【JavaWeb】-简单通讯录管理系统的实现-Jsp+Servlet+JavaBean+Sql Server (附完整源码)
点赞评论留邮箱,直接发给你源码,不用自己复制!!!
点赞评论留邮箱,直接发给你源码,不用自己复制!!!
运行环境:Eclipse tomcat8.5、数据库SQL SERVER
运行截图如下
## 登录页
点赞评论留邮箱,直接发给你源码,不用自己复制!!!
不想留邮箱的同学可以通过下面的地址下载,需要积分(可以去某宝找csdn代下
源码下载地址
运行环境:Eclipse tomcat8.5、数据库SQL SERVER
运行截图如下
## 登录页
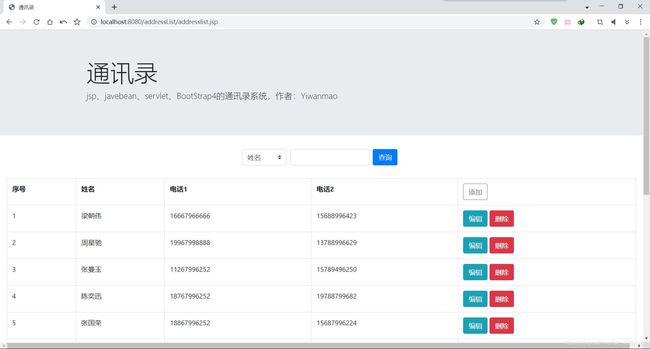
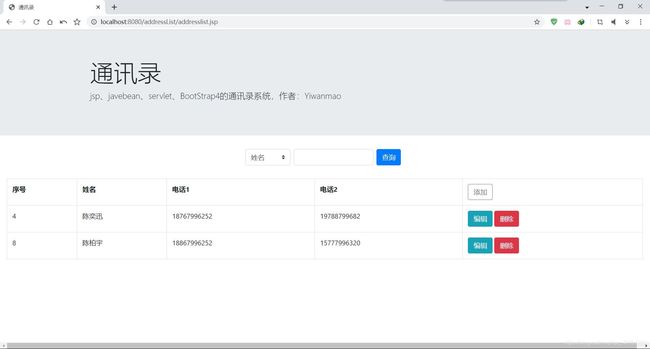
通讯录首页
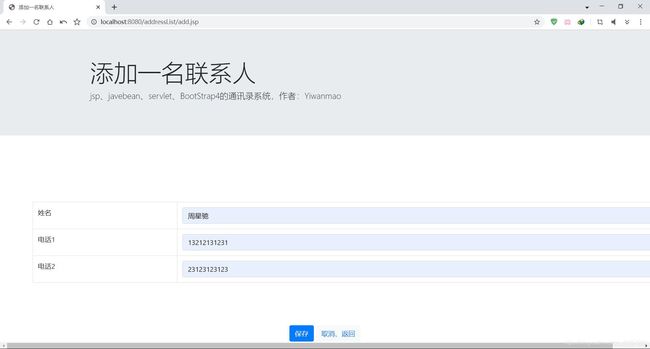
添加一名联系人页面
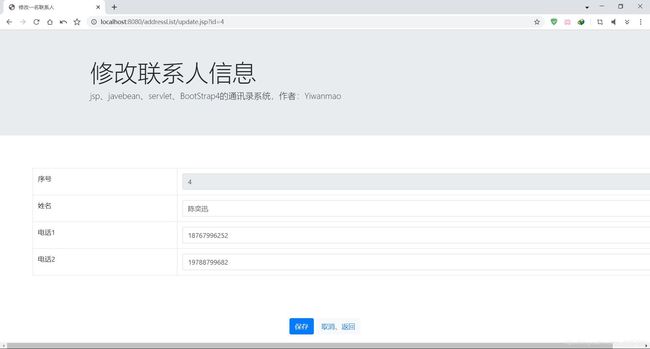
通讯录更改联系人信息页面
通讯录查询页面
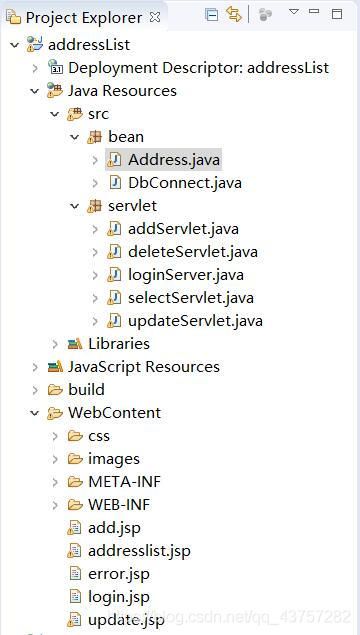
项目结构图
package bean;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DbConnect {
public static Connection connection;
public static String url = "jdbc:sqlserver://localhost:1433; DatabaseName=addressList";
private static String username = "sa";
private static String password ="";
public static Connection getConnection() {
try {
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
connection = DriverManager.getConnection(url,username, password);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}catch (Exception e) {
System.out.println("数据库连接失败");
e.printStackTrace();
}
return connection;
}
}
package bean;
import java.io.Serializable;
public class Address implements Serializable{
private int id;
private String name;
private String phone1;
private String phone2;
public Address() {
}
public Address(int id,String name,String phone1,String phone2) {
super();
this.id=id;
this.name=name;
this.phone1=phone1;
this.phone2=phone2;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone1() {
return phone1;
}
public void setPhone1(String phone1) {
this.phone1 = phone1;
}
public String getPhone2() {
return phone2;
}
public void setPhone2(String phone2) {
this.phone2 = phone2;
}
@Override
public String toString() {
return "Address [id=" + id + ", name=" + name + ", phone1=" + phone1 + ", phone2=" + phone2 + "]";
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通讯录</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link href="css/mystyle.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.container {
color: white;
}
#footer {
position: fixed;
bottom: 0;
text-align: center;
margin-left: -50px; /*div宽度的一半*/
left: 39%;
}
</style>
</head>
<body>
<div id="container">
<div class="container">
<h1 class="display-4">通讯录</h1>
<p class="lead">AddressList Book</p>
</div>
<br>
<br>
<div id="login-container">
<div align="center">
<form action="/addressList/loginServer" method="post">
<br><br>
<img class="mb-4" src="images/b.jpg" alt="这是一个图标" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<table>
<tr>
<td>
<div class="input-group mb-3">
<div class="input-group-preend">
<span class="input-group-text" id="inputGroup-sizing-default">账号</span>
</div>
<input name="user" type="text" required autofocus class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
</div>
</td>
</tr>
<tr>
<td>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">密码</span>
</div>
<input name="pwd" id="pwd" required type="password" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="submit" id="button-addon2">登录</button>
</div>
</div>
</td>
</tr>
</table>
</form>
</div>
</div>
<div id="footer" align="center">
<footer class="text-muted">
<div class="container">
<p style="color: white;">Copyright © 2019 gxu author:Wanmao Yi, All Rights Reserved</p>
</div>
</footer>
</div>
</div>
</body>
</html>
package servlet;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
import java.util.List;
import bean.Address;
import bean.DbConnect;
/**
* Servlet implementation class loginServer
*/
@WebServlet("/loginServer")
public class loginServer extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public loginServer() {
super();
// TODO Auto-generated constructor stub
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String user = request.getParameter("user");
String pwd = request.getParameter("pwd");
if (user.equals("a") && pwd.equals("1")) {
Connection connection = DbConnect.getConnection();
String sql = "select * from addressbook";
PreparedStatement preparedStatement = null;
ResultSet resultSet = null;
List addressbook = null;
try {
preparedStatement = connection.prepareStatement(sql);
resultSet = preparedStatement.executeQuery();
if (resultSet!=null) {
addressbook = new ArrayList();
try {
while (resultSet.next()) {
Address address = new Address();
address.setId(resultSet.getInt(1));
address.setName(resultSet.getString(2));
address.setPhone1(resultSet.getString(3));
address.setPhone2(resultSet.getString(4));
addressbook.add(address);
}
} catch (Exception e) {
System.out.println("封装数据集失败");
e.printStackTrace();
}
}
HttpSession httpSession = request.getSession();
httpSession.setMaxInactiveInterval(7200);
httpSession.setAttribute("addressbook", addressbook);
response.sendRedirect("addresslist.jsp");
}catch (SQLException e) {
System.out.println("1");
e.printStackTrace();
}catch (Exception e) {
// TODO: handle exception
System.out.println("2");
e.printStackTrace();
}
}else {
response.sendRedirect("login.jsp");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
mvc模式:JSP + Servlet + JavaBean三层架构
MVC模式(Model-View-Controller),是系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller):
可以理解为:JSP充当视图,Servlet充当控制器,JavaBeans充当模型。
1.View层(JSP),前台交互,比如我们注册时的数据等等,serlvet就是与前台数据进行交互的
2.Contrller层(servlet充当):Model与View之间沟通的桥梁, 这个层有业务处理,用户的注册登录就可以看做是User的业务,我们就需要将相关的处理代码写到这个层中。
3.Model层:实现系统的业务逻辑,即javaBean,常见的就是封装对象的属性、数据库连接操作等。
常规会写一个dao层,是属于mvc里面Model层抽出来。目的就是更单纯的和数据库打交道,将servlet的数据和数据库进行交互。
特点:JSP作为视图,来表现页面;Servlet作为控制器,控制程序的流程并调用业务进行处理;JavaBean封装了业务逻辑。遵循了MVC设计模式
缺点:没有统一的开发框架导致开发周期长
参考博客:
JavaWeb-简单学生信息管理系统的实现-Jsp+Servlet+MySql
Jsp+JavaBean模式,Jsp+Servlet模式,MVC模式介绍