- 本次的操作实现准备一个部门信息表
- 使用mysql5.0数据库
DROP TABLE IF EXISTS dept;
CREATE TABLE dept(
did INT AUTO_INCREMENT,
dname VARCHAR(200),
loc varchar(200),
CONSTRAINT pk_did PRIMARY KEY(did)
);
INSERT INTO dept(dname,loc)VALUES('人事部','上海');
INSERT INTO dept(dname,loc)VALUES('资源部','北京');
INSERT INTO dept(dname,loc)VALUES('策划部','深圳');
INSERT INTO dept(dname,loc)VALUES('管理部','广州');
INSERT INTO dept(dname,loc)VALUES('总部','杭州');
- 本次实现由于完全使用无刷新的crud,而且尽可能与之前的效果类似
实现数据的列表显示
package mao.shu.vo;
import java.io.Serializable;
public class Dept implements Serializable {
private int did;
private String dname;
private String loc;
public int getDid() {
return did;
}
public void setDid(int did) {
this.did = did;
}
public String getDname() {
return dname;
}
public void setDname(String dname) {
this.dname = dname;
}
public String getLoc() {
return loc;
}
public void setLoc(String loc) {
this.loc = loc;
}
@Override
public String toString() {
return "Dept{" +
"did=" + did +
", dname='" + dname + '\'' +
", loc='" + loc + '\'' +
'}';
}
}
package mao.shu.dao;
import mao.shu.vo.Dept;
import java.sql.SQLException;
import java.util.List;
public interface IDeptDAO {
public findAll<Dept> list()throws SQLException;
}
- 建立DeptDAOImpl.java类实现IDeptDAO接口
package mao.shu.dao.imple;
import mao.shu.dao.IDeptDAO;
import mao.shu.vo.Dept;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class DeptDAOImpl implements IDeptDAO {
private Connection conn;
private PreparedStatement pstm;
public DeptDAOImpl(Connection conn){
this.conn = conn;
}
@Override
public List<Dept> findAll() throws SQLException {
String sql = "SELECT did,dname,loc FROM dept";
this.pstm = this.conn.prepareStatement(sql);
ResultSet rs = this.pstm.executeQuery();
List<Dept> deptList = new ArrayList<Dept>();
while(rs.next()){
Dept vo = new Dept();
vo.setDid(rs.getInt(1));
vo.setDname(rs.getString(2));
vo.setLoc(rs.getString(3));
deptList.add(vo);
}
return deptList;
}
}
- 定义DAOFactory.java工厂类,创建生成IDeptDAO子类实例化对象的方法
package mao.shu.factory;
import mao.shu.dao.IDeptDAO;
import mao.shu.dao.IMemberDAO;
import mao.shu.dao.IMenuDAO;
import mao.shu.dao.imple.DeptDAOImpl;
import mao.shu.dao.imple.MemberDAOImpl;
import mao.shu.dao.imple.MenuDAOImpl;
import java.sql.Connection;
public class DAOFactory {
public static IMemberDAO newMemberDAO(Connection conn){
return new MemberDAOImpl(conn);
}
public static IMenuDAO getMenuDAO(Connection conn){
return new MenuDAOImpl(conn);
}
public static IDeptDAO getDeptDAO(Connection conn){
return new DeptDAOImpl(conn);
}
}
package mao.shu.service;
import mao.shu.vo.Dept;
import java.util.List;
public interface IDeptService {
public List<Dept> list()throws Exception;
}
- 建立DeptServiceImpl.java实现IDeptService接口中的方法
package mao.shu.service.impl;
import mao.shu.dao.IDeptDAO;
import mao.shu.dbc.DatabaseConnection;
import mao.shu.factory.DAOFactory;
import mao.shu.service.IDeptService;
import mao.shu.vo.Dept;
import java.sql.Connection;
import java.sql.SQLException;
import java.util.List;
public class DeptServiceImpl implements IDeptService {
private DatabaseConnection databaseConnection=new DatabaseConnection() ;
@Override
public List<Dept> list() throws SQLException {
try{
return DAOFactory.getDeptDAO(this.databaseConnection.getConnection()).findAll();
}catch(Exception e){
e.printStackTrace();
}finally{
this.databaseConnection.getConnection().close();
}
return null;
}
}
- 在ServiceFactory类中追加新建DeptServiceImp类对象的方法
package mao.shu.factory;
import mao.shu.service.IDeptService;
import mao.shu.service.IMemberService;
import mao.shu.service.IMenuService;
import mao.shu.service.impl.DeptServiceImpl;
import mao.shu.service.impl.MemberServiceImpl;
import mao.shu.service.impl.MenuServiceImpl;
public class ServiceFactory {
public static IMemberService getMemberService(){
return new MemberServiceImpl();
}
public static IMenuService getMenuService(){
return new MenuServiceImpl();
}
public static IDeptService getDeptService(){
return new DeptServiceImpl();
}
}
package mao.shu.servlet;
import mao.shu.factory.ServiceFactory;
import mao.shu.vo.Dept;
import org.dom4j.Document;
import org.dom4j.DocumentHelper;
import org.dom4j.Element;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.XMLWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.Method;
import java.util.Iterator;
import java.util.List;
@WebServlet("/DeptServlet/*")
public class DeptServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uri = request.getRequestURI();
String status = uri.substring(uri.lastIndexOf("/")+1);
if(status != null){
try {
Method method = this.getClass().getMethod(status,HttpServletRequest.class,HttpServletResponse.class);
method.invoke(this,request,response);
} catch (Exception e) {
e.printStackTrace();
}
}
}
public void list(HttpServletRequest request, HttpServletResponse response)throws Exception{
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/xml");
List<Dept> allDept = ServiceFactory.getDeptService().list();
if(allDept!=null){
Iterator<Dept> ite = allDept.iterator();
Document document = DocumentHelper.createDocument();
Element rootDept = document.addElement("depts");
while(ite.hasNext()){
Dept vo = ite.next();
Element dept = rootDept.addElement("dept");
Element did = dept.addElement("did");
Element dname = dept.addElement("dname");
Element loc = dept.addElement("loc");
did.setText(String.valueOf(vo.getDid()));
dname.setText(vo.getDname());
loc.setText(vo.getLoc());
}
OutputFormat outputFormat = OutputFormat.createPrettyPrint();
outputFormat.setEncoding("utf-8");
XMLWriter xmlWriter = new XMLWriter(response.getWriter());
xmlWriter.write(document);
}
}
}
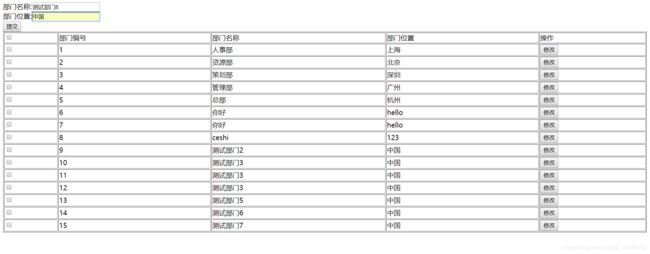
- 前端页面的设计过程之中需要对数据进行读取,都区后的数据生成表格
- chuangjian dept
- dept_demo.html页面,给出核心的表格结构
<html lang="en">
<head>
<meta charset="UTF-8">
<title>部门列表title>
head>
<script type="text/javascript">
script>
<body>
<div>
<table border="1" width="100%" id="deptTable">
<tr id="dept-title">
<td id="sa-title"><input type="checkbox" id="salALl"/>td>
<td id="did-title">部门编号td>
<td id="dname-title">部门名称td>
<td id="loc-title">部门位置td>
<td id="opt-title">操作td>
tr>
table>
div>
body>
html>
var xmlhttprequest;
window.onload = function(){
loadDeptTabl();
};
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
xmlhttprequest = new XMLHttpRequest();
}else if(ActiveXObject){
xmlhttprequest = new ActiveXObject("Microsoft.XMLHttp");
}
}
function loadDeptTabl(){
createXMLHttpRequest();
xmlhttprequest.open("post","DeptServlet/list");
xmlhttprequest.send(null);
xmlhttprequest.onreadystatechange = function() {
if (xmlhttprequest.readyState == 4) {
if (xmlhttprequest.status == 200) {
var domObj = xmlhttprequest.responseXML;
var dids = domObj.getElementsByTagName("did");
var dnames = domObj.getElementsByTagName("dname");
var locs = domObj.getElementsByTagName("loc");
for (var x = 0; x < dids.length; x++) {
var didValue = dids[x].firstChild.nodeValue;
var dnameValue = dnames[x].firstChild.nodeValue;
var locValue = locs[x].firstChild.nodeValue;
addRow("deptTable", didValue, dnameValue, locValue);
}
}
}
}
}
function addRow(tableName,did,dname,loc){
var tableEle = document.getElementById(tableName);
var trele = document.createElement("tr");
trele.setAttribute("id", "dept-" + did);
var satd = document.createElement("td");
satd.setAttribute("id","sa-"+did);
var checkEle = document.createElement("input");
checkEle.setAttribute("type","checkbox");
checkEle.setAttribute("id","did");
checkEle.setAttribute("value",did);
satd.appendChild(checkEle);
var didTd = document.createElement("td");
didTd.setAttribute("id","did-"+did);
didTd.appendChild(document.createTextNode(did));
var dnameTd = document.createElement("td");
dnameTd.setAttribute("id","dname-"+did);
dnameTd.appendChild(document.createTextNode(dname));
var locTd = document.createElement("td");
locTd.setAttribute("id","loc-"+did);
locTd.appendChild(document.createTextNode(loc));
var updatd = document.createElement("td");
updatd.setAttribute("id","opt-"+did);
var buttEle = document.createElement("input");
buttEle.setAttribute("type","button");
buttEle.setAttribute("value","修改");
updatd.appendChild(buttEle);
buttEle.addEventListener("click",function(){
alert(did);
},false);
trele.appendChild(satd);
trele.appendChild(didTd);
trele.appendChild(dnameTd);
trele.appendChild(locTd);
trele.appendChild(updatd);
tableEle.appendChild(trele);
}

部门数据增加
- 如果要想实现数据的增加处理操作,休闲要保证后台代码有支持,如果这个是用进行用户增加,用户能够输入的只有部门名称和部门位置.
- 在部门列表中添加一个添加表单
<div>
部门名称:<input type="text" id="dname"><br/>
部门位置:<input type="text" id="loc"><br/>
<input type="button" value="提交" id="addBut"/>
div>
- 在增加爱完成之后需要同各国服务器端返回编号信息
- 在IDeptDAO中添加两个操作
- 一个添加一条新数据的方法
- 一个返回新增加的用户id
package mao.shu.dao;
import mao.shu.vo.Dept;
import java.sql.SQLException;
import java.util.List;
public interface IDeptDAO {
public List<Dept> findAll()throws SQLException;
public boolean doCreate(Dept vo)throws SQLException;
public Integer findLastDid()throws SQLException;
}
- 在DeptDAOImpl.java类中实现这两个方法,
- 此时会发现使用自动增长的序列,每次都需要用户自己控制
package mao.shu.dao.imple;
import mao.shu.dao.IDeptDAO;
import mao.shu.vo.Dept;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class DeptDAOImpl implements IDeptDAO {
private Connection conn;
private PreparedStatement pstm;
public DeptDAOImpl(Connection conn){
this.conn = conn;
}
@Override
public List<Dept> findAll() throws SQLException {
String sql = "SELECT did,dname,loc FROM dept";
this.pstm = this.conn.prepareStatement(sql);
ResultSet rs = this.pstm.executeQuery();
List<Dept> deptList = new ArrayList<Dept>();
while(rs.next()){
Dept vo = new Dept();
vo.setDid(rs.getInt(1));
vo.setDname(rs.getString(2));
vo.setLoc(rs.getString(3));
deptList.add(vo);
}
return deptList;
}
@Override
public boolean doCreate(Dept vo) throws SQLException {
String sql = "INSERT INTO dept(dname,loc)VALUES(?,?)";
this.pstm = this.conn.prepareStatement(sql);
this.pstm.setString(1,vo.getDname());
this.pstm.setString(2,vo.getLoc());
return this.pstm.executeUpdate() > 0;
}
@Override
public Integer findLastDid() throws SQLException {
String sql = "SELECT LAST_INSERT_ID()";
this.pstm = this.conn.prepareStatement(sql);
ResultSet rs = this.pstm.executeQuery();
if(rs.next()){
return rs.getInt(1);
}
return null;
}
}
- 而这些操作的整合处理应该有业务层操作
- 在IDeptServlice接口中添加方法
package mao.shu.service;
import mao.shu.vo.Dept;
import java.util.List;
public interface IDeptService {
public List<Dept> list()throws Exception;
public boolean add()throws Exception;
}
- 在DeptServiceImpl.java中实现业务接口
@Override
public boolean add(Dept vo) throws Exception {
try{
IDeptDAO deptDAO = DAOFactory.getDeptDAO(this.databaseConnection.getConnection());
Boolean addFlag = deptDAO.doCreate(vo);
if(addFlag){
vo.setDid(deptDAO.findLastDid());
return addFlag;
}
}catch(Exception e){
e.printStackTrace();
}finally{
this.databaseConnection.getConnection().close();
}
return false;
}
- 当我们实现数据最佳处理之后,需要返回用户两个信息,一个是当前部门增加后的id,一个是追加是否成功,那么此时信息可以通过阆中方式进行传递
- 第一种:直接利用文本:“标记did”
- 第二种:传递XML文件
- 当前数据量小可以使用文本跟家方便
- 在DeptServlet.java中添加一个add()方法
public void add(HttpServletRequest request, HttpServletResponse response){
String loc = request.getParameter("loc");
String dname = request.getParameter("dname");
Dept vo = new Dept();
vo.setLoc(loc);
vo.setDname(dname);
try {
Boolean addResult = ServiceFactory.getDeptService().add(vo);
response.getWriter().print(addResult+":"+vo.getDid());
} catch (Exception e) {
e.printStackTrace();
}
window.onload = function(){
loadDeptTabl();
document.getElementById("addBut").addEventListener("click",function(){
addDept();
},false)
};
function addDept(){
var dname = document.getElementById("dname").value;
var loc = document.getElementById("loc").value;
if(dname != null && loc != null){
createXMLHttpRequest();
xmlhttprequest.open("post","DeptServlet/add?dname="+dname+"&loc="+loc);
xmlhttprequest.send(null);
xmlhttprequest.onreadystatechange = function() {
if (xmlhttprequest.readyState == 4) {
if (xmlhttprequest.status == 200) {
var flagdid = xmlhttprequest.responseText.split(":");
if(flagdid[0] == "true"){
addRow("deptTable", flagdid[1], dname, loc);
resetForm();
}
}
}
}
}
}
function resetForm(){
document.getElementById("dname").value = "";
document.getElementById("loc").value = "";
}

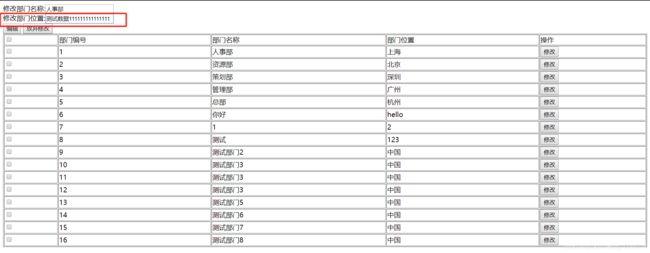
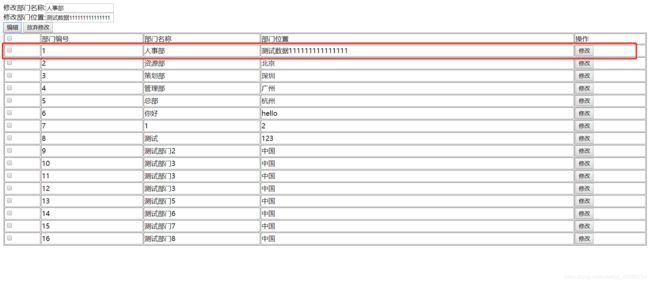
部门数据修改
- 要通过数据库进行数据的读取,需要一个findByid()方法处理
- 要实现数据更新处理,要执行doUpdata()方法支持
- 在IDeptDAO接口中增加两个方法
-
- findById() 根据部门id从数据库中查找对应的部门数据
- doUpdate(),修改一个部门信息
public Dept findById(String did)throws SQLException;
public boolean doUpdate(Dept vo)throws SQLException;
- 编写DeptDAOImpl.java程序类,实现上面两个方法
@Override
public Dept findById(Integer did) throws SQLException {
String sql = "SELECT did,dname,loc FORM dept WHERE did=?";
this.pstm = this.conn.prepareStatement(sql);
this.pstm.setInt(1,did);
ResultSet rs = this.pstm.executeQuery();
if(rs.next()){
Dept vo = new Dept();
vo.setDid(rs.getInt(1));
vo.setDname(rs.getString(2));
vo.setLoc(rs.getString(3));
return vo;
}
return null;
}
@Override
public boolean doUpdate(Dept vo) throws SQLException {
String sql = "UPDATE dept SET dname=?,loc=? WHERE did=?";
this.pstm = this.conn.prepareStatement(sql);
this.pstm.setString(1,vo.getDname());
this.pstm.setString(2,vo.getLoc());
this.pstm.setInt(3,vo.getDid());
return this.pstm.executeUpdate() > 0;
}
- 编写IDeptService接口,添加两个方法
- editPre()更新前的查询方法
- edit()更新一个部门信息的操作
public Dept editPre(Integer did)throws Exception;
public boolean edit(Dept vo)throws Exception;
- 编写DeptServiceImpl.java类实现以上两个方法
@Override
public Dept editPre(Integer did) throws Exception {
try{
return DAOFactory.getDeptDAO(this.databaseConnection.getConnection()).findById(did);
}catch(Exception e){
e.printStackTrace();
}finally{
this.databaseConnection.getConnection().close();
}
return null;
}
@Override
public boolean edit(Dept vo) throws Exception {
try{
return DAOFactory.getDeptDAO(this.databaseConnection.getConnection()).doUpdate(vo);
}catch(Exception e){
e.printStackTrace();
}finally{
this.databaseConnection.getConnection().close();
}
return false;
}
- 对于DeptServlet陈旭需要考虑一些问题,如果要进行数据请的查询操作,那么必须处理数据回传给页面的问题,因为此时数据量比较小所以直接使用文本返回
public void add(HttpServletRequest request, HttpServletResponse response){
String loc = request.getParameter("loc");
String dname = request.getParameter("dname");
Dept vo = new Dept();
vo.setLoc(loc);
vo.setDname(dname);
try {
Boolean addResult = ServiceFactory.getDeptService().add(vo);
response.getWriter().print(addResult+":"+vo.getDid());
} catch (Exception e) {
e.printStackTrace();
}
}
public void edit(HttpServletRequest request,HttpServletResponse response)throws Exception{
String did = request.getParameter("did");
String dname = request.getParameter("dname");
String loc = request.getParameter("loc");
Dept vo = new Dept();
vo.setDid(Integer.parseInt((did)));
vo.setDname(dname);
vo.setLoc(loc);
Boolean editFlag = ServiceFactory.getDeptService().edit(vo);
response.getWriter().print(editFlag+":"+did);
}
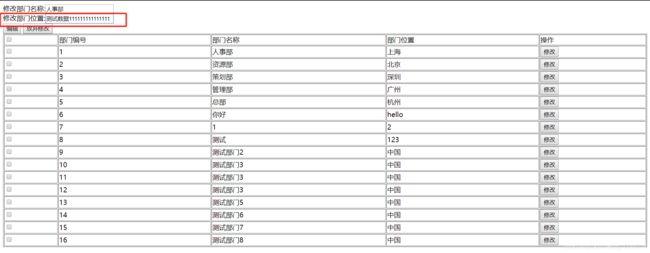
- dept_demo.html表单页面,添加一个编辑的表单项,默认为不可见状态,当用户点击修改按钮的时候,将其所在div设置为可见
<div>
<div style="display:none" id="editDiv">
修改部门名称:<input type="text" id="dname-edit"><br/>
修改部门位置:<input type="text" id="loc-edit"><br/>
<input type="button" value="修改" id="editBut"/>
<input type="button" value="放弃修改" id="giveupEdit"/>
div>
div>
var xmlhttprequest;
window.onload = function(){
loadDeptTabl();
document.getElementById("addBut").addEventListener("click",function(){
addDept();
},false);
document.getElementById("giveupEdit").addEventListener("click",function(){
document.getElementById("editDiv").style.display="none";
document.getElementById("addDiv").style.display="block";
},false)
};
function addDept(){
var dname = document.getElementById("dname-add").value;
var loc = document.getElementById("loc-add").value;
if(dname != null && loc != null){
createXMLHttpRequest();
xmlhttprequest.open("post","DeptServlet/add?dname="+dname+"&loc="+loc);
xmlhttprequest.send(null);
xmlhttprequest.onreadystatechange = function() {
if (xmlhttprequest.readyState == 4) {
if (xmlhttprequest.status == 200) {
var flagdid = xmlhttprequest.responseText.split(":");
if(flagdid[0] == "true"){
addRow("deptTable", flagdid[1], dname, loc);
resetForm();
}
}
}
}
}
}
function resetForm(){
document.getElementById("dname").value = "";
document.getElementById("loc").value = "";
}
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
xmlhttprequest = new XMLHttpRequest();
}else if(ActiveXObject){
xmlhttprequest = new ActiveXObject("Microsoft.XMLHttp");
}
}
function loadDeptTabl(){
createXMLHttpRequest();
xmlhttprequest.open("post","DeptServlet/list");
xmlhttprequest.send(null);
xmlhttprequest.onreadystatechange = function() {
if (xmlhttprequest.readyState == 4) {
if (xmlhttprequest.status == 200) {
var domObj = xmlhttprequest.responseXML;
var dids = domObj.getElementsByTagName("did");
var dnames = domObj.getElementsByTagName("dname");
var locs = domObj.getElementsByTagName("loc");
for (var x = 0; x < dids.length; x++) {
var didValue = dids[x].firstChild.nodeValue;
var dnameValue = dnames[x].firstChild.nodeValue;
var locValue = locs[x].firstChild.nodeValue;
addRow("deptTable", didValue, dnameValue, locValue);
}
}
}
}
}
function addRow(tableName,did,dname,loc){
var tableEle = document.getElementById(tableName);
var trele = document.createElement("tr");
trele.setAttribute("id", "dept-" + did);
var satd = document.createElement("td");
satd.setAttribute("id","sa-"+did);
var checkEle = document.createElement("input");
checkEle.setAttribute("type","checkbox");
checkEle.setAttribute("id","did");
checkEle.setAttribute("value",did);
satd.appendChild(checkEle);
var didTd = document.createElement("td");
didTd.setAttribute("id","did-"+did);
didTd.appendChild(document.createTextNode(did));
var dnameTd = document.createElement("td");
dnameTd.setAttribute("id","dname-"+did);
dnameTd.appendChild(document.createTextNode(dname));
var locTd = document.createElement("td");
locTd.setAttribute("id","loc-"+did);
locTd.appendChild(document.createTextNode(loc));
var updatd = document.createElement("td");
updatd.setAttribute("id","opt-"+did);
var buttEle = document.createElement("input");
buttEle.setAttribute("type","button");
buttEle.setAttribute("value","修改");
updatd.appendChild(buttEle);
buttEle.addEventListener("click",function(){
document.getElementById("editDiv").style.display="block";
document.getElementById("addDiv").style.display="none";
var dname_edit = document.getElementById("dname-edit");
dname_edit.value =dname;
var loc_edit = document.getElementById("loc-edit");
loc_edit.value = loc;
document.getElementById("editBut").addEventListener("click",function(){
edit(did);
document.getElementById("dname-edit").value = "";
document.getElementById("loc-edit").value = "";
},false);
},false);
trele.appendChild(satd);
trele.appendChild(didTd);
trele.appendChild(dnameTd);
trele.appendChild(locTd);
trele.appendChild(updatd);
tableEle.appendChild(trele);
}
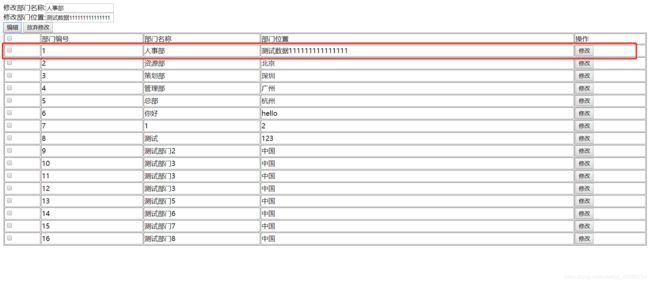
function edit(did){
var editDname = document.getElementById("dname-edit").value;
var editloc = document.getElementById("loc-edit").value;
createXMLHttpRequest();
xmlhttprequest.open("post","DeptServlet/edit?did="+did+"&dname="+editDname+"&loc="+editloc);
xmlhttprequest.send(null);
xmlhttprequest.onreadystatechange = function(){
if(xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200){
var flag = xmlhttprequest.responseText;
if(flag == "true"){
document.getElementById("did-"+did).innerHTML=did;
document.getElementById("dname-"+did).innerHTML=editDname;
document.getElementById("loc-"+did).innerHTML=editloc;
}
}
}
}



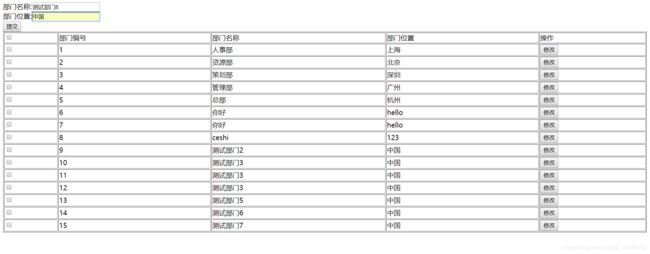
部门数据删除
- 数据的删除处理依然采用批量删除的方式来完成
- 在IDeptDAO中添加删除操作
public boolean doRemoveBatch(Set<Integer> did) throws SQLException;
@Override
public boolean doRemoveBatch(Set<Integer> dids) throws SQLException {
StringBuffer sql = new StringBuffer("DELETE FROM dept WHERE did IN(");
Iterator<Integer> allDid = dids.iterator();
while(allDid.hasNext()){
sql.append(allDid.next()).append(",");
}
sql.delete(sql.length()-1,sql.length()).append(")");
this.pstm = this.conn.prepareStatement(sql.toString());
return this.pstm.executeUpdate() == dids.size();
}
- 在IDeptService业务接口中追加一个rm()方法
public boolean rm(Set<Integer> dids)throws Exception;
- 在DeptServiceImpl.java中实现该方法
@Override
public boolean rm(Set<Integer> dids) throws Exception {
try{
if(dids.size() == 0|| dids == null){
return false;
}else{
return DAOFactory.getDeptDAO(this.databaseConnection.getConnection()).doRemoveBatch(dids);
}
}catch(Exception e){
e.printStackTrace();
} finally{
this.databaseConnection.getConnection().close();
}
return false;
}
public void rm(HttpServletRequest request,HttpServletResponse response)throws Exception{
String didStr = request.getParameter("dids");
String[] alldid = didStr.split("//|");
Set<Integer> dids = new HashSet<Integer>();
for (String x :alldid ) {
dids.add(Integer.parseInt(x));
}
Boolean falg = ServiceFactory.getDeptService().rm(dids);
response.getWriter().print(falg);
}
document.getElementById("salALl").addEventListener("click",function(){
var checks = document.all("did");
if(checks.length == "undefined"){
checks.checked = this.checked;
}else{
for(var x =0; x < checks.length; x++){
checks[x].checked = this.checked;
}
}
},false)
<div>
<input type="button" value="删除所选" id="delall"/>
div>
document.getElementById("delall").addEventListener("click",function(){
var checks = document.all("did");
var dids = "";
if(checks.length == "undefined"){
if(checks.checked){
dids = checks.value+":";
}
}else{
for(var x =0; x < checks.length; x++){
if(checks[x].checked){
dids += checks[x].value+ ":";
}
}
}
if(dids == ""){
alert("你还未选择任何数据");
}else{
deleteDept(dids);
}
},false);
function deleteDept(dids){
var url = "DeptServlet/rm?dids="+dids;
createXMLHttpRequest();
xmlhttprequest.open("post",url);
xmlhttprequest.send(null);
var resultflag;
xmlhttprequest.onreadystatechange = function(){
if(xmlhttprequest.readyState==4 && xmlhttprequest.status==200){
var result = xmlhttprequest.responseText;
if(result == "true"){
resultflag = true;
}else{
resultflag = false;
}
}
}
}
- 在删除数据库中的数据的同时,也要讲页面中表格中的内容进行更新,
- 在删除数据库数据的时候,定义一个数组,用于保存所有要删除的部门id
var didArray = new Array();
var foot = 0;
- 因为在添加表格中的数据行的时候,将每行的tr元素的id都是设置为统一的格式
<tr id="dept-title">
- 在添加表单tr的时候,title部分都是为每一个部门的id,所以可以修改deleteDept()方法,
function deleteDept(dids,didArray){
var url = "DeptServlet/rm?dids="+dids;
createXMLHttpRequest();
xmlhttprequest.open("post",url);
xmlhttprequest.send(null);
xmlhttprequest.onreadystatechange = function(){
if(xmlhttprequest.readyState==4 && xmlhttprequest.status==200){
var result = xmlhttprequest.responseText;
if(result == "true"){
for (var i = 0; i < didArray.length; i++) {
var trEle = document.getElementById("dept-"+didArray[i]);
trEle.parentNode.removeChild(trEle);
}
}else{
}
}
}
}