- 别再只用 text 了!深度揭秘 Element UI el-input 的 type 属性宝藏 ✨
小丁学Java
vue2和element-uiuivue.js前端
这是一篇关于ElementUI(ElementUI,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库)el-input组件type属性的深度解析技术博客,它结合了ElementUI官方文档和MDN(MDNWebDocs,一个汇集众多网络开发者资源的开源网站)的原生类型。别再只用text了!深度揭秘ElementUIel-input的type属性宝藏大家好!作为Vue开发者,el-
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- React与Vue的区别?
扎西_德勒
vue.jsreact.jsjavascript
一、区别:1.语法Vue采用自己特有的模板语法;React是单向的,采用jsx语法创建react元素。2.监听数据变化的实现原理不同Vue2.0通过Object.defineproperty()方法的getter/setter属性,实现数据劫持,每次修改完数据会触发diff算法(双端对比)React默认是通过shouldComponentUpdata生命周期来决定是否需要渲染更新,再触发它的dif
- Vue实例及组件
Yannick_H
Y-Y滴前端日志基本概念(笔记)vue.js前端javascript
目录一、Vue实例的属性和方法1.什么是vue实例:又称为Vue组件(1)Vue2.0创建Vue组件方法(2)Vue3.0创建Vue组件的方法2.Vue组件的属性3.Vue组件中的函数(1)限流函数二、表单数据的双向绑定三、Vue组件的样式绑定1.为HTML标签绑定class属性(1)绑定class属性,由绑定变量来决定应用哪个样式(2)可以将样式直接设置成Vue组件中的数据对象2.绑定内联样式四
- Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
- Vue3基础(5)——前端路由、vue-router
番大茄子
Vuevue.jsjavascript
黑马程序员Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端必会的框架教程_哔哩哔哩_bilibili喜欢的小伙伴们别忘了投币,点赞,收藏呦,历经5年的反复打磨与锤炼,黑马程序员重磅推出全套最新的Vue2+Vue3基础课程。共计500多集的免费视频,助您轻松掌握前端圈最火的Vue框架!https://www.bilibili.com/video/BV1zq4y1p7ga?p=399&
- Vue组件库---Element
码不完的哥哥
JavaWebvue.js前端javascript
什么是ElementElement:是饿了么团队研发的,一套为开发者设计师和产品经理准备的基于Vue2.0的桌面端组件库组件:组成网页的部件,例如超链接,按钮,图片,表格等官网:https://element.eleme.cn/#/zh-CN安装ElmentUI组件库
[email protected]引入Element组件库importElementfrom'element-u
- vue3.0和vue2.0的区别详细讲解
嫣嫣细语
vue.js前端javascript前端javascriptvue.js
vue经历从2.0到3.0更新之后,简⽽⾔之就是变得更轻更快,使⽤起来更加⽅便,下面这篇文章主要给大家介绍了关于vue3.0和vue2.0区别的相关资料,需要的朋友可以参考下Vue3.0是一个用于构建用户界面的JavaScript框架。相比于Vue2.x,Vue3.0在性能、体积和开发体验上都有了很大的提升。以下将从不同的角度上去分析Vue3.0与Vue2.0的区别:一、项目架构从项目搭建和打包工
- vue跨域使用websocket_vue使用websocket问题记录
五犬
最近笔者新参与的一个web项目,拟定采用vue2.0来编写,期间遇到有关使用websocket的问题,记录一下,个中遇到的一些问题和解决方法,分享给有需要的人。首先说一下vue2.0的初学体验,目前感觉上手还是很快的,对比其他框架比如angularjs,react等,的确是轻量级很多,并且确实如作者尤大大所诉,真实体会到了其渐进式前端解决方案的思想,你完全可以根据项目的实际情况,选择性的采用最适合
- mint-ui 企业微信PC端内置浏览器 Picker 无法滚动
dianzong9142
uijavascriptViewUI
处理在主JS代码之上附加以下代码:if(~navigator.userAgent.toLowerCase().indexOf('windowswechat')){deletewindow.ontouchstart}解析mint-ui判定是否是移动端源码从源码可以看出,MintUI主要通过判断window有无ontouchstart属性来控制picker用鼠标滑动还是用touch滑动。#mint-u
- Uniapp开发学习路线
Think
uni-app学习
学习计划为自己定制一个阅读计划(时间和顺序可根据自己的情况进行相应调整)语言基础(一周)Vue(主要是Vue2.0)或h5相关等基础JS语法(主要了解对象属性的调用及赋值)基础css语法(了解页面样式的编写,着重了解flex布局的使用)uniapp页面结构(页面组件-逻辑代码-样式文件)及数据渲染Uniapp开发基础(三天)了解全局文件熟悉相关组件熟练使用API框架使用(两天)熟练使用uViewU
- 父子组件通信之v-model
一見如故
vue.jsjavascript
我们都知道父子组件通信有很多方法,v-model就是其中一种,v-model可以实现数据双向绑定,v-model就是v-bind和@input事件的语法糖意思就是v-bind:value和v-on:input的合成下面给大家看vue2.0版本的v-model实现父子组件通信的代码,以便大家理解父组件中父组件中使用v-model来绑定//父组件importmyInputfrom"@/componen
- Vue2.0开发之——babel-loader处理高级JS语法(09)
PGzxc
Vue2webpackVuebabel-loader
一概述通过装饰器注解问题导入babel-loaderbabel-loader的安装与配置babel-loader处理后的效果二通过装饰器注解问题导入babel-loader2.1在index.js文件中,添加如下代码//定义装饰器函数functioninfo(target){target.info='Person.info'}//定义一个普通的类@infoclassPerson{}console.
- (vue2.0)vue-awesome-swiper(v3.1.3)的初级使用
AlexKain
vue
[email protected]//或者npminstallvue-awesome-swiper--save引入importVueAwesomeSwiperfrom'vue-awesome-swiper'import'swiper/dist/css/swiper.css'Vue.use(VueAwesomeSwiper)代码部分<
- vue-charts的使用,导入,配置,及常见错误
一蓑烟雨,一任平生
vue3vue.jsechartsjavascript
vue-charts作用:在使用echarts生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts的出现正是为了解决这个痛点。基于Vue2.0和echarts封装的v-charts图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。第一步:下载npmiv-chartsecharts-S第二部:导入同时配置import{CanvasR
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- element UI 2.15.13和 vue2.0表格勾选回显
前端vue.js
弹窗回显勾选的项关键代码//函数名叫什么无所谓,函数的参数值data是要回显表格的所有数据//数据改变放在this.$nextTick中handleSelection(data){this.$nextTick(()=>{//selectedArr是所有需要勾选的项的集合constselectedArr=data.filter(item=>item.userId);selectedArr.forEa
- 前端实战】Vue2.0现代设计社区开发:卡片流布局+毛玻璃特效+炫酷动画 | 完整源码“ “【高级教程】仿Dribbble创意社区项目实战:Glass Morphism+响应式设计+前端开发“ “【2
南北极之间
web前端特效源码前端javascript网页设计htmlcssvuejs卡片
- Vue3.0生命周期钩子(包含:Vue 2.0 和 Vue 3.0)
pan_junbiao
Vue我の原创javascript前端vue.js
1、Vue2.0生命周期钩子每个应用程序实例在创建时都有一系列的初始化步骤。例如,创建数据绑定、编译模板、将实例挂载到DOM并在数据变化时触发DOM更新、销毁实例等。在这个过程中会运行一些叫做生命周期钩子的函数,通过这些钩子函数可以定义业务逻辑。应用程序实例中几个主要的生命周期钩子函数的说明如下:钩子函数说明beforeCreate()在实例初始化之后且数据观测和事件/监听器配置之前调用。crea
- Vue全流程--Vue3.0与Vue2.0响应式原理对比
不清参
vue.js前端javascript
Vue2中数据的响应式需要使用Vue.set这么一个api,修改数据需要使用Vue.delete这么一个api,删除数据数据代理这个当面的理解可以看看我前面文章Vue全流程--数据代理的理解以及在Vue中的应用-CSDN博客Vue3中数据的响应式Vue3使用proxy这个api实现数据代理。相较于Vue2.0多了一个删除和增加时及时响应的能力代理数据=reactive(源数据):实现对数据的增删改
- Vue2.0——组件动态加载 <keep-alive>
致可乐
笔记
文章目录一、动态切换组件1.使用组件标签component的is属性来动态切换组件2.使用keep-alive缓存之前的状态一、动态切换组件1.使用组件标签component的is属性来动态切换组件Keep.vue:在它里面挂载两个页面组件keepOne,keepTwokeepOnekeepTwo<
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- 看Vue2.0及数字商城电商开发
一包
Vue2.0在标签中可以使用驼峰命名法,区分大小写ES6语法1:components:{componentA}等价于components:{componentA:componentA}ES6语法2:methods:{add(){}}等价于methods:{add:function(){}}数组更新检测:变异方法:Vue包含一组观察数组的变异方法,所以它们也将会触发视图更新。push()pop()s
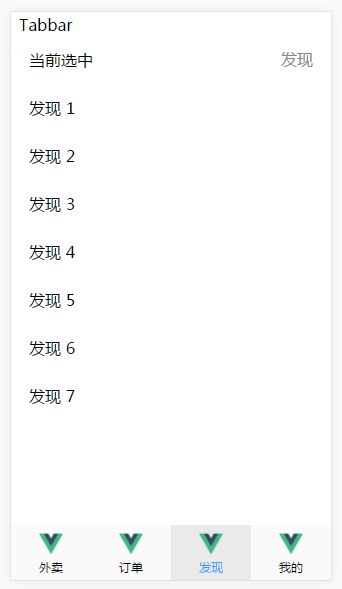
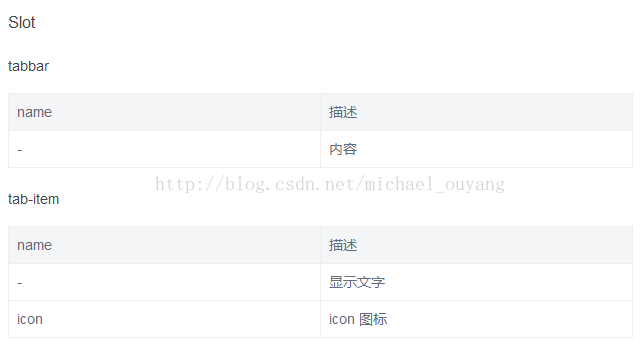
- Vue2.0 插槽 Slot
weixin_46913268
vue
一、插槽概述作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间的通信方式,适用于父组件到子组件分类:分类:默认插槽、具名插槽、作用域插槽二、默认插槽的使用父组件默认插槽importDefaultSlotfrom"@/components/defaultSlot.vue";exportdefault{name:"ParentBox",components:{DefaultSlot,}
- 搭建vue2.0工程步骤
鼠年大吉
vue
搭建Vue2项目的具体步骤如下:确保已安装Node.js和npm。你可以在终端窗口中运行以下命令来检查是否已安装:node-vnpm-v如果没有安装,可从Node.js官网(https://nodejs.org/)下载并安装。在终端窗口中,通过以下命令安装VueCLI工具:npminstall-g@vue/cli创建新的Vue项目。在终端窗口中运行以下命令:vuecreate项目名称例如,如果你的
- Vue2.0
WYONG_ZQ
java
Vue2.0饿了么ElementUI:http://element.eleme.io/#/zh-CN/component/installation?Vue2.0从环境搭建到发布:http://blog.csdn.net/sinat_17775997/article/details/52788908Vue官方教程及api:http://cn.vuejs.org/v2/guide/ES6入门教程:ht
- Vue2.0学习--基础--4--Class与Style绑定
naildingding
框架—Vuevue前端
(day5)操作元素的class列表和内联样式是数据绑定的一个常见需求。因为它们都是attribute(也就是每个元素的class属性和style属性),所以我们可以用v-bind处理它们:只需要表达式计算出字符串结果即可。(也就是说,在HTML中class和style属性后面都是接一个双引号括起来的字符串值)但是字符串拼接麻烦且易错。所以,在使用v-bind将class与style与特定的值绑定
- vue2.0 引入font-awesome
LI_4058
第一步:安装依赖npminstallfont-awesome--save第二步:然后在main.js引入font-awesome/css/font-awesome.min.css即可import'font-awesome/css/font-awesome.min.css'
- ElementUI +++ Echarts面试题&答案汇总
阿金要当大魔王~~
面试啊elementui前端javascript
官网地址:http://element-cn.eleme.io/#/zh-CNElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。ElementUi是怎么做表单验证的?在循环里对每个input验证怎么做呢?model绑定表单数据,通过prop取表单数值,通过编写ref进行后台API验证,根据rules进行表单内容验
- vue2.0和vue3.0v-model使用对比
糖小羊儿
我们在写项目的时候,经常自定义组件,并且需要传参,刚好v-model是一个双向绑定,所以我们会把v-model的思想使用到各个自定义组件中在vue2.0中,v-model只能对应一个变量在vue3.0中,在v-model原来的使用基础上,拓展了多对多的使用方式1.vue2.0父组件引入子组件hello,并且传参给子组件,代码如下:{{username}}importhellofrom"@/comp
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源



 外卖
外卖