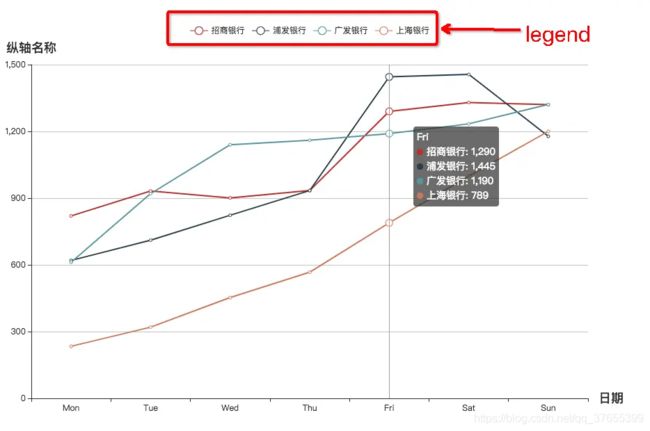
3.legend字段
legend: {
data: [‘招商银行’, ‘浦发银行’, ‘广发银行’, ‘上海银行’]
},
xAxis: {
type: 'category', // 还有其他的type,可以去官网喵两眼哦
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], // x轴数据
name: '日期', // x轴名称
// x轴名称样式
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
},
5.yAxis,配置y轴名称,样式
yAxis: {
type: 'value',
name: '纵轴名称', // y轴名称
// y轴名称样式
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
}
6.tooltip,鼠标放到折线图上展示的数据展示样式
tooltip: {
trigger: 'axis' // axis item none三个值
},
7.series,y轴数据,每条折线的名称
series: [
{
name: '招商银行',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
},
{
name: '浦发银行',
data: [620, 711, 823, 934, 1445, 1456, 1178],
type: 'line'
},
{
name: '广发银行',
data: [612, 920, 1140, 1160, 1190, 1234, 1321],
type: 'line'
},
{
name: '上海银行',
data: [234, 320, 453, 567, 789, 999, 1200],
type: 'line'
}
]
8.渲染
myChart.setOption(option);