HTML--注册页面的实现
文章目录
- 表单元素格式:
- 表单元素
- 网页注册案例
- 总结
表单元素格式:
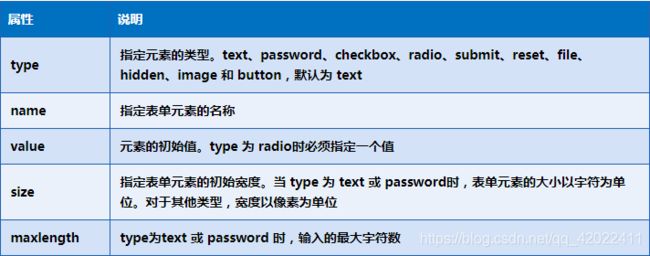
表单元素
1.文本框
<input type="text" name="username" value="用户名" size="30" maxlength="20">
value:文本框默认值
size:文本框的长度
maxlength:文本框的最大输入长度
2.密码框
<input type="password" name="pwd" size="20">
size密码框的长度
3.单选按钮
<input type="radio" value="男" name="sex" checked>男
<input type="radio" value="女" name="sex">女
value: 表单提交的值
name: 名字相同,则自动分组,必须要分组
checked: 默认选中
disabled: 禁用
4、复选框
<input type="checkbox" name="hobby" value="code">敲代码
<input type="checkbox" name="hobby" value="music" checked>听音乐
<input type="checkbox" name="hobby" value="girl" disabled>女孩
name:必须要填,方便表单提交,如果是分组,则名称必须一致
value:表单提交的值
checked:默认选中
disabled:禁用
5、下拉列表框 select-option
<select name="科目">
<option value="1">option>
<option value="2">数学option>
<option value="3" selected>英语option>
<option value="4">英语option>
select>
name: 组件名字 必填
size: 显示的数量,默认为1
option: 选项
value 必填
option标签中间写下拉框的值
selected: 默认选中
6、按钮
<input type="submit" value="登录">
<input type="reset" value="清空">
<input type="button" value="点我">
<input type="image" src="../statics/images/bd.png">
value:按钮上的文字
7、文本域
<textarea name="textarea" cols="10" rows="10">
textarea>
cols:列的长度
raws:行的长度
8、文件域
<form action="test.html" method="get" enctype="multipart/form-data">
<input type="file" name="video">
form>
9、邮箱
邮箱:<input type="email" name="email">
10、网址
url:<input type="url" name="url">
11、数字
数字:<input type="number" min="0" max="100" step="10">
最小值 min=“0”
最大值 max=“100”
步长 step=“10”
12、滑块
<input type="range" name="range" min="0" max="1000" step="2">
默认值0~100
13、搜索框
搜索: <input type="search" name="search">
14、隐藏域
<input type="hidden" name="count" value="10">
标注
<label for="name">用户名: label>
<input type="text" name="username" id="name">
通过 for=“name” 来链接到 表单中的指定ID
只读和禁用
<p>
用户名: <input type="text" name="username" readonly>
p>
<p>
密码: <input type="password" name="pwd" disabled>
p>
网页注册案例
<form action="注册入门案例.html">
<table width="60%" align="center">
<tr>
<td colspan="2"><font color="blue" size="5">会员注册font> USER REGISTERtd>
tr>
<tr>
<td>用户名:td>
<td>
<input type="text" placeholder="请输入用户名"/>
td>
tr>
<tr>
<td>密 码:td>
<td>
<input type="password" placeholder="请输入密码"/>
td>
tr>
<tr>
<td>确认密码:td>
<td>
<input type="password" placeholder="请再次输入密码"/>
td>
tr>
<tr>
<td>email:td>
<td>
<input type="text" placeholder="请输入邮箱"/>
td>
tr>
<tr>
<td>姓名:td>
<td>
<input type="text" placeholder="请输入真实姓名"/>
td>
tr>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
td>
tr>
<tr>
<td>出生日期:td>
<td>
<input type="date" />
td>
tr>
<tr>
<td>验证码:td>
<td>
<input type="text" />
td>
tr>
<tr>
<td>td>
<td>
<input type="submit" value="注册" />
td>
tr>
table>
form>
总结
表单标签
action : 直接提交的地址
method :
get 方式 默认提交方式 ,会将参数拼接在链接后面 , 有大小限制 ,4k
post 方式 会将参数封装在请求体中, 没有这样的限制
input :
type: 指定输入项的类型
text : 文本
password : 密码框
radio : 单选按钮
checkbox : 复选框
file : 上传文件
submit : 提交按钮
button : 普通按钮
reset : 重置按钮
hidden : 隐藏域
textarea : 文本域, 可以输入一段文本
cols : 指定宽度
rows : 指定的是高度
select : 下拉列表
option : 选择项
高级格式:
date : 日期类型
tel : 手机号
number : 只允许输入数字
email:邮箱
placeholder : 指定默认的提示信息
name : 在表单提交的时候,当作参数的名称
id : 给输入项取一个名字, 以便于后期我们去找到它,并且操作它