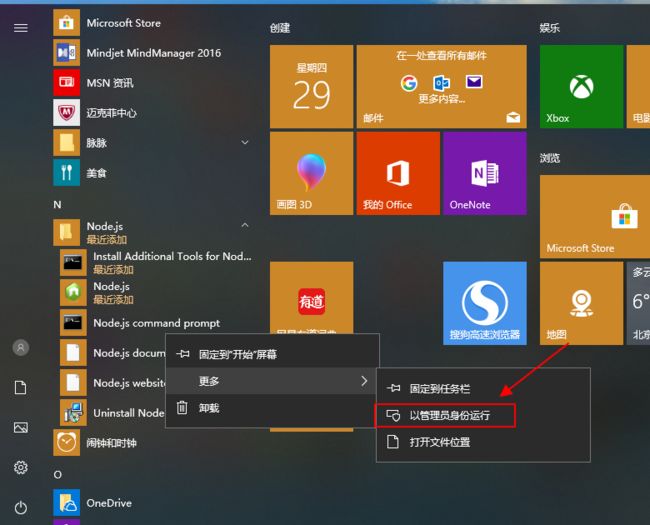
1)以管理员身份打开CMD命令:
2) 设置本地共享目录
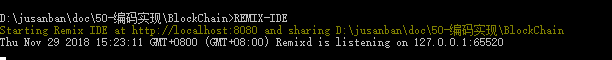
在需要的本地合约代码的目录下启动remix-ide, Remix IDE 会自动把当前目录做为共享目录。
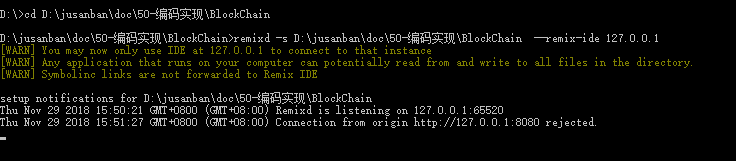
remixd -s D:\jusanban\doc\50-编码实现\BlockChain --remix-ide 127.0.0.1
输出:
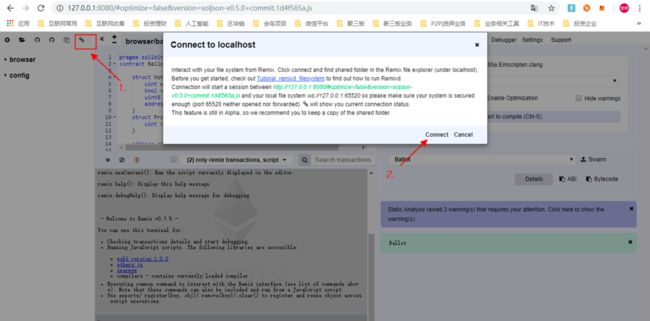
3)【失败】连接本地失败
点击"Connect"
命令行的提示如下:
Connection from origin http://127.0.0.1:8080 rejected
或者
Connection from origin http://remix.ethereum.org rejected
【求助】 为什么本地搞不定,有哪位同学解决了告知一下方法和原因哦。
【猜测】输入http://remix.ethereum.org也会出现连接不上的问题,猜测应该是不支持http连接,只支持https链接了。
过程中有错误提示:
【错误提示】
C:\Users\dd>remixd -s "D:\jusanban\doc\50-编码实现\BlockChain" --remix-ide "https://remix.ethereum.org"
[WARN] You may now only use IDE at https://remix.ethereum.org to connect to that instance
[WARN] Any application that runs on your computer can potentially read from and write to all files in the directory.
[WARN] Symbolinc links are not forwarded to Remix IDE
setup notifications for D:\jusanban\doc\50-编码实现\BlockChain
events.js:167
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE 127.0.0.1:65520
at Server.setupListenHandle [as _listen2] (net.js:1286:14)
at listenInCluster (net.js:1334:12)
at doListen (net.js:1460:7)
at process._tickCallback (internal/process/next_tick.js:63:19)
at Function.Module.runMain (internal/modules/cjs/loader.js:744:11)
at startup (internal/bootstrap/node.js:285:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:739:3)
Emitted 'error' event at:
at emitErrorNT (net.js:1313:8)
at process._tickCallback (internal/process/next_tick.js:63:19)
[... lines matching original stack trace ...]
at bootstrapNodeJSCore (internal/bootstrap/node.js:739:3)
【原因及解决方案】
已经启动了一个remixd。关闭后再重新启动就好了。
7,https://remix.ethereum.org设置本地共享目录
参考帮助文档,提示如果是使用在线的Remix,需要使用命令remixd -s shared-folder 来指定共享目录。
关闭原来的命令行窗口。
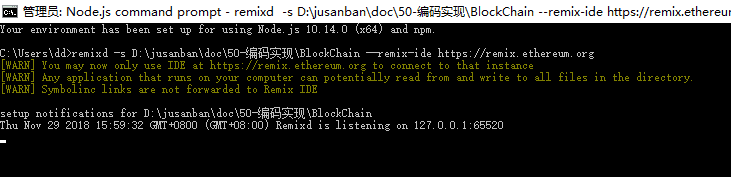
1)以管理员身份打开CMD命令:
2) 设置本地共享目录
remixd -s D:\jusanban\doc\50-编码实现\BlockChain --remix-ide https://remix.ethereum.org
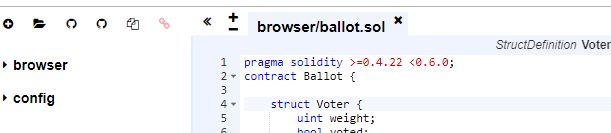
3)【成功】连接本地目录成功
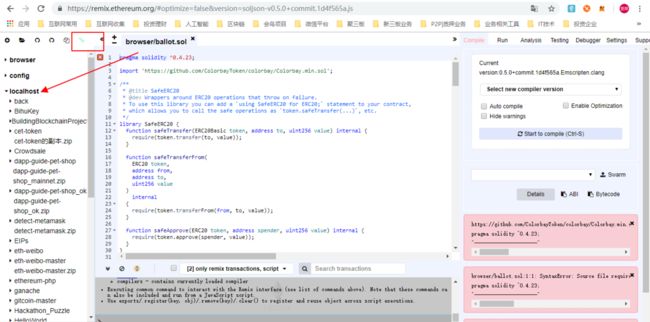
CHROME输入网址:https://remix.ethereum.org
【说明】这个网站在国内不稳定,有时候需要科学上网才能访问。
此时,可以完整访问本地目录文件了。编译干啥的,都可以玩了。
这样,针对SOLIDITY有本地目录依赖的文件都可以编译通过了。
更多REMIX的知识学习可参考文章:
《第十课 Solidity语言编辑器REMIX指导大全》
第九课 如何在Remix环境下进行Solidity代码单步调试
8,参考
1)Node.js安装及环境配置之Windows篇
2)Access your local filesystem by using remixd