我知道前面的三篇文章似乎加载了太多的信息,您可能很难遵循某些步骤。 但是好消息是,我们现在已经完成了最困难的部分,与以前的文章相比,本主题开发系列的其余部分看起来相对容易,因为我们将主要是一遍又一遍地重复相同的技术,从那些文章中学到了。
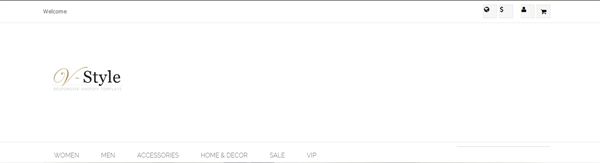
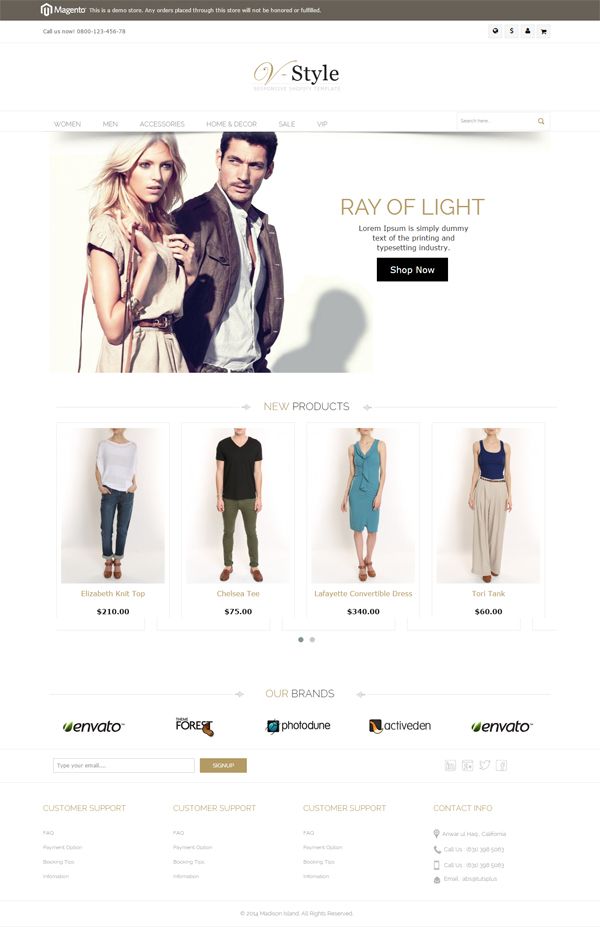
到目前为止,我们已经完成了主页布局,并且在上一篇有关主页的文章中,我们将解决一些样式问题。 如果您按照前面文章的所有步骤进行操作,则应该有一个主页,如下所示:
尽管它在正确的位置具有所有必需的组件,但有些样式已关闭。 要开始更正这些样式,我们将从页面顶部开始,并首先修复标题样式。 如果您仔细查看当前的标题,将会发现一些缺陷。
首先,左上角的图标存在一些填充问题,徽标未像HTML中那样居中对齐,并且菜单栏需要进一步的样式设置。 另一件事不是样式问题,而是必需的,是左上角的欢迎文本。

由于修正欢迎文本是最简单的一种,因此我们将首先处理它。 要解决此问题,我们将在“ 系统”>“配置”>“常规”>“设计”>“页眉”中编辑欢迎文本,然后将其更改为“立即致电我们”文本,如HTML所示。

接下来,我们将研究Chrome Inspector,以逐一检查不同组件的样式,然后开始对其进行编辑。
我们将首先编辑右上角的图标,然后将徽标居中对齐。 为此,创建一个新CSS文件styles.css,从header.phtml文件中链接它,然后开始在其中添加以下代码行:
/***************** Header Styles ************************/
ul li.dorpdown a img{display:inline; padding-top:3px;}
ul.usermenu li a img{display:inline; padding-top:3px;}
div.logo {margin:0;}
div.logoBox {width:100%; text-align: center; margin:40px 0;}
div.logoBox .logo {display:inline; float:none;}
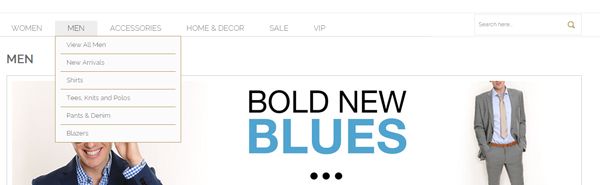
div.logoBox .logo .large {display:inline;}这将解决图标的填充问题并使徽标居中对齐。 接下来,我们需要自定义导航栏和搜索框的样式。 如您所见,这就是我们的搜索栏的外观:

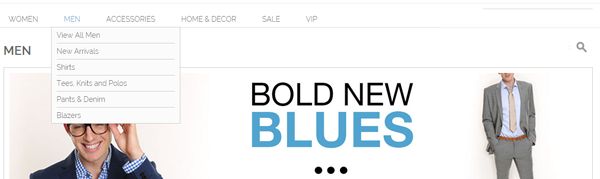
但是目前看起来像这样:

为了修复搜索框和导航栏,我们将在新创建CSS文件中添加这些样式的行。
/***************** Menu Bar Styles ************************/
div.search { margin:2px 0; }
div.search #header-search { display: block; position: relative; top: 0; right: 0; width: auto; height: auto; padding: 0;}
.search-button:before {background-image: none !important;}
#search_mini_form .search-button {background: url(../images/searchButton.jpg) center center no-repeat !important;}
.nav-primary li.level0 ul{border: 1px solid #b39a64 !important;}
.nav-primary li.level1 a {border-bottom: 1px solid #b39a64 !important; color: #333; font-weight: 300; line-height: 20px; font-size: 13px;padding: 7px 12px;}
.nav-primary li.level1 a:hover{color:#b39a64;}
.nav-primary li.level0 > a { font-size: 15px; color: #888; text-transform: uppercase;}
.nav-primary li.level0 > a:hover, .nav-primary li.level0 > a:focus{ text-decoration: none; background-color: #eeeeee; /* font-weight: bold; */ color: #333;}
.nav-primary li.active > a { background: none; color: #000;}
.nav-primary li:last-child > a { border-bottom: none !important;}希望当您添加这些样式时,搜索框和导航栏现在看起来会很好:

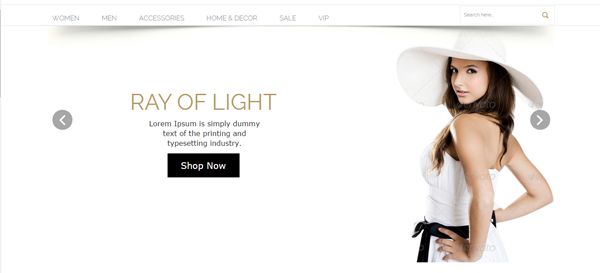
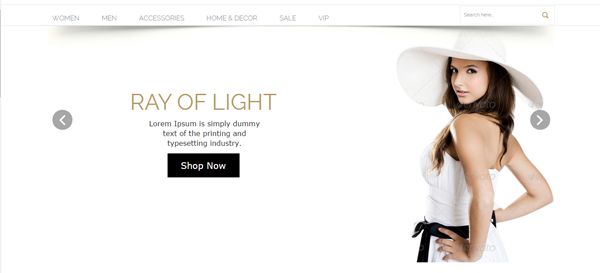
尽管主页滑块看起来不错,但是如果我们仔细观察,此幻灯片有一个小缺陷:

文本太靠近我们首页的左侧; 它应该看起来像这样:

为了将文本放置在正确的位置,我们将在CSS文件中添加以下代码行:
/***************** Slider Styles ************************/
#sequence>.sequence-canvas li .secondSlideText {left: 150px;}
#sequence>.sequence-canvas li .secondSlideImg {float:right;}接下来是我们的最新产品轮播。 除了价格的颜色(应该为黑色)以外,这里的所有内容看起来都不错。

为了解决这个问题,我们将这一行添加到CSS文件中。
/***************** Product Slider Styles ************************/
.item .products .price-box .price {color:#000;}现在问题应该得到解决,我们应该拥有外观精美的新产品轮播。 像这样:

页脚也有一些样式问题,尤其是订阅框和链接部分。
我们将使用以下样式来纠正这些问题:
/***************** Footer Styles ************************/
.wrapper .footer {border-top:none; padding-top:0;}
.featured-products, .our-brand { padding-top: 0 !important;}
.copyright-info .newsletter input[type=text] { width: 322px !important; margin-left: 23px; height: 33px !important; font-size: 12px;}
.footer .copyright-info .newsletter .button {background-color: #b39a64;}
.footer .footer-info p img{display:inline;}
.footer .footer-info .support li { line-height: 28px; font-size: 12px;}现在看起来应该像这样:

这些都是我们要使主页看起来尽可能符合HTML设计要求所需的所有样式修复。 如果执行了所有这些步骤,则主页应如下所示:

如果您已成功完成所有这些步骤,并且主页如上面的屏幕截图所示,那么恭喜您,自定义第一个Magento主题取得了重大进展。
在创建任何新主题时,自定义首页是最艰巨的任务,因为在所有其余页面上,将使用页眉,页脚,菜单栏等大多数组件,并且我们只会更改内容部分的样式。 因此,一旦完成主页样式设置,更改其他页面就容易得多。
在设置主页样式时,我们使用了几乎所有将用于自定义主题其余部分的技术。 所有这些技术都包括使用Chrome Inspector,确定负责页面特定部分布局的phtml文件,修改相关文件中CSS,PHP,HTML和XML,创建新页面和静态块以及通过XML注册这些静态块。 ,对您来说应该是非常有价值的课程。
接下来,我们将开始修改类别列表页面。 完成页眉,页脚和导航栏部分后,我们只需要自定义产品列表部分和侧栏部分。 我们将在两篇单独的文章中对两者进行自定义。
在着手对类别页面进行更改之前,强烈建议您检查设计HTML的类别页面的代码,并通过启用模板提示来检查哪些文件负责Magento中的类别页面布局渲染。 尝试通过将它们与HTML页面进行匹配来自行修改这些类别页面模板。 不要忘记先将这些文件复制到我们的新主题中,然后再进行备份,因为我们不想弄乱实际RWD主题的主题文件。
我现在将把这项任务留给你。 准备就绪后,请按照下一个教程开始实际编辑类别页面。
翻译自: https://code.tutsplus.com/articles/magento-theme-development-home-page-styling--cms-24720