HarmonyOS应用开发-有界面元能力交互
一、介绍
本篇Codelab将实现的内容
介绍:
- HarmonyOS是面向全场景多终端的分布式操作系统,使得应用程序的开发打破了智能终端互通的性能和数据壁垒,业务逻辑原子化开发,适配多端。通过一个简单应用开发,体验HarmonyOS的元能力调度能力。
- 有界面元能力A显式或隐式拉起另外一个有界面元能力,在拉起的有界面元能力上可以显示读到的意图。
- 被拉起的有界面元能力可以回数据给元能力A,元能力A显示收到的返回信息。
您将建立什么
本示例使用gradle构建,请通过DevEco Studio导入此项目。
您将会学到什么
- 如何创建一个HarmonyOS Demo Project
- 如何通过显式意图(直接指定需要打开的ability对应的类)和隐式意图(不明确指定启动哪个Ability,而是设置Action,让系统来筛选出合适的Ability)实现界面跳转以及数据传递。
二、您需要什么
1. 硬件要求
操作系统:Windows10 64位
内存:8G及以上。
硬盘:100G及以上。
分辨率:1280*800及以上
2. 软件要求
需手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.2
JDK:DevEco Studio自动安装。
Node.js:请手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.3 下载和安装Node.js。
HarmonyOS SDK:待DevEco Studio安装完成后,利用DevEco Studio来加载HarmonyOS SDK。详细步骤请参考《DevEco Studio使用指南》2.1.6 加载HarmonyOS SDK。
Maven库依赖包:如需手动拷贝和配置,详细步骤请参考《DevEco Studio使用指南》2.3 离线方式配置Maven库。
3. 需要的知识点
Java基础开发能力。
三、能力接入准备
实现HarmonyOS应用开发,需要完成以下准备工作:
- 环境准备。
- 环境搭建。
- 创建项目
- 申请调试证书
- 应用开发
具体操作,请按照《DevEco Studio使用指南》中详细说明来完成。
提示:需要通过注册成开发者才能完成集成准备中的操作。
四、代码片段
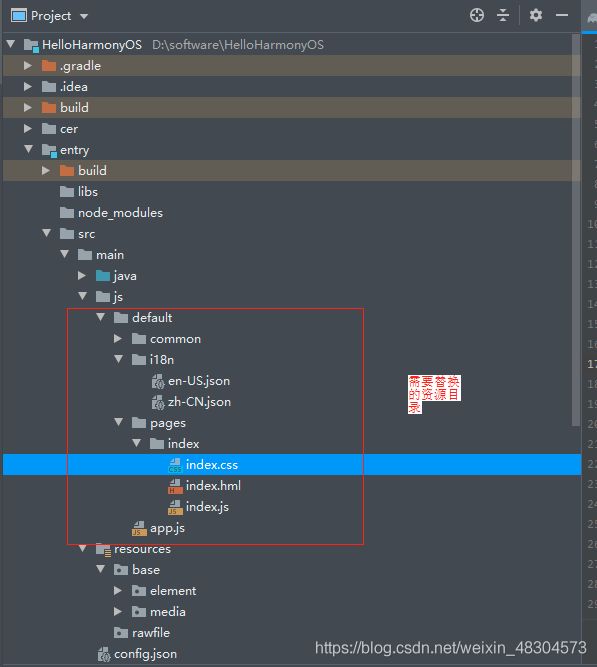
1. 更改其资源文件相关代码:
2. 编写第一个页面
步骤一:使用JAVA编写第一个页面。包含一个TextView、一个Button。Button用来跳转至第二个界面。打开第一个页面的"MainAbilitySlice.java"文件,重写onStart()方法添加按钮的响应逻辑,实现点击按钮跳转到下一页,示例代码如下:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 步骤1 声明布局
DirectionalLayout directionalLayout = new DirectionalLayout(this);
// 步骤2 设置布局大小
directionalLayout.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);
directionalLayout.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);
// 步骤3 设置布局属性及ID(ID视需要设置即可)
directionalLayout.setOrientation(Component.VERTICAL);
directionalLayout.setPadding(5, 5, 5, 5);
Text text = new Text(this);
text.setText("Hello,this is page1.");
text.setTextSize(50);
text.setId(100);
// 步骤4.1 为组件添加对应布局的布局属性
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(DirectionalLayout.LayoutConfig.WRAP_CONTENT,
DirectionalLayout.LayoutConfig.WRAP_CONTENT);
layoutConfig.gravity = LayoutAlignment.TOP;
text.setLayoutConfig(layoutConfig);
// 步骤4.2 将Text添加到布局中
directionalLayout.addComponent(text);
// 类似的添加一个Button
Button button = new Button(this);
layoutConfig.topMargin = 20;
button.setLayoutConfig(layoutConfig);
button.setText("Go_to_page2");
button.setTextSize(50);
button.setId(101);
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(0,125,255));
background.setCornerRadius(25);
button.setBackground(background);
button.setPadding(5, 5, 5, 5);
button.setClickedListener(new Component.ClickedListener() {
@Override
// 在组件中增加对点击事件的监听
public void onClick(Component Component) {
// 此处添加按钮被点击需要执行的操作
Intent secondIntent = new Intent();
// 指定待启动FA的bundleName和abilityName
ElementName element = new ElementName("", "com.example.tvtest23", "com.example.tvtest23.SecondAbility");
secondIntent.setElement(element);
startAbility(secondIntent); // 通过AbilitySlice的startAbility接口实现启动另一个页面
}
});
directionalLayout.addComponent(button);
// 步骤5 将布局作为根布局添加到视图树中
super.setUIContent(directionalLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
3. 创建第二个页面
第二个页面同理第一个页面。代码如下
@Override
public void onStart(Intent intent) {
super.onStart(intent);
LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);
myLayout.setLayoutConfig(config);
ShapeElement element = new ShapeElement();
element.setShape(ShapeElement.RECTANGLE);
element.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(element);
Text text = new Text(this);
text.setText("Nice to meet you");
text.setTextSize(50);
text.setTextColor(Color.BLACK);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
4. 运行模块
使用隐式拉起、拉起另外一个元能力并携带额外数据、隐式拉起另外一个元能力并携带额外数据仅需更改Button的监听函数。参考代码如下
隐式拉起另外一个元能力
Intent intent = new Intent();
intent.setAction(ConstUtil.ABILITY_C_ACTION);
intent.addEntity(ConstUtil.ABILITY_C_ENTITY);
startAbilityForResult(intent, ConstUtil.ABILITY_C_REQUEST_CODE);
拉起另外一个元能力并携带额外数据
Intent intent = new Intent();
ElementName element = new ElementName("", ConstUtil.BUNDLE_NAME, ConstUtil.ABILITY_B_NAME);
intent.setElement(element);
intent.setParam(ConstUtil.ABILITY_A2B_KEY, ConstUtil.ABILITY_A2B_VALUE);
startAbilityForResult(intent, ConstUtil.ABILITY_B_REQUEST_CODE);
隐式拉起另外一个元能力并携带额外数据
Intent intent = new Intent();
intent.setAction(ConstUtil.ABILITY_C_ACTION);
intent.addEntity(ConstUtil.ABILITY_C_ENTITY);
intent.setParam(ConstUtil.ABILITY_A2C_KEY, ConstUtil.ABILITY_A2C_VALUE);
startAbilityForResult(intent, ConstUtil.ABILITY_C_REQUEST_CODE);
设置返回数据
@Override
protected void onActive() {
super.onActive();
Intent intent = new Intent();
intent.setParam(ConstUtil.ABILITY_B2A_KEY, ConstUtil.ABILITY_B2A_VALUE);
setResult(ConstUtil.ABILITY_B_RESULT_CODE, intent);
}
接受并处理返回数据
@Override
protected void onAbilityResult(int requestCode, int resultCode, Intent resultData) {
switch (requestCode) {
case ConstUtil.ABILITY_B_REQUEST_CODE:
if (resultCode == ConstUtil.ABILITY_B_RESULT_CODE) {
String result = resultData.getStringParam(ConstUtil.ABILITY_B2A_KEY);
text.setText(result);
}
break;
case ConstUtil.ABILITY_C_REQUEST_CODE:
if (resultCode == ConstUtil.ABILITY_C_RESULT_CODE) {
String result = resultData.getStringParam(ConstUtil.ABILITY_C2A_KEY);
text.setText(result);
}
break;
default:
break;
}
}
4. 编译运行该应用
通过hdc连接大屏设备
先查看智慧屏IP:
大屏设置->"网络与连接"->"网络"->"有线网络"
在cmd或者IDE的Terminal输入命令:
hdc tconn 192.168.3.9:5555
运行hap
![]()
五、恭喜你
干得好,你已经成功完成了HarmonyOS应用开发E2E体验,学到了:
- 如何创建一个HarmonyOS Demo Project
- 如何构建一个Hap并且将其部署到真机
- 在HarmonyOS上如何使用HarmonyOS的元能力调度能力
【如果您想学习HarmonyOS 应用开发基础教程 请猛戳】