MATLAB App Designer GUI开发从0到1(二)
文章目录
- 前言
- 一、开关以及旋钮
- 1. 左上角:旋钮
- 2.右上角:90度仪表
- 3.左下角:分档开关
- 4.右下角:开关
- 5.对旋钮微调
- 二、画图
- 1. 普通画图
- 2.添加小组件
- 三、回调函数
- 简单的回调
- 多个回调
前言
图形用户界面(GUI)也称为应用程序,提供对软件应用程序的点击控制,从而无需其他人来学习语言或键入命令来运行该应用程序。您既可以共享应用程序以供在MATLAB中使用,也可以共享为独立的桌面或Web应用程序。
之前大部分都是用guide来做界面,但现在出现了APPdesigner工具,而且guide马上就要被淘汰了,所以我这里选择了用APPdesigner来做。但APPdesigner社区确实有点小,都找不到多少教程,官网上的教程实例确实不太适合小白,,,
为了让朋友们有学习参考的资料,小白我决定好好摸索一番,为大家尽一点绵薄之力。
本篇文章是自己随学随写的,有疏漏和错误之处还望指出。
没有看过第一篇的一定要看第一篇:MATLAB App Designer GUI开发从0到1(一)
一、开关以及旋钮
这里我拖进来了这些东西,注意下面的框,有的是文本框,有点是数值框。
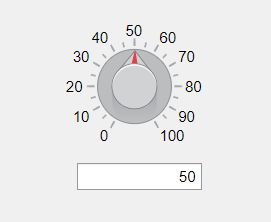
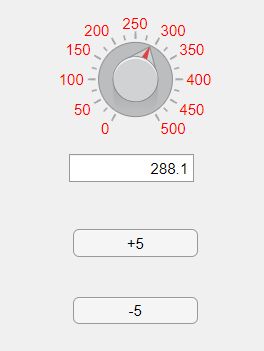
1. 左上角:旋钮
这里我添加了两种回调函数。下面这种是你拖动指针时下面的数值是不变的,停下来后下面数值才与你指针所停的位置对应。
% Value changed function: Knob
function KnobValueChanged(app, event)
value = app.Knob.Value;
app.EditField_2.Value=value;
end
这个函数则是下面的数值随着上面指针的拖动而动。
% Value changing function: Knob
function KnobValueChanging(app, event)
changingValue = event.Value;
app.EditField_2.Value=changingValue;
end
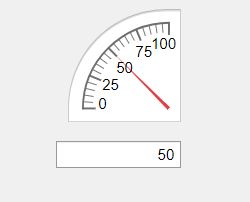
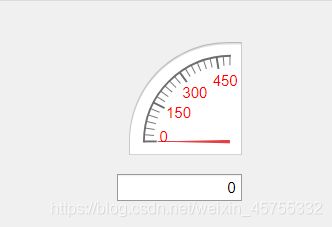
2.右上角:90度仪表
注意这里是给下面的数值框加回调函数,加入下面代码,=即可
% Value changed function: EditField_3
function EditField_3ValueChanged(app, event)
value = app.EditField_3.Value;
app.Gauge.Value=value;
end
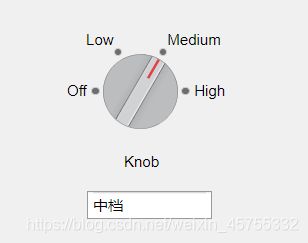
3.左下角:分档开关
注意这里加的是文本框,因为我们不同的档,输出的是不同的文本内容。
% Value changed function: Knob_2
function Knob_2ValueChanged(app, event)
value = app.Knob_2.Value;
if strcmp(value,'Off')
app.EditField_4.Value='关闭';
elseif strcmp(value,'Low')
app.EditField_4.Value='抵挡';
elseif strcmp(value,'Medium')
app.EditField_4.Value='中档';
else app.EditField_4.Value='高档';
end
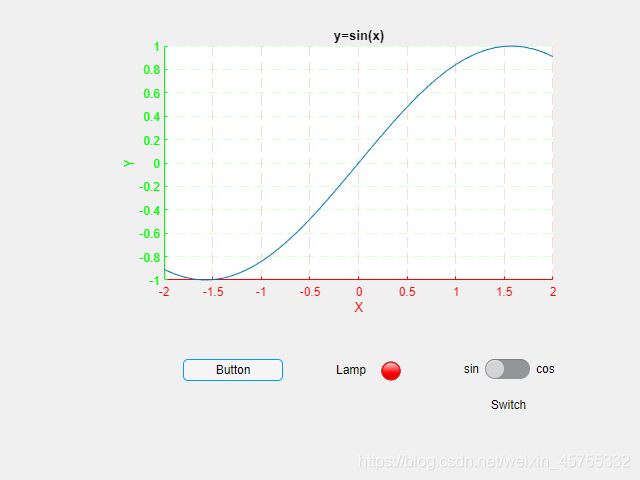
4.右下角:开关
这里设的是,关闭时量绿灯,开启式亮红灯。
function SwitchValueChanged(app, event)
value = app.Switch.Value;
if strcmp(value,'Off')
app.Lamp.Color='G';
else
app.Lamp.Color='R';
end
end

如果想要其他颜色的灯,可以直接复制这个fontcolor里的数值来代替上面的字母。

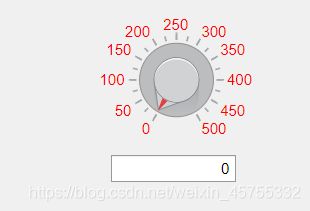
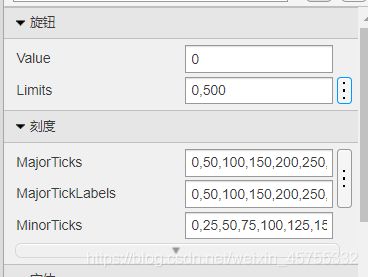
5.对旋钮微调
对两个旋钮分别加以下函数,可以实现长度为5的微调。
% Button pushed function: Button
function ButtonPushed(app, event)
app.Knob.Value=app.Knob.Value + 5;
app.EditField_2.Value =app.EditField_2.Value+5;
end
% Button pushed function: Button_2
function Button_2Pushed(app, event)
app.Knob.Value=app.Knob.Value -5;
app.EditField_2.Value =app.EditField_2.Value - 5;
end
二、画图
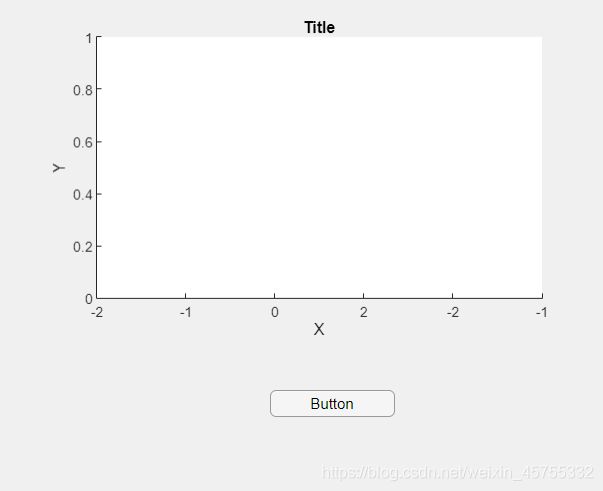
1. 普通画图
第一步肯定是拖动这些东西,给button加回调函数。
 添加以下内容。运行
添加以下内容。运行
x=-2:.1:2;
y=sin(x)+6;
plot(app.UIAxes,x,y)
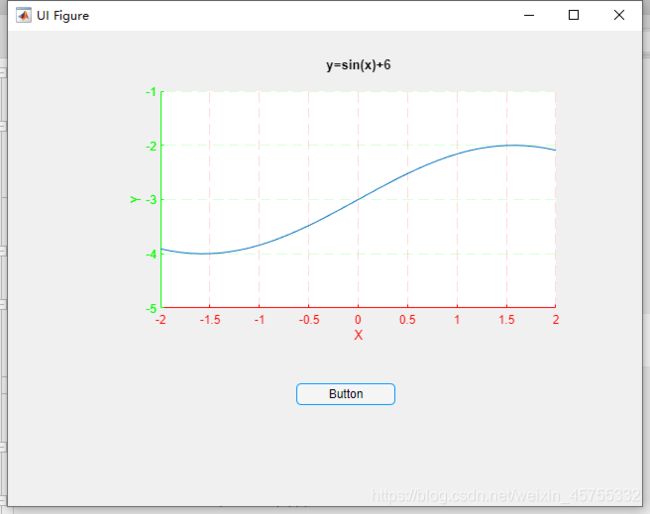
网格啥的组件检查器里都有,自己摸索找找吧。这里要说的是坐标轴,

你这里的xlim和ylim是可以限制坐标轴的范围的,注意前面的刻度xtick和ytick,这面弄成auto他就自动生成刻度值了。

2.添加小组件
% Button pushed function: Button
function ButtonPushed(app, event)
if app.Switch.Value =='sin';
x=-2:.1:2;
y=sin(x);
plot(app.UIAxes,x,y)
app.UIAxes.Title.String=(['y=',app.Switch.Value,'(x)'])
app.Lamp.Color = 'r';
end
end
% Value changed function: Switch
function SwitchValueChanged(app, event)
if app.Switch.Value =='cos';
x=-2:.1:2;
y=cos(x);
plot(app.UIAxes,x,y)
app.UIAxes.Title.String=(['y=',app.Switch.Value,'(x)'])
app.Lamp.Color = 'g';
else ButtonPushed(app, event)
end
end
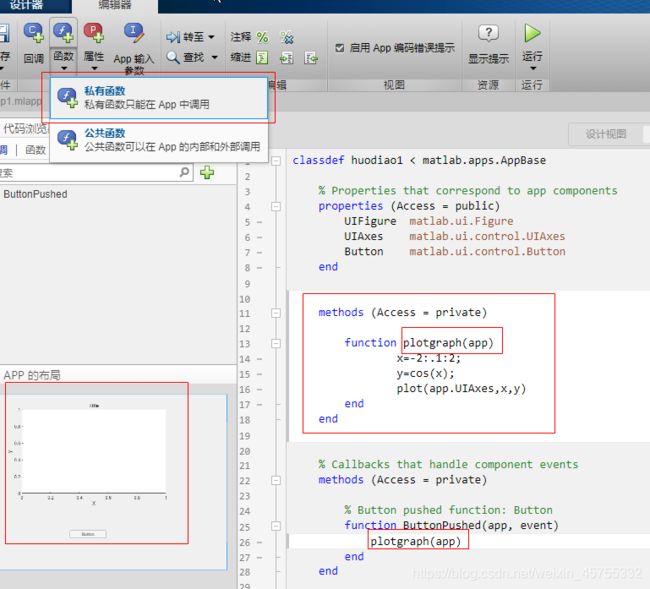
三、回调函数
简单的回调
设计视图可以看到,加个画布和按钮就行,回调函数添加一个私有函数即可,现在我们弄得程序都很小,公共函数用到再说。上面创建了,下面直接调用即可。

多个回调

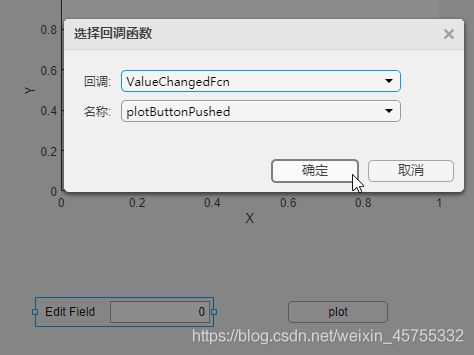
添加布局,然后给plot按钮添加回调,先不用写函数,再给数字编辑框加上现有的回调,也就是plot的那个回调。

代码很简单,自己看吧,
function plotPushed(app, event)
x=-2:.1:2;
m=app.EditField.Value
y=cos(x)+m;
plot(app.UIAxes,x,y)
end