CSS3 常用易混的样式用法总结
本篇博客主要针对CSS3样式用法的一些知识点进行归纳总结,本篇通过以下几方面介绍样式用法:
- 字体样式
- 盒子样式
- 背景及边框样式
- 变形样式
- 动画样式
- Media Queries样式
- 滤镜样式
- 定位样式
字体样式
字体基础样式设置:
font-family:字体格式
font-size:字体大小
font-weight:字体粗细
text-shadow:字体阴影
鹿鼎记
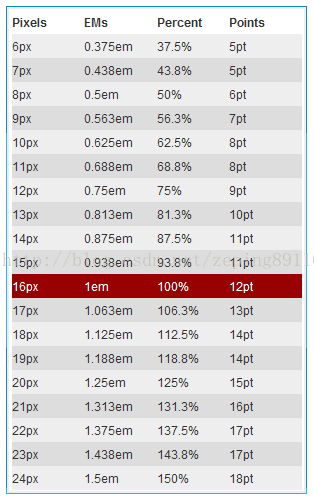
关于font-size,em和rem的区别:
em单位:根据父元素的字体大小而计算出实际的字体大小
rem单位:根据页面上的根元素,一般是指html元素的字体大小而计算出实际的字体大小
以下是转换对照图表:
关于font-family,如何引用系统外的字体?
方法:下载后缀名为.otf格式的文件,把该文件放到服务器中,可通过url链接引用到浏览器中:
鹿鼎记
盒样式
盒的阴影样式分为外阴影和内阴影,实现设置:box-shadow。
盒模型组成样式设置:box-sizing。
box-sizing: content-box; 不包含边框width(默认)。盒的width=盒内容width
box-sizing: border-box; 包含边框width。盒的width=盒边框width+盒内容width
盒显示样式设置:display,它包含多种效果设定:
display: inline; 表示元素的宽度只等于内容所在的宽度,设置width无效
display: block; 表示元素的宽度占满了整个浏览器的宽度,且每一行只允许容纳一个block类型元素
display: inline-block; 当没设置宽度时与inline效果相同,但设置width后,以width为准,常与vertical-align:middle配合使用
display: table; 表示用div实现表格,通常tr设为display: table-row; td设为display: table-cell;
display: inline-table; 当元素为table时,与inline-block效果相同
display: none; 元素将不会被显示
inline-盒1
inline-盒2
block-盒1
block-盒2
inline-block-盒1
inline-block-盒2效果图:
当盒中的段落超出盒子宽度时,我们常用的样式处理方法就是用省略号代替超出部分,代码如下:
新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻
新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻
要使盒宽高变为可动态拉伸,可以通过设置resize: both实现:
要使盒模型设置背景色、边框或内容等透明,可把要透明的属性设为transparent实现:
文字示例1
文字示例2
文字示例3效果图:
背景及边框样式
背景基础样式设置:
background-clip : 指定背景的显示区域。
——border-box:指定背景的显示范围包括边框,为默认设置。
——padding-box:指定背景的显示范围不包括边框
——content-box:指定背景的显示范围只包括内容
background-origin : 指定背景的绘制开始区域,当背景为纯色时,该值无效,参数值与background-clip相同
background-size : 指定背景图片的尺寸,参数值为宽和高。
——当其中一个值为auto时,表示该值自动适应
——当值为contain时,将把图片完全显示在元素中
——当值为cover时,将把图片的宽或高经等比拉伸后填满元素内部
background-repeat : 指定背景图重复状态。
——repeat: 按图像原大小尺寸重复铺满背景
——no-repeat: 按单张图像原大小尺寸设置背景图
——space: 按图像原大小尺寸重复铺满背景并不裁剪掉图像超出的部分,而是自动调整图像与图像间的间距
——round: 重复铺满背景并不裁剪掉图像超出的部分,而是自动调整图像的尺寸
background-position : 设定显示背景图片的部位。
示例文字1
示例文字2
示例文字3
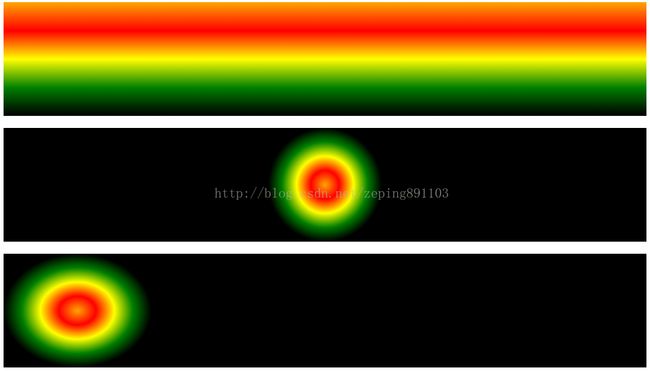
背景色渐变,包括线性渐变、圆形放射性渐变和椭圆形放射性渐变。
(1)线性渐变:
background: linear-gradient(参数1:度数或线性方向,参数2:颜色渐变);
——度数: 以图中心为原点,正上方位0deg,顺时针旋转
——线性方向: 8个方向。to bottom|to bottom right|to right|to up right|to up|to up left|to left|to bottom left
(2)圆形放射性: background-image: radial-gradient(circle,半径 at 坐标或起点位置,颜色渐变);
——半径: 以像素为单位
——坐标:坐标值,如30px 30px
——起点位置: 9方向。center center|left top|center top|right top|right center|right bottom|center bottom|left bottom|left center
(3)椭圆形放射性:
background-image: radial-gradient(ellipse,横向半径,纵向半径 at 起点位置或坐标,颜色渐变);
——横向半径,纵向半径: 以像素为单位
——起点位置: 9方向。同圆形放射性渐变。
——坐标位置:坐标值,如30px 30px
边框样式设置,通过border-radius实现:
border-radius : 指定圆角半径。
(1)当为一个参数时,表示4个角的圆角半径;
(2)当为两个参数时,第一个半径表示左上角和右下角,第二个半径表示右上角和左下角。
(3)当为4个角设置不同圆角半径时,使用border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius分别设置。
示例文字
示例文字
示例文字
变形样式
变形样式可以通过设置transform实现:
transform: scale(); 缩放
transform: skew(); 斜切
transform: rotate(); 旋转
transform-origin: x.px y.px; 设置基点,默认为中心点
原始
缩放
倾斜
移动
移动+旋转+缩放
改变基点-旋转(原图)
改变基点-旋转(转变图)
动画样式
动画样式的设置原生提供的有两种方式:transition和animation。它们的区别在于在渐变过程中transition仅支持开始和结尾的状态渐变,而animation支持多种过渡状态渐变。
(1)transition实现动画
示例文字(2)animation实现动画
(注)此处就不贴动态效果图了。
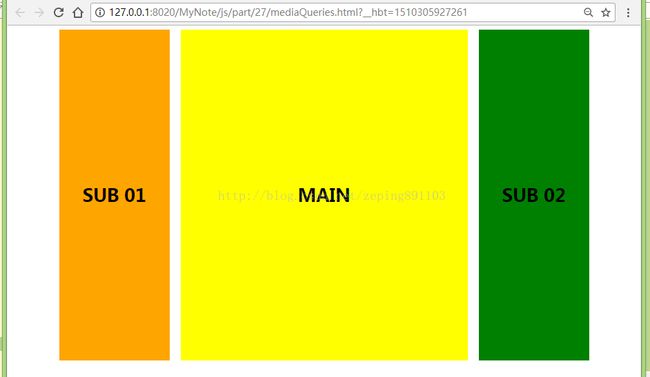
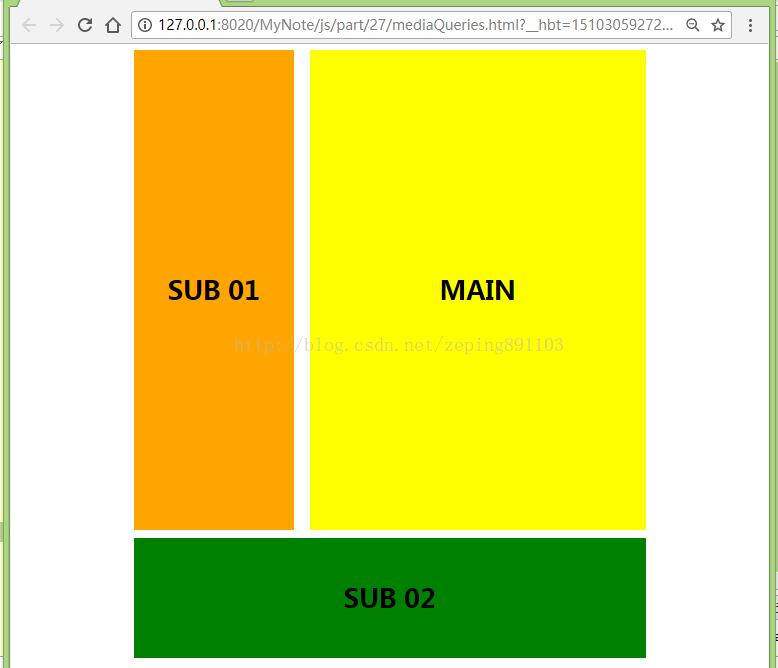
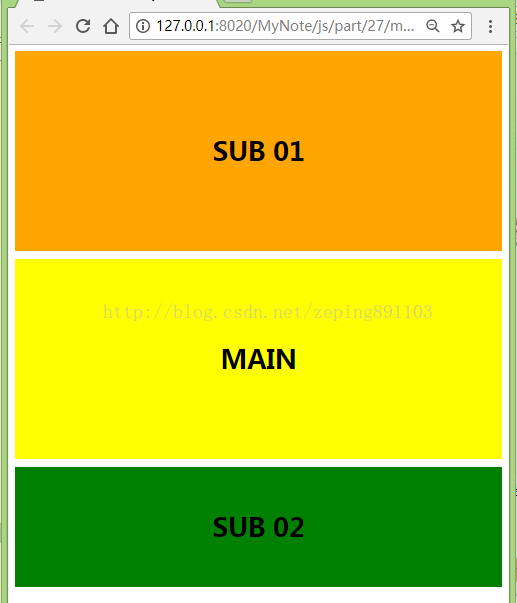
MediaQueries样式
mediaQueries是指根据不同的浏览器宽高,可以实现不同的显示样式布局的效果。比如同一个网页文件,根据PC端、IPAD端和手机端显示不同的布局效果。其中主要用到了@media only screen and...
测试代码:
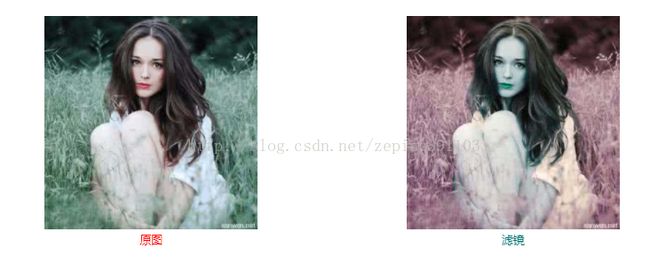
滤镜样式
滤镜样式设置通过filter实现,测试代码如下:

原图

滤镜
定位样式
position属性规定了元素的定位类型,通过定位,可准确地定义元素相对于其正常位置而应该出现的位置,或者是相对于父元素、另一元素和浏览器窗口等的位置。
position属性主要包含有4个属性值,分别为static、relative、absolute、fixed。
| 属性值 | 描述 | 所属类别 |
| static | 默认值,元素遵循默认的文档流。 |
默认 |
| relative | 元素遵循默认的文档流。 相对于元素的原位置进行移动,周围元素忽略该元素的移动。 需要设置top、bottom、left、right值进行定位。 |
相对定位 |
| absolute | 元素脱离正常文档流。 相对于包含该元素的最近一级的非静态定位(即static默认值)的元素进行定位,若不满足条件,则会根据最外层的window进行定位。 需要设置top、bottom、left、right值进行定位。 |
绝对定位 |
| fixed | 元素脱离正常文档流。 相对于最外层的window进行定位,固定在屏幕上的某个位置,不因屏幕滚动而消失。 需要设置top、bottom、left、right值进行定位。 |
绝对定位 |
(注)文档流是指标签中会默认从左至右,从上到下排列元素的规则,如div元素默认情况会独占一行。
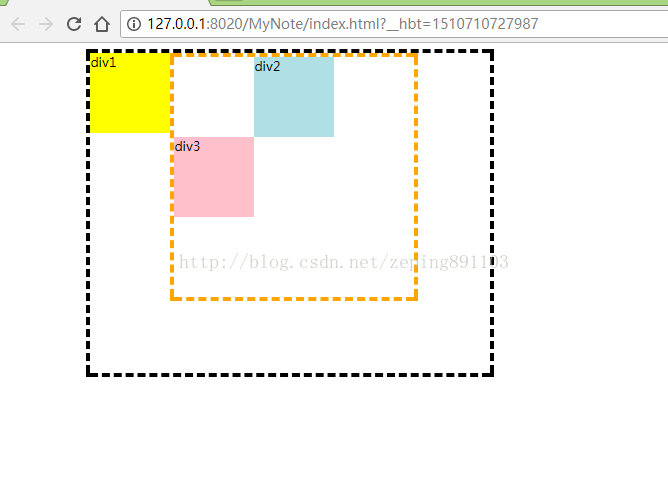
参考案例:
效果图:
解析:上例中#d1为absolute布局,所以它以最近一级非静态定位的父结构元素为参考坐标系,即黑色虚线边框的#all。#d2为relative布局,所以它以当前容器为参考坐标系,其位移不会影响到周围元素,即#d3。