OpenCV3+Qt5视频处理程序
本文使用Qt5设计GUI界面,OpenCV3做本地视频文件的读取与处理工作。关于工程目录结构与环境配置的相关内容请参考上篇博客。
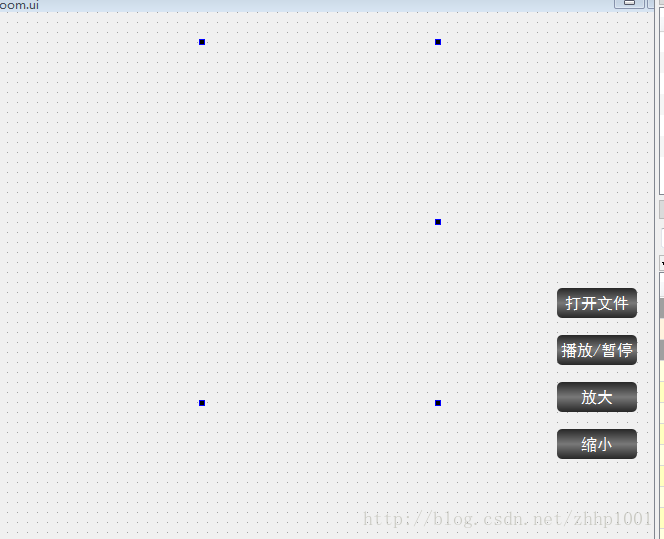
1.如下图所示,双击打开zoom.ui文件
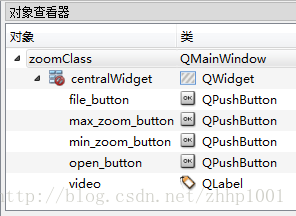
2.在面板上放置好pushbutton与标签,如下图(此处pushbutton的外观是更改样式表的结果)
3.右键zoomClass选择更改样式表,输入如下代码
QPushButton:hover
{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 rgba(120, 120, 120, 255), stop:0.495 rgba(39, 39, 39, 255), stop:0.505 rgba(39,39, 39, 255), stop:1 rgba(120, 120,120, 255));
border: none;
border-radius:5px;
color: rgb(255, 255, 255);
font: 75 12pt "黑体";
}
QPushButton:!hover
{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 rgba(39, 39, 39, 255), stop:0.495 rgba(120, 120, 120, 255), stop:0.505 rgba(120,120, 120, 255), stop:1 rgba(39, 39,39, 255));
border: none;
border-radius:5px;
color: rgb(255, 255, 255);
font: 75 12pt "黑体";
}
#zoomClass
{
background-color: rgb(53, 53, 53);
}
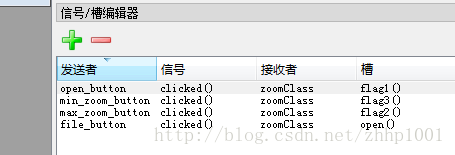
4.如下图所示,编辑信号与槽
5.编写代码(程序源码与工程文件已全部上传)
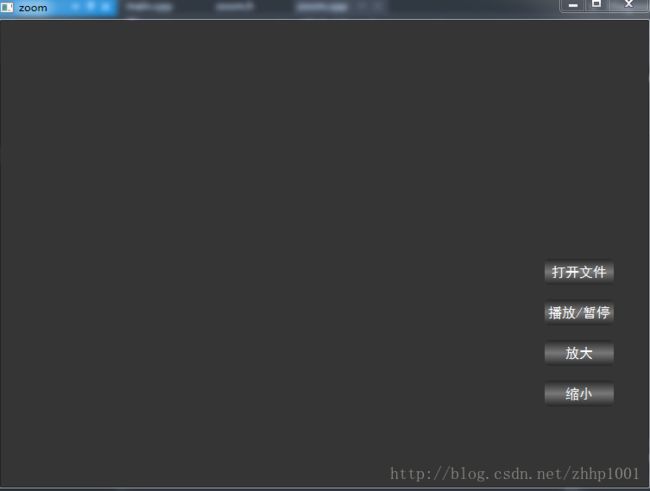
如下为最终程序界面
程序源代码与工程文件下载地址