使用SpringData JPA 实现分页
本文公众号来源:PandaJava 作者:panda-java
本文由读者投稿,这篇文章主要讲解了使用SpringDataJPA如何实现分页。之前我写过两篇SpringData JPA搭建的文章,但没写过分页(前两篇)
带你搭一个SpringBoot+SpringData JPA的Demo
【极简版】SpringBoot+SpringData JPA 管理系统
使用SpringData JPA 实现分页
环境: Eclipse Mars.2 + JDK 1.8 + Gradle 3.5 + thymeleaf 3
首先我们前台html把分页菜单导航栏弄出来。用bootstrap的分页插件。
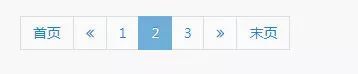
 分页效果
分页效果
首页 1 2 3 末页 <nav aria-label="navigation">
<ul class="pagination">
<li>
<a href="#">首页a>
li>
<li>
<a href="#" title="上一页">
<i class="ace-icon fa fa-angle-double-left">i>
a>
li>
<li>
<a href="#" class="active">1a>
li>
<li>
<a href="#">2a>
li>
<li>
<a href="#">3a>
li>
<li>
<a herf="#" title="下一页">
<i class="ace-icon fa fa-angle-double-right">i>
a>
li>
<li>
<a href="#">末页a>
li>
ul>
nav>
div>
效果长这样:
 分页导航菜单
分页导航菜单
这个时候来弄后台,SpringData JPA 提供了几个接口来帮助我们实现分页
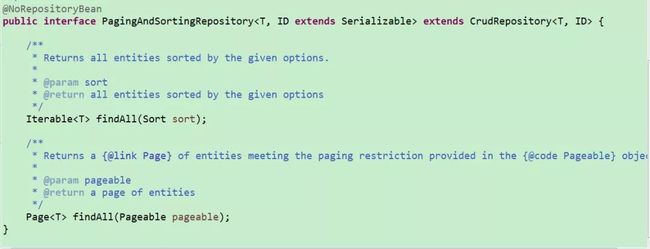
我们打开源码
 å分页接口1
å分页接口1
/** * Returns all entities sorted by the given options. * * @param sort * @return all entities sorted by the given options */Iterable findAll(Sort sort);
Iterable findAll(Sort sort) ;
这个方法返回一个所有的按照排序规则的实体对象。
我们点进去看Sort,发现这是一个排序类,提供了一些排序属性和规则,好吧,这不是我们想要的。
/** * Creates a new {@link Sort} instance. Order defaults to {@value Direction#ASC}. * * @param properties must not be {@literal null} or contain {@literal null} or empty strings */public Sort(String... properties) { this(DEFAULT_DIRECTION, properties);}
public Sort(String... properties) {
this(DEFAULT_DIRECTION, properties);
}
这里的一些构造方法就是一个排序规则,例如升序还是倒叙,按哪一列排序。。。等等。
so我们来看一下这个方法
/** * Returns a {@link Page} of entities meeting the paging restriction provided in the {@code Pageable} object. * * @param pageable * @return a page of entities */Page findAll(Pageable pageable);
Page findAll(Pageable pageable) ;
返回一个Page对象,参数是一个Pageable,这看起来和分页有关了。我们先看Pageable.
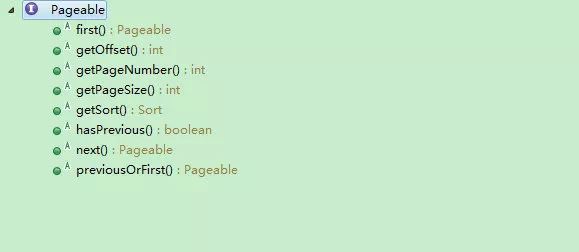
这个接口就是包含一些分页信息的抽象信息
 Pageale
Pageale
比如返回第一页的信息,页偏移量,每页数量,当前页面,是否有前一页等等。当然我们如果真正要用的话只能用他的实现类PageRequest了。
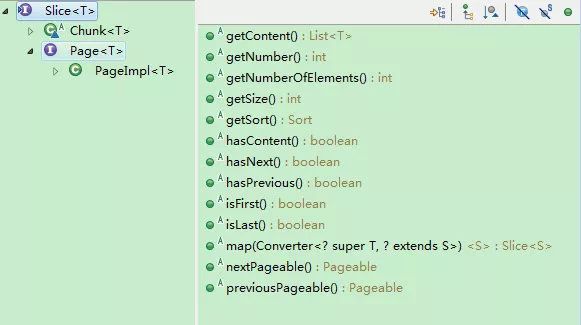
然后我们来看Page接口,这个接口可以说是真正的返回详细的分页信息的接口。它的类层次关系图如下:
 Page接口层次关系
Page接口层次关系
这里我们看到它继承了Slice接口,而Slice接口给我们提供了相当多的分页方法:得到分页数据,得到总数据量,是否首页,是否末页,排序规则。。。。
而Page接口有一个很重要的方法:getTotalPages(),得到总页数。
我们看到Page接口最近的一个实现类是PageImpl,那么我们待会就要用到它了。
到这里我们大概了解了分页的2个重要接口,一个是Pageable,一个是Page.
接下来我们就可以轻松的得到分页信息了。先弄一个通用分页方法
/** * 获取集合(带分页) * @author panda */@SuppressWarnings("unchecked")public Page getResultListWithPaging(String sql, Class clazz,int page,int size,String sortColumn){ List list = null; //查询记录条数 String countSql = "select count(1) as cnt from (" + sql.toString() + ") temp "; //创建查询对象 Query countQuery = entityManager.createNativeQuery(countSql); //获取总记录数 Object totalCount = countQuery.getSingleResult(); //分页查询 Query queryData = entityManager.createNativeQuery(sql.toString()); queryData.unwrap(SQLQuery.class).setResultTransformer(Transformers.aliasToBean(clazz)); queryData.setFirstResult(page * size);//当前页总记录数 queryData.setMaxResults(size);//每页数量数 try { list = queryData.getResultList(); } catch(Exception e) { logger.info("执行获取集合(带分页)出错--{}", e.getMessage()); } finally { //关闭entityManager if(entityManager != null) { entityManager.close(); } } //设置分页信息 Page pageInfo = new PageImpl(list, new PageRequest(page, size,Direction.ASC,sortColumn), Long.valueOf(totalCount.toString())); return pageInfo;}
@SuppressWarnings("unchecked")
public Page getResultListWithPaging(String sql, Class clazz,int page,int size,String sortColumn) {
List list = null;
//查询记录条数
String countSql = "select count(1) as cnt from (" + sql.toString() + ") temp ";
//创建查询对象
Query countQuery = entityManager.createNativeQuery(countSql);
//获取总记录数
Object totalCount = countQuery.getSingleResult();
//分页查询
Query queryData = entityManager.createNativeQuery(sql.toString());
queryData.unwrap(SQLQuery.class).setResultTransformer(Transformers.aliasToBean(clazz));
queryData.setFirstResult(page * size);//当前页总记录数
queryData.setMaxResults(size);//每页数量数
try {
list = queryData.getResultList();
} catch(Exception e) {
logger.info("执行获取集合(带分页)出错--{}", e.getMessage());
} finally {
//关闭entityManager
if(entityManager != null) {
entityManager.close();
}
}
//设置分页信息
Page pageInfo = new PageImpl(list, new PageRequest(page, size,Direction.ASC,sortColumn), Long.valueOf(totalCount.toString()));
return pageInfo;
}
重点是设置分页信息那段。我们用Page对象创建一个PageImpl实例,这个构造方法需要的参数有:list:数据,还需要一个PageRequset的参数,当前页码page,每页显示数量size,排序规则ASC升序,排序列(当前也可以不要后面2个参数)。
然后我们sql语句准备好,不需要带任何分页和排序的关键字。
调用一下方法,给他存到Map中去
Page enterUserInfo = (Page) daoUtil.getResultListWithPaging(sql, EnterpriseUserInfoVo.class,page,size,"role_code");dataMap.put("userInfoList", enterUserInfo);
dataMap.put("userInfoList", enterUserInfo);
这里有一个关键性的步骤
计算前端的展示页码:比如说,现在有20条数据,我按每页3条记录展示,然后规定展示页码长度为5,也就是说第一个展示页为1,2,3,4,5, 若当前页码为5,用户点击下一页,此时展示页应该展示6 。
这里可以分为2种情况:
展示页长度小于最大的页码,比如展示页长度为5,我只有10条数据,每页展示3条,只有4页,那么展示页就应该只有1,2,3,4。
展示页长度大于最大页码(这种更符合显示,大量的数据才需要分页)
还是展示页长度为5,我有100条数据,每页展示3条,最大的页码为34,那么展示页就不固定,如果当前页为3用户点击下一页,展示页应该就是4,5,6.以此类推。
所以我们需要计算起始展示页的位置。(从0开始)
开始的位置:(当前页码/每页显示数量)x每页显示数量;
这个很好理解,若当前页码小于每页显示数量,不用换展示页,否则说明已经超出了,然后再加一个展示页的长度。
结束的位置:(当前页码/每页显示数量 + 1)x每页显示数量-1<总页码-1?(当前页码/每页显示数量+1)x每页显示数量-1:总页码-1;
这个就需要分2种情况了,1> 总页码小于展示页,那就取最大的页码;
2>总页码大于展示页,那就取下一页,然后加一个展示页减 1(因为页码从0开始)
//计算展示的页码:都从0开始int pageStartIndex = (page/size)*size;int pageEndIndex = (page/size+1)*size-1int pageStartIndex = (page/size)*size;
int pageEndIndex = (page/size+1)*size-11?(page/size+1)*size-1:enterUserInfo.getTotalPages()-1;
Controller层直接就省略了,弄一个方法,只要前台2个参数page和size就行,当然,size后台可以写死,比如我就想每页显示10条,那么前端直接传页码page过来就行了。 最后,我们把Map放到Model,返回页面给前端。
model.addAllAttributes(dataMap);我们用thymeleaf取值。
首页 >
<a th:href="${'/web/system/userManageInfoView?page='+i}" th:text="${i+1}">a>
li>
<li th:if="${userInfoList.last == false}">
<a title="下一页" th:href="${'/web/system/userManageInfoView?page='+(userInfoList.number+1)}">
<i class="ace-icon fa fa-angle-double-right">i>
a>
li>
<li id="lastPage" th:if="${userInfoList.last == false}">
<a th:href="${'/web/system/userManageInfoView?page='+ (userInfoList.totalPages - 1)}">末页a>
li>
ul>
nav>
div>
然后,把每个a标签的herf属性赋值就可以了。
首页:page=0
上一页: page = number - 1(当前页-1)
当前页: page = number(当前页),如果是当前页,我们给li元素添加active类,让他变成蓝色。
下一页:page = number + 1(当前页+1)
末页:page= totalPages - 1(总页数-1,记得页码从0开始,所以要-1)
至此,整个Demo就完成了。
乐于输出干货的Java技术公众号:Java3y。公众号内有200多篇原创技术文章、海量视频资源、精美脑图,关注即可获取!
长按扫码可关注
推荐阅读:
如何给老婆解释什么是 Master-Slave
什么是规则引擎?
【3y原创】什么是保险
科普:什么是编译与反编译
近况