- Hexo框架Ayer主题搭建我的博客
@HZY
giteehexoayerblog个人网站
关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo
- hexo+GitHub Pages一键搭建部署博客
杨yang$
gitgithubhexo
文章目录前言:博客相关配置matery主题相关配置1.什么是Hexo?2.准备工作:3.生成博客4.更换主题5.部署到githubpages总结前言:现在技术更新迭代是非常的快,尤其是web方面!所以当前搭建一个博客差不多有手就行,这里我们用到hexo进行博客的一键生成和部署。我自己的博客也是用hexo搭建的:杨Yang博客相关配置matery主题相关配置1.什么是Hexo?Hexo是一个快速、简
- 萱仔个人博客系列——hexo+github部署
萱仔学习自我记录
萱仔个人博客github
由于本人前段时间和同专业得到好offer的同学之间的交流,发现博客其实对于找工作来说可以作为个人项目个人经历的展示,我创办cdsn博客的原因主要是为了自己学习使用,但是逐渐到现在也有了一些可爱的粉丝,非常感谢大家对我的点赞收藏和关注,我将继续精进自己的学习,学习理论和技术,刷力扣题,争取获得更好的offer。csdn博客本身就是非常好的一个平台,但是我还是决定自己创建一个自己的博客,两边同时更新,
- Markdown简单入门
Saudade_lh
title:Markdown简单入门ate:2016-06-0123:47:44#文章生成時間categories:"Hexo教程"#文章分類目錄可以省略tags:#文章標籤可以省略-Markdown-技术贴Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown的语法十分简单。常用的标记符号
- Hexo阶段三 -- 将Hexo部署到github
Oliverloki
其他gitgithubssh
本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑
- 【Hexo】hexo-butterfly主题添加非主站提示
慕雪华年
差生文具多hexo博客
本文首发于❄️慕雪的寒舍说明因为hexo可以很方便的在多个平台上免费部署,为了让自己的博客能uptime更久一段时间,很多老哥都和我一样,把自己的hexo博客在好多个平台上都部署了一份。但是我一直想要一个功能,就是在别人访问的不是主站点的时候,提示他们,并让他们帮你查查主站是不是down了。这个功能即本文标题所述的“非主站提醒”js脚本实现其实实现起来并不复杂,一个js脚本就可以实现documen
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案
前端充电宝
Vue2vue.js前端
在使用npm安装@vue/cli时,是否出现如下的报错情况?本文提供了完美便捷的解决方案,保证100%解决npmWARNcheckPermissionsMissingwriteaccessto/Users/guokai05/Desktop/GUOKAI/guokaigdg/node_modules/hexonpmWARNcheckPermissionsMissingwriteaccessto/Us
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- hexo新建文章 规则
hiekay
你可以执行下列命令来创建一篇新文章。$hexonew[layout]您可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。布局(Layout)Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局
- 使用 rsync-deploy-action 同步 Hexo 博客到个人服务器
yeshan333
前几天写了个基于rsync进行文件同步的Action->rsync-deploy-action。目的有三个:1、深入了解波GitHubActions,感受下GitHub的文档;2、个人博客在我的腾讯云CVM服务器上是部署有一份的「域名:shan333.cn」,之前的博客同步方式是通过Linux的定时任务,觉得不太行,当前博客的更新并没有那么频繁,没必要每隔几个小时就gitpull一下,且服务器还挂
- error: src refspec main does not match any解决办法
dzq198
github
一、问题描述:用GitHubActions自动部署Hexo,到了最关键的一步;突然报错:error:srcrefspecmaindoesnotmatchany1、错误一:main分支应填写为master分支;但是只改这里也会报其他错误2、错误二:![rejected]main->main(non-fast-forward)这个问题解释起来很简单,还记得我们创建仓库时添加到README和licens
- OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法
dzq198
githubHexo部署博客OpenSSH
一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi
- 通过 GithubActions 实现自动化部署 Hexo
dzq198
自动化运维Hexo部署博客github
一、在自己电脑上新建一个文件夹,打开gitbashhere,输入以下命令#生成秘钥ssh-keygen-fgithub-deploy-key之后会生成两个文件,一个私钥文件为:github-deploy-key;另一个公钥文件为:github-deploy-key.pub1、在Hexo工作目录Github源码仓库中指定私钥步骤:依次打开自己存放博客源码的仓库,点击Settings->展开Secre
- Hexo删除主题
dzq198
Hexo
一、找到存放主题的目录1、一般在入博客中的theme目录,这里以next主题为例。在theme目录中,打开GitBashHere;ls列出主题目录rm-rf填需要删除的主题目录2、另一种情况,以fluid主题为例;之前不知道是用那种方式把主题安装在了E:\Blog\node_modules\hexo-theme-fluid找到相应的目录删除该主题即可。
- 超详细Hexo+Github博客搭建教程
奈何缘浅wyj
利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦
- Hexo免输入密码部署到github
恬雅过客
hexo部署到github时,会要求你输入用户名密码,每次提交都要输入,肯定让你抓狂吧,下面的2步配置就能把你从痛苦中解救出来。在系统变量中添加一个环境变量:变量名:HOME变量值:%USERPROFILE%hexo-deploy-no-psw-01.jpg接着在你的用户目录(C:\Users\username)下新建一个叫_netrc的文件编辑这个文件:machinegithub.comlogi
- 阅读 - 搭建博客
小蜜蜂~嗡嗡嗡~
运维linux运维服务器
搭建博客的几种方式1.使用在线的博客系统,如语雀、掘金、CSDN等。优点:直接创建账号使用即可,简单方便,不需要维护缺点:文章分散在各个平台,不易于管理2.githubpages+hugo、hexo等静态博客系统(强烈推荐)优点:文章都在自己手里,方便管理。因为是从0开始一步步搭建,所以还能学习到很多相关知识。最终要的是还能装X缺点:只支持静态内容,没有后台管理系统3.WordPress建站(没用
- 解决 hexo 搭建的博客无法上传文章问题
richardlee
有一天写完博客,准备上传时,执行hexod命令后上传失败,并要求重新输入账号密码进行上传,输入密码后报了下面的错误:remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.Pleaseuseapersonalaccesstokeninstead.remote:Pleaseseehttps://github.blog/2020
- 使用Hexo+GitHub搭建博客踩过的一些坑
君临天下夜未央
最终部署好的博客1、安装hexo输入npminstallhexo-clig出现找不到了如下错误12.png只需要删除用户目录下的.npmrc文件即可2、安装hexo后,初始化博客,出现bash:hexo:commandnotfound找到hexo的安装目录,我的是:C:\nodejs\node-global\node_modules\hexo-cli\bin,将此目录新增到系统环境变量path中(
- hexo 多语言站点改造
hexoi18n博客搭建
工作中搜索和查阅的文档以英文居多,于是便想着也改造一下自己博客。支持多语言的同时,顺便也算是给新的一年开一个头。目标这次改造的目标有两个:全局多语言(中-英)的支持。不同语言之间可以互相切换。探索hexo以及之前用的NexT主题虽然有i18n的支持,但都是对导航、菜单等偏固定内容的支持,并没有全局支持。在网上搜索相关文章后,大致有如下3种解决方案:序号方案优点缺点1在_post下新建en文件夹存放
- Hexo + Material + Github 搭建博客与配置
U_2647
0.准备环境gitNode.jsgithub账号1.安装1.1安装gitGit下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>git--versiongitversion2.13.2.windows.1就说明成功了1.2安装Node.jsNode.js下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>node-vv6.1
- Hexo + github 构建博客
YQY_苑
概况为什么选择GitHubPages1、GitHubPages有免费的代码托管空间,资料自己管理,保存可靠;2、学着用GitHub,享受GitHub的便利,上面有很多大牛,眼界会开阔很多;3、顺便理解GitHub工作原理,最好的团队协作流程;4、GitHub建立私有仓库才会收费,所以会有很多开源代码。GitHubPages是什么应用GitHubPages创建属于自己的个人博客,GitHub将提供免
- hexo 博客搭建以及踩雷总结
Lovely Ruby
elasticsearch大数据搜索引擎
搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找
- Hexo设置少量固定的动态背景图
ordinary_brony
Hexohexocssjavascript
文章目录前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言在以前的这篇文章中,我们设置了一些动态背景。这次我们加一丁点优化,为下一次做准备。先准备素材还是老样子,准备四张照片,然后压缩。这是我找到的四张照片:当然,这些都是通过iloveImg压缩掉了,每张图片大概500KB500KB500
- Hexo设置动态背景图的动态更新
ordinary_brony
Hexohexocssjavascript
文章目录前言动态的背景图更新图库时间计算修改src属性还是直接将整个img标签替换掉代码实现保存位置增加代码没什么必要的其他东西两篇文章的全部代码修改为开关形式目前还没完善的前言在这篇文章中,我们学习了如何设置固定数量的动态背景图。接下来,我们在这篇文章的基础上继续增加功能,让动态背景图的数量也不是固定的、图像也不是固定的。顺便一提,预览效果点击这里查看。动态的背景图在这里,我个人想从两个方面解释
- Hexo+Icarus3+live2d给博客添加看板娘
Mr__joe
补坑之前写过一篇icarus添加看板娘的教程但是版本是标签然后插入这行修改后完整的head.jsxconst{Component}=require('inferno');constMetaTags=require('hexo-component-inferno/lib/view/misc/meta');constOpenGraph=require('hexo-component-inferno/l
- Hexo 添加分类及标签不能显示解决方法
却水
github
问题:使用Ayer主题配置Hexo个人博客,添加分类和标签无法显示1.添加博客分类开启主题配置文件下_config.ymlmenu来设置侧边栏菜单menu:主页:/归档:/archives分类:/categories#开启此项标签:/tagsCSDN:https://blog.csdn.net/qq_41753944在站点文件夹下打开Gitbash,输入以下代码hexonpagecategorie
- hexo部署到gitee(码云)
奇遇少年
玩转HexoHexo博客
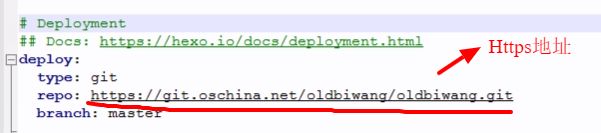
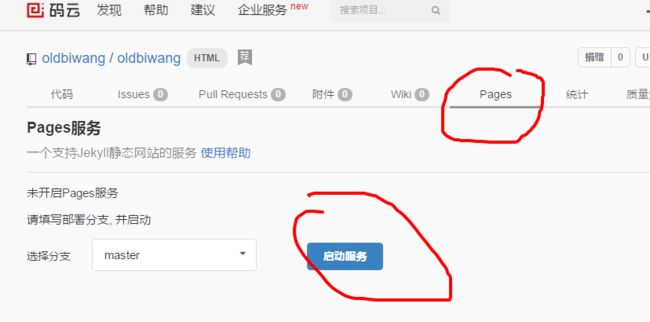
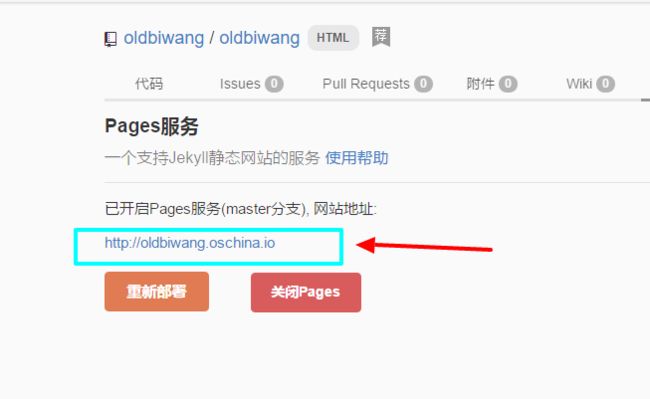
引言Hexo是一个基于Node.js的静态博客框架,而Gitee(也被称为码云)是一个国内的代码托管平台,支持Git版本控制系统,与GitHub类似。将Hexo部署到GiteePages可以让你的博客受益于Gitee的国内服务器,访问速度更快。下面,我将详细介绍如何将Hexo博客部署到Gitee。准备工作在开始之前,你需要确保以下条件都满足:已经安装了Node.js和npm。安装了Git。如何用H
- Hexo更换Matery主题
奇遇少年
玩转Hexo博客Hexo
引言在数字化时代,拥有一个个人博客已经成为许多人展示自己技能、分享知识和与世界互动的重要方式。而在众多博客平台中,Hexo因其简洁、高效和易于定制的特点而备受青睐。本文将详细介绍如何为你的Hexo博客更换主题,让你的个人博客在互联网上更加独特和吸引人。一、Hexo简介Hexo是一个快速、简洁且高效的博客框架,它使用Markdown解析文章,在几秒内即可生成静态文件。相较于其他博客系统,Hexo的优
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http