- flutter app内跳转到其他安卓 app的方法
Wuxiaoming135
flutterandroid前端
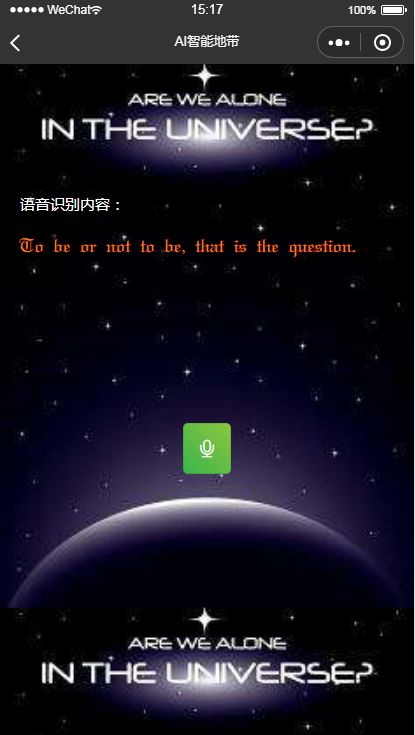
flutter内的关键代码导包:url_launcher:^6.3.1跳转逻辑:onPressed:()async{awaitlaunchUrl(Uri.parse('demoname://'));},安卓内的关键代码安卓中仅仅添加如上代码便可以实现让外部app跳转,但是并不会新开一个应用,点击跳转按钮会发现仍旧处在原来的app中,如下:默认情况下,scheme跳转会复用已有的任务栈(Task),
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- Spring AI-15.Spring AI API
程序员勇哥
人工智能(AI)Java全套教程SpringAI人工智能springjavaSpringAI
SpringAI-15.SpringAIAPISpringAIAPI涵盖了广泛的功能。每个主要功能都在其专门的部分中详细介绍。以下是可用的关键功能概述:简介SpringAIAPI提供跨AI供应商的可移植模型API,适用于聊天、文本转图像、音频转录、文本转语音和嵌入模型。支持同步和流式API选项,同时也支持访问特定于模型的功能。AI模型API支持的模型类型:聊天模型(ChatModel):处理对话交
- C++面向对象真没那么难:类与对象(上篇)
进步青年ccc
C++开发语言c++
目录C++面向对象真没那么难:类与对象(上篇)一、类:现实世界的“设计图纸”1.1定义类就像写手机配置单二、对象:图纸造出来的“真机”2.1创建对象就像生产手机三、访问控制:手机的“安全锁”四、构造函数:手机的“出厂设置”4.1自动执行的初始化4.2析构函数:自动清理收尾五、this指针:对象的“身份证”六、实战:用类实现咖啡点单系统未完持续...(关注我,宝子,C++学习带你飞起来!!!C++面
- 六、深度剖析 Hadoop 分布式文件系统(HDFS)的数据存储机制与读写流程
深度剖析Hadoop分布式文件系统(HDFS)的数据存储机制与读写流程在当今大数据领域当中,Hadoop分布式文件系统(HDFS)作为极为关键的核心组件之一,为海量规模的数据的存储以及处理构筑起了坚实无比的根基。本文将会对HDFS的数据存储机制以及读写流程展开全面且深入的探究,通过将原理与实际的实例紧密结合的方式,助力广大读者更加全面地理解HDFS的工作原理以及其具体的应用场景。一、HDFS概述H
- 自由职业的赚钱的活有哪些?这些自由职业让你赚钱又自由!
氧惠佣金真的高
互联网时代,越来越多的人开始追求自由职业的生活方式。自由职业不仅让你拥有更多的时间和空间,还能实现财务自由。那么,哪些自由职业最赚钱呢?今天,就让我们一起揭秘月入过万的秘密武器,让你轻松实现财务自由!一、网络主播:直播界的璀璨明星网络主播作为近年来的新兴职业,凭借其独特的魅力和互动性,迅速成为了众多年轻人的追捧对象。在这个领域里,优秀的网络主播可以拥有数万甚至上百万的粉丝,通过直播平台的打赏、广告
- 读书笔记一年顶十年怎样才能常遇贵人一
幻花韵马
学:改圈子,你才更有可能实现突破。走出去,你才更有可能遇到贵人。如果你想常遇贵人,那就一定不要宅着,不要封闭地活着,而要走出去,去认识更多优秀的人。思:贵人在什么地方?贵人对你有什么意义,他能带给怎样的价值?如何认识更多的贵人并得到贵人的帮助?行:我要主动走出去,往有贵人的圈子发展,改变自己的人际关系,想办法多遇贵人。
- 发美团饿了么外卖优惠券红包,完整版教程
直返APP淘客项目
揭秘外卖券背后的财富密码:直返APP的盈利之旅在这个快节奏的时代,外卖已不仅仅是果腹之选,更成为了我们生活中不可或缺的一部分。你是否也曾被“一元点外卖”、“低价外卖薅羊毛”的诱人广告所吸引?当你享受着低价外卖的喜悦时,是否好奇过这些大额优惠券的来源?它们为何频繁出现,又藏着怎样的商机?今天,就让我们一同揭开外卖券小程序,特别是直返APP的神秘面纱,探索其背后的盈利之道。直返APP:外卖券的新领地想
- 浅谈Python+requests+pytest接口自动化测试框架的搭建
测试界筱筱
软件测试pythonpytest数据库软件测试功能测试自动化测试程序人生
框架的设计思路首先要明确进行接口自动化需要的步骤,如下图所示:然后逐步拆解需要完成的工作:1)了解分析需求:了解接口要实现的功能2)数据准备:根据开发文档确定接口的基本情况,知晓接口的url、请求方式、入参等信息,然后根据业务逻辑以及入参来预期接口的输出需要有一个配置文件来存储接口的一些基本信息;需要有一个方法能读取配置文件;需要有一个excel或者yaml格式文件来存储测试数据;需要有一个方法能
- Excel处理控件Aspose.Cells教程:使用 Python 在 Excel 中进行数据验
CodeCraft Studio
文档管理控件excelpython开发语言
Excel中的数据验证功能可确保用户在工作表中输入正确的数据类型。无论您是构建动态模板、收集结构化数据还是准备财务报告,添加验证都有助于避免错误并保持一致性。在本文中,我们将探讨如何使用Python在Excel中实现数据验证。让我们深入研究实际的解决方案,以自动执行Excel验证任务-而无需安装MicrosoftExcel。Aspose.Cells最新版下载Excel中的数据验证是什么?Excel
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 企业级AI搜索引擎从零到一开发实战:全链路技术解析与代码实现
简介从零开始构建一个企业级AI搜索引擎,是掌握现代搜索技术栈的重要实践。本文将深入剖析基于大语言模型、知识图谱和分布式架构的智能搜索引擎开发全流程,从数据抓取、索引构建到查询处理模块,提供完整的代码实现和架构设计。通过整合多平台数据并应用优化策略,构建一个具备高并发处理能力、精准语义理解及高效搜索排序的智能搜索引擎系统。一、架构设计:智能搜索引擎的核心组件智能搜索引擎架构由三个核心模块组成:数据抓
- Springboot 实现热部署
小白的代码日记
springbootjava数据库
spring为开发者提供了一个名为spring-boot-devtools的模块来使SpringBoot应用支持热部署,提高开发者的开发效率,无需手动重启SpringBoot应用。引入依赖org.springframework.bootspring-boot-devtoolstrue修改java代码或者配置文件模板后可以通过ctrl+f9来实施热部署。启动项目:Ctrl+f9实施热部署修改项目内容
- 拼多多购物攻略:返利APP助你轻松省下一半
氧惠好项目
《拼多多返利app全揭秘:购物新风尚,省钱新选择》在消费升级的浪潮中,拼多多返利app如同一股清新的风,吹散了传统购物的沉闷。它不仅仅是一个购物平台,更是消费者追求性价比、享受购物乐趣的得力助手。通过整合海量商品与商家资源,拼多多返利app为消费者提供了丰富的选择空间。更重要的是,其独特的返利机制,让用户在享受购物乐趣的同时,还能获得实实在在的现金返还,真正实现了购物与省钱的双赢。无论您是初来乍到
- RocketMQ源码级实现原理-NameServer路由机制
每天的每一天
java-rocketmqrocketmqjava
面试题从年末生产故障解锁RocketMQ集群部署的最佳实践-求其在我-博客园操作系统tcp链接established但是没超时的问题_mob6454cc769a22的技术博客_51CTO博客net.ipv4.tcp_retries2作用介绍-郭流水-博客园TCP保活机制的根本意义,就是要让本端能够,及时感知对端的服务进程是不是挂了,或者对端服务器本身宕机了,方便本端针对此情况做出后续的处理比如上面
- ADC(Analog-to-Digital Converter,模数转换器)是什么?
Yashar Qian
嵌入式ADCmcu嵌入式硬件
ADC(Analog-to-DigitalConverter,模数转换器)是什么?ADC(Analog-to-DigitalConverter,模数转换器)是电子系统中一种至关重要的硬件电路或集成模块,它的核心功能是将连续的模拟信号(如电压、电流、温度、压力、声音等物理量转换成的电信号)转换为离散的数字信号(由0和1组成的二进制代码),以便数字系统(如微控制器MCU、处理器CPU、FPGA等)能够
- 乐买买抖音优惠券平台是真的吗(小程序开发分析)
好项目高省
乐买买项目,可以用一句话说清楚。在抖音购物,复制购物链接,在乐买买小程序上跳转,自己买也能获得回报。分享别人用乐买买在抖音购物,也有佣金。至于我为何转到高省呢?高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777775,注册送2皇冠会员,送
- 深度学习方法生成抓取位姿与6D姿态估计的完整实现
ZPC8210
ROS深度学习人工智能
如何将GraspNet等深度学习模型与6D姿态估计集成到ROS2和MoveIt中,实现高精度的机器人抓取系统。1.系统架构text[RGB-D传感器]→[物体检测与6D姿态估计]→[GraspNet抓取位姿生成]→[MoveIt运动规划]→[执行抓取]2.环境配置2.1安装依赖bash#安装PyTorch(根据CUDA版本选择)pip3installtorchtorchvisiontorchaud
- 华为HiCar认证
Microtest_CS
华为服务器运维
华为HiCar认证是针对车载智能互联系统的一项认证,旨在确保设备和应用能够与华为HiCar系统无缝连接和交互,从而为用户提供智慧出行体验。通过认证,设备和应用能够获得华为的官方认可,提升产品竞争力和市场认可度。华为HiCar认证项目:1.功能兼容性测试:验证设备和服务是否能与HiCar系统正常连接,以及各项功能是否能够在车载环境中正常运行;2.性能测试:对设备和服务进行性能测试,包括响应时间、数据
- 苹果MFi认证具体流程是什么?
Microtest_CS
服务器运维MFi
苹果MFi认证具体流程是一个严谨且细致的过程,旨在确保第三方配件在功能和品质上都能与苹果产品完美兼容,从而为用户提供卓越的使用体验。以下是MFi认证的具体流程详解:一、注册成为苹果开发者账户第一步:申请MFiLiccenses(MFi会员)**企业首先需要向苹果提交申请,成为MFi计划的会员。此步骤中,申请人需要提供详尽的信息,包括但不限于基本信息、硬件设施、公司规模、管理能力及质量管理体系等。苹
- 从功能到落地:AI Agent 平台选型的 6 大维度全解析
一、背景:AIAgent爆发式普及,企业如何科学选型?近两年,随着大语言模型(LLM)技术的快速迭代,“AIAgent”正在从实验室走向企业实际生产线。从内容生成、客户服务,到销售助手、流程调度,越来越多企业开始探索将Agent作为“智能化助手”纳入业务流程。然而市场上平台众多、能力差异巨大,企业常常面临如下难题:不知道该选国内还是国外平台?哪个平台支持私有化部署?是否能接入已有CRM/CDP系统
- 用python写一个压缩图片到指定大小的脚本
清明自在
功能测试
事情起因:本人是一名测试,单位里的测试时不时要测试上传图片的大小边界值,每次找图片都很不方便,所以我想自己写个python脚本去实现它。事情经过:经过不断百度+csdn,发现也有不少前辈有着类似的需求,也有做了类似的脚本,用的pillow库,思路是通过循环另存一张图片,如果另存后大小不符合自己的要求,就把压缩比率(参数为quality)降低再保存,思路挺好的,效果也有,但似乎不太稳定,我copy脚
- 软件测试基础知识总结(超详细的)
天才测试猿
测试工具职场和发展软件测试自动化测试单元测试测试用例功能测试
一、软件测试概述1、什么是软件定义:计算机系统中与硬件相互依存的一部分(程序+数据+相关文档)程序:按事先设计的功能和性能要求执行的指令序列数据:使程序能正常操纵信息的数据结构文档:与程序开发、维护和使用有关的图文资料2、软件工程的内容主要分为软件开发技术(方法+过程+工具+环境)和软件开发管理3、软件的生命周期可行性研究和计划(立项)需求分析概要设计(测试计划)详细设计(测试方案)实现(开发阶段
- Golang利用Protocol Buffers优化网络通信
Golang编程笔记
Golang开发实战golang开发语言后端ai
Golang利用ProtocolBuffers优化网络通信关键词:Golang、ProtocolBuffers、网络通信、序列化、性能优化、Protobuf、gRPC摘要:在现代互联网应用中,网络通信的效率直接影响系统性能。本文将带你一步步探索如何用Golang与ProtocolBuffers(简称Protobuf)结合,优化网络通信。我们会从基础概念讲起,通过生活案例理解Protobuf的优势,
- 智慧城管新突破:陌讯动态量化技术实现端侧模型压缩20倍
2501_92487735
目标跟踪人工智能计算机视觉算法目标检测视觉检测边缘计算
开篇痛点深夜暴雨中的违规占道经营检测误报率超60%,光照反射干扰导致传统YOLOv5召回率暴跌——这是某省会城市智慧城管项目的真实困境。当算法工程师面对复杂城市场景时,环境干扰、小目标密集、实时性要求构成三重技术难关。技术解析:陌讯自适应多模态架构传统单阶段检测器在雨天场景失效的核心原因,在于固定感受野难以适应尺度突变目标。陌讯算法引入动态梯度调制机制,通过特征金字塔的跨层权重自适应调整,显著提升
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 51单片机之矩阵键盘
在51单片机的应用领域中,人机交互是一个关键环节。而矩阵键盘作为一种常用的输入设备,能够为用户提供便捷的操作方式。本文将深入探讨51单片机中矩阵键盘的原理、功能、作用以及应用实例,帮助读者全面了解和掌握这一重要的技术。一、矩阵键盘的原理矩阵键盘是一种将多个按键排列成矩阵形式的输入设备。相比于独立按键,矩阵键盘最大的优势在于能够用较少的I/O口连接更多的按键,从而节省单片机的I/O资源。以常见的4*
- 2019-01-24 第五更 生活与理想
袁先森_36b4
“梦想总是遥不可及,是不是应该放弃,花开花落又是一季,春天啊你在哪里”老男孩的旋律,朴实动听。谁还记得小时候的梦想吗?当初的愿望实现了吗?我知道,迫于生活的压力,我们不得不早起挤公交地铁,通勤阶段已精疲力尽;我知道,迫于公司的压力,我们不得不工作拼命,回到家中已有气无力;我也知道,为了家庭孩子的开支,我们不得不瞻前顾后,顾虑颇多。可你还记得刚出大学时的踌躇满志吗?还记得创次创业的热血沸腾吗?还记得
- Unity 常见数据结构分析与实战展示 C#
与火星的孩子对话
Unity理论与实战unity数据结构c#
Unity常见数据结构分析与实战展示提示:内容纯个人编写,欢迎评论点赞,来指正我。文章目录Unity常见数据结构分析与实战展示1.引言2.Unity数据结构概述3.常见数据结构1.数组(Array)2.列表(List)3.字典(Dictionary)4.队列(Queue)5.栈(Stack)4.实战案例分析案例1:游戏对象管理案例2:事件系统实现案例3:AI行为树5.最佳实践与建议6.总结1.引言
- 云原生环境下的安全控制框架设计
TechVision大咖圈
云原生Kubernetes安全云原生安全安全框架设计零信任微服务安全
在这个容器满天飞、微服务遍地跑的时代,安全问题就像打地鼠游戏一样,刚按下一个又冒出三个。今天我们来聊聊如何在云原生环境中构建一套靠谱的安全控制框架。文章目录引言:云原生时代的安全新挑战云原生安全面临的核心挑战安全控制框架设计原则框架核心组件详解安全控制策略实施最佳实践与案例分析总结与展望引言:云原生时代的安全新挑战还记得以前那种"铁桶阵"式的安全防护吗?外面围一圈防火墙,里面的服务器老老实实待在机
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交