iOS——UITabBarItem
一、UITabBarItem
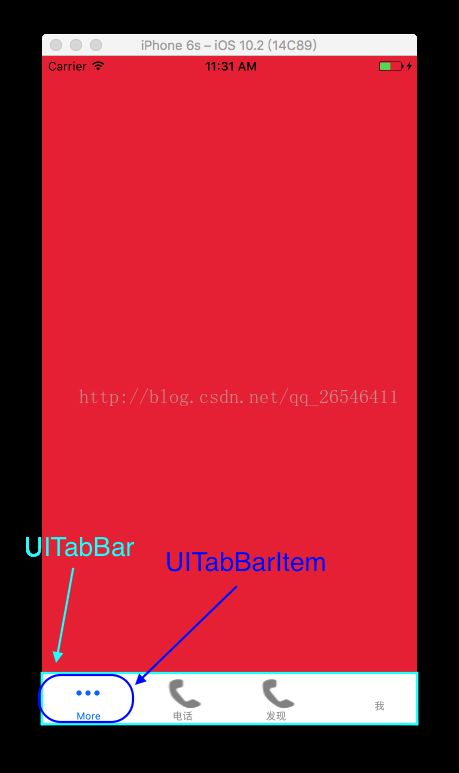
1. 理解 UITabBarItem
2. 初始化 UITabBarItem 有三种方法
- (instancetype)initWithTitle:(nullableNSString *)title image:(nullableUIImage *)image tag:(NSInteger)tag;
- (instancetype)initWithTitle:(nullableNSString *)title image:(nullableUIImage *)image selectedImage:(nullableUIImage *)selectedImageNS_AVAILABLE_IOS(7_0);
- (instancetype)initWithTabBarSystemItem:(UITabBarSystemItem)systemItem tag:(NSInteger)tag;
看名称就可以知道每个方法的功能了,需要注意的是,第二个方法中的 selectedImage 是选中时的图片typedef NS_ENUM(NSInteger, UITabBarSystemItem) {
UITabBarSystemItemMore, // 更多
UITabBarSystemItemFavorites, // 最爱
UITabBarSystemItemFeatured, // 特征
UITabBarSystemItemTopRated, // 高级
UITabBarSystemItemRecents, // 最近
UITabBarSystemItemContacts, // 联系人
UITabBarSystemItemHistory, // 历史
UITabBarSystemItemBookmarks, // 书签
UITabBarSystemItemSearch, // 查找
UITabBarSystemItemDownloads, // 下载
UITabBarSystemItemMostRecent, // 记录
UITabBarSystemItemMostViewed, // 全部查看
};firstVC.tabBarItem = [[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemMore tag:0];
UIImage * image = [UIImage imageNamed:@"a89"];
secondVC.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"电话" image:image tag:1];
UIImage * selectedImage = [UIImage imageNamed:@"a90"];
thirdVC.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"发现" image:image selectedImage:selectedImage];上述第四个 UITabBarItem 中,只设置了标题,没有设置图片,是通过如下代码设置的
fourthVC.tabBarItem.title = @"我";@property (nonatomic,readwrite,assign)UIOffset titlePositionAdjustmentNS_AVAILABLE_IOS(5_0)UI_APPEARANCE_SELECTOR;
代码如下
fourthVC.tabBarItem.titlePositionAdjustment = UIOffsetMake(10, -10);typedef struct UIOffset {
CGFloat horizontal, vertical; // specify amount to offset a position, positive for right or down, negative for left or up
} UIOffset;
UIKIT_STATIC_INLINE UIOffset UIOffsetMake(CGFloat horizontal, CGFloat vertical) {
UIOffset offset = {horizontal, vertical};
return offset;
}
3. badgeValue
firstVC.tabBarItem.badgeValue = @"10";
代码如下
firstVC.tabBarItem.badgeColor = [UIColor greenColor];
4. 总结属性
- (instancetype)initWithTitle:(nullableNSString *)title image:(nullableUIImage *)image tag:(NSInteger)tag;
- (instancetype)initWithTitle:(nullableNSString *)title image:(nullableUIImage *)image selectedImage:(nullableUIImage *)selectedImageNS_AVAILABLE_IOS(7_0);
- (instancetype)initWithTabBarSystemItem:(UITabBarSystemItem)systemItem tag:(NSInteger)tag;
2)设置选中时的图标
@property(nullable,nonatomic,strong)UIImage *selectedImageNS_AVAILABLE_IOS(7_0);
3)设置左上角显示的值
@property(nullable,nonatomic,copy)NSString *badgeValue;
4)设置左上角显示的值的颜色
@property (nonatomic,readwrite,copy,nullable)UIColor *badgeColorNS_AVAILABLE_IOS(10_0)UI_APPEARANCE_SELECTOR;
5)设置偏移量
@property (nonatomic,readwrite,assign)UIOffset titlePositionAdjustmentNS_AVAILABLE_IOS(5_0)UI_APPEARANCE_SELECTOR;
二、UITabBar
1. UITabBar
就是上述图中的 深蓝色圈出来的对象,UITabBar 直接继承 UIView,所以是可以显示的视图
可以通过 UITabBarController 对象的 tabBar 属性获得
2. 设置 UITabBar 的颜色
@property(null_resettable,nonatomic,strong)UIColor *tintColorNS_AVAILABLE_IOS(5_0);
@property(nullable,nonatomic,strong) UIColor *barTintColorNS_AVAILABLE_IOS(7_0)UI_APPEARANCE_SELECTOR;
@property (nonatomic,readwrite,copy,nullable)UIColor *unselectedItemTintColorNS_AVAILABLE_IOS(10_0)UI_APPEARANCE_SELECTOR;
3. 设置 UITabBar 的 items
@property(nullable, nonatomic, copy) NSArray<UITabBarItem *> *items;
@property(nullable, nonatomic, weak) UITabBarItem *selectedItem;
设置 UITabBar 的 UITabBarItem 对象,并设置动画效果
- (void)setItems:(nullable NSArray<UITabBarItem *> *)items animated:(BOOL)animated;
@property(nonatomic,getter=isTranslucent)BOOL translucent NS_AVAILABLE_IOS(7_0);
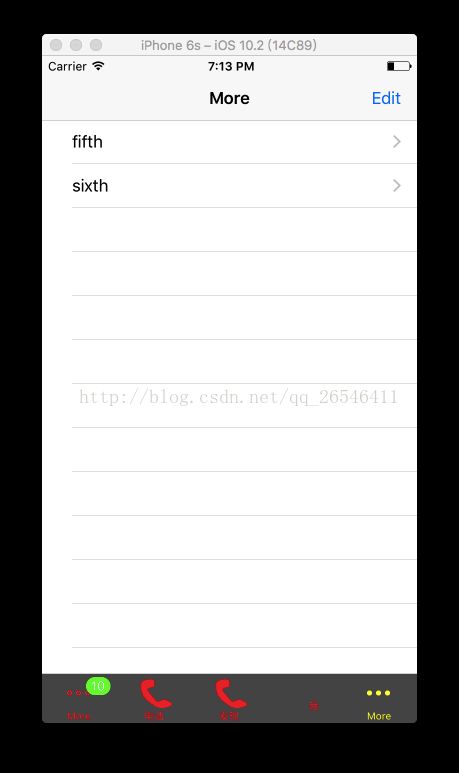
5. 自定义标签顺序
此时,点击右上角的 Edit 按钮,可以自定义所有的 UIViewController 对象的顺序
6. 设置 UITabBar 风格
@property(nonatomic)UIBarStyle barStyleNS_AVAILABLE_IOS(7_0)UI_APPEARANCE_SELECTOR __TVOS_PROHIBITED;
typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0, // 默认风格
UIBarStyleBlack = 1, // 黑色不透明风格
UIBarStyleBlackOpaque = 1, // 黑色不透明风格,被废弃,可使用 UIBarStyleBlack
UIBarStyleBlackTranslucent = 2, // 黑色透明风格,被废弃,可使用 UIBarStyleBlcak 并设置 translucent 属性为 YES
};7. 设置位置和大小
@property(nonatomic) UITabBarItemPositioning itemPositioning NS_AVAILABLE_IOS(7_0) UI_APPEARANCE_SELECTOR __TVOS_PROHIBITED;
其中,UITabBarItemPositioning 枚举如下
typedef NS_ENUM(NSInteger, UITabBarItemPositioning) {
UITabBarItemPositioningAutomatic, // 自动,默认
UITabBarItemPositioningFill, // 充满
UITabBarItemPositioningCentered, // 中心
} NS_ENUM_AVAILABLE_IOS(7_0);使用 UITabBarItemPositioningFill 时,会使 UITabBarItem 在水平方向填满
使用 UITabBarItemPositioningCentered 时,会使 UITabBarItem 被居中在指定的 itemWidth 和 itemSpacing中
设置 itemWidth 和 itemSpacing 属性
@property(nonatomic) CGFloat itemWidth NS_AVAILABLE_IOS(7_0) UI_APPEARANCE_SELECTOR;
@property(nonatomic) CGFloat itemSpacing NS_AVAILABLE_IOS(7_0) UI_APPEARANCE_SELECTOR;
8. 代理
@property(nullable, nonatomic, weak) id<UITabBarDelegate> delegate;
UITabBarDelegate 代理方法如下
1)选中某个 UITabBarItem 时调用该方法
- (void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item;
2)将要开始自定义 UITabBarItem 的顺序时调用,传入的参数是位自定义之前的 items
- (void)tabBar:(UITabBar *)tabBar willBeginCustomizingItems:(NSArray<UITabBarItem *> *)items __TVOS_PROHIBITED;
3)已经开始自定义 UITabBarItem 的顺序时调用
- (void)tabBar:(UITabBar *)tabBar didBeginCustomizingItems:(NSArray<UITabBarItem *> *)items __TVOS_PROHIBITED;
4)将要结束自定义 UITabBarItem 的顺序时调用,第二个参数 changed 表示 items 的顺序是否有改变
- (void)tabBar:(UITabBar *)tabBar willEndCustomizingItems:(NSArray<UITabBarItem *> *)items changed:(BOOL)changed __TVOS_PROHIBITED;
5)已经结束自定义 UITabBarItem 的顺序时调用
- (void)tabBar:(UITabBar *)tabBar didEndCustomizingItems:(NSArray<UITabBarItem *> *)items changed:(BOOL)changed __TVOS_PROHIBITED;