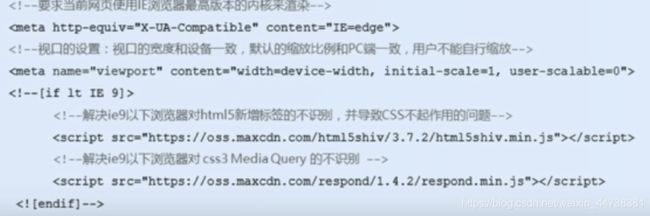
bootstrap-移动WEB开发之响应式布局
响应式布局学习目标
一个页面兼容了pc端,pad端,和手机端
- 响应式布局是不需要单独写移动端页面的
- 响应不同的设备发生不同的变化时,包括三端之间的变换。
响应式开发
响应式开发原理
就是使用媒体查询(media query)针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

通过媒体查询实现档位的变化
响应式布局容器
响应式需要一个父级(.container)作为布局容器,来配合子级元素来实现变化效果。(pc端三列显示,一旦检测到变为小于992px,则变为以行来显示)原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
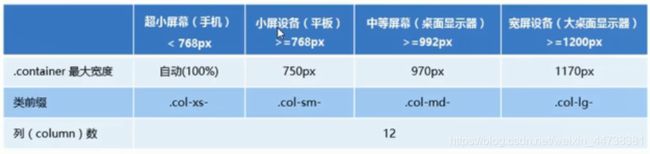
平时我们的响应式尺寸划分
- 超小屏幕(手机,小于768px):设置宽度为100%
- 小屏幕(平板,大于等于768px):设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
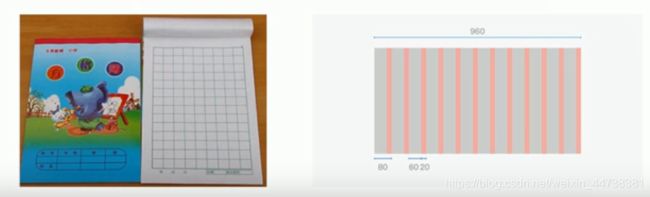
两者数值有差异,是因为要在边缘留白,这样显得好看一点
CSS中:
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
/* 1.超小屏幕下 小于768 布局容器的宽度为100% */
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
}
/* 2.小屏幕下 大于等于768 布局容器改为750px */
@media screen and (min-width: 768px) {
.container {
width: 750px;
}
}
/* 3.中等屏幕下 992px 布局容器修改为970px */
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
}
/* 4.大屏幕下 大于等于1200px 布局容器修改为1170px */
@media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
}
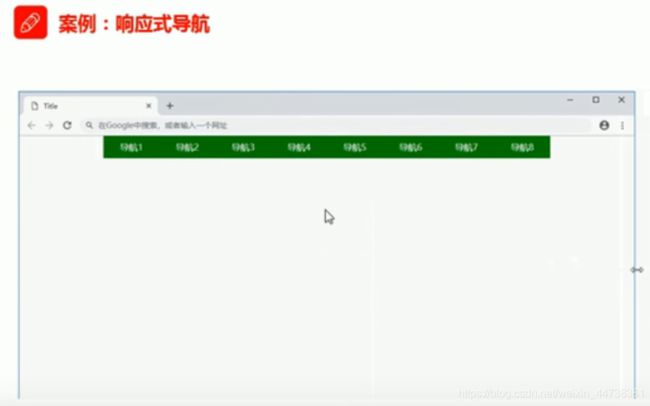
随着鼠标拖动页面宽度,版心大小会相应变化,同时留白也会变化
案例:响应式导航


注意:
1.想要加margin: 0 auto;必须要给宽度或者高度其中一个
2.想要显示background-color必须至少有一个高度
3.list-style: none;尽量写在ul中
* {
margin: 0;
padding: 0;
}
.container {
width: 750px;
margin: 0 auto;
}
ul {
list-style: none;
}
li {
float: left;
width: 93.75px;
height: 30px;
background-color: green;
text-align: center;
font-size: 17px;
line-height: 30px;
color: #fff;
}
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
li {
width: 33.3%;
}
}
- 导航1
- 导航2
- 导航3
- 导航4
- 导航5
- 导航6
- 导航7
- 导航8
Bootstrap前端开发框架
Bootstrap 简介
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JavaScript的,它简洁灵活。使得Web开发更加快捷

框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发
bootstrap可以实现图标的插入可以把现成的方案拿过来适当去修改就成为了自己的内容
优点
- 标准化的html+css编码规范
- 提供一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
版本
- 2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善
- 3.x.x:目前使用最多且稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向于开发响应式布局、移动设备优先的web项目
- 4.x.x:最新版,目前还不是很流行
Bootstrap 使用
考虑它的样式库
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发
Bootstrap使用四部曲:1.创建文件夹结构 2.创建html骨架结构 3.引入相关样式文件 4.书写内容
创建文件夹结构
创建三个文件/文件夹
然后去官网下载Bootstrap

解压后将所有文件复制到新建的文件夹bootstrap中

创建html骨架结构
Document
引入相关样式文件
书写内容
- 直接拿Bootstrap预先定义好的样式来使用
- 修改Bootstrap原来的样式,注意权重问题
- 学好Bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
e.g.
登录
未成功
布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫.container它提供了两个作此用处的类
container类
- 响应式布局的容器,固定宽度
- 大屏(>=1200px)宽度定位 1170px
- 中屏 (>=992px) 宽度定位970px
- 小屏 (>=768px) 宽度定位 750px
- 超小屏(100%)
直接写container就可以了,css都已经设定好了
引入:
body中写入:
213
container-fluid类
- 流式布局容器 百分百宽度
- 占据全部视口(viewport)
- 适合于单独做移动端开发
Bootstrap栅格系统
栅格系统就是把页面内容划分成为等宽的列
栅格系统英文为:“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义啦模块化页面布局
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,一旦尺寸改变,则再把container划分为新的12等分。

栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,内容就可以放入这些创建好的布局中。
在 Bootstrap 官网中,不能一味的使用container,有些盒子是通栏的,也就是和浏览器页面是一样宽的,所以不需要使用container,但是里面的内容可以选择栅格。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,内容可以放入这些创建好的布局中。

- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分,需要给列添加类前缀
- xs-extra-small:超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(column)大于12,多余的列(column)所在的元素将被作为一个整体另起一行排列这一列
- 每一列默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数,例如:class=“col-md-4 col-sm-6”
1
2
3
4
1
2
3
4
1
2
3
4
1
2
3
4
栅格系统使用
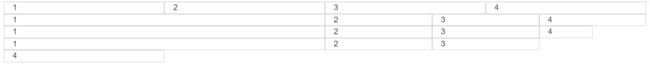
在中等屏幕下一行只放三个
1.先检测到了中等屏幕 2.改变所在列数
所以在中等屏幕下有一行有三个盒子,一个盒子占4份即可,第四个盒子会到下一行
写法:在原先的基础上多类名来写
1
2
3
4
![]()
小屏幕下,一行只能放两个
1
2
3
4
超小屏幕就只放一个
1
2
3
4
列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。可以通过添加一个新的.row元素和一系列.col-sm-*元素

a
b
2
3
![]()
我们列嵌套最好加一个行row,这样可以取消父元素的padding值而且高度自动和父级一样高
列偏移
使用.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用所有选择器为当前元素增加了左侧的边距(margin)
偏移实际上就是加了margin值,但是这个值是响应式的,不是写死的
left
right
![]()
只有一个middle盒子在正中间:
middle
如果只有一个盒子,那么偏移 = 12 - 8/2=2
![]()
列排序
通过使用 .col-md-push-* 和 .col-md-pull 类就可以很容易的改变列(column)的顺序

上面的变成下面的:
就是把左侧盒子移到(拉到)右边,右侧盒子移到(推到)左边
left
right
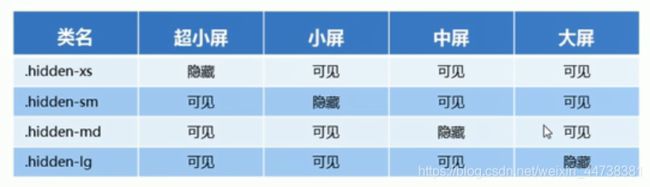
响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容

1
2
4
后案例未学