【Android UI设计与开发】第13期 顶部标题栏(四)自定义ActionBar风格和样式
转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9087941
这篇文章将对ActionBar专题前面几篇学习过的内容做一个总结,顺便运用以前学过的知识实现一个自定义样式的ActionBar标题栏效果。话不多说,进入今天的正题。
一、实现效果图
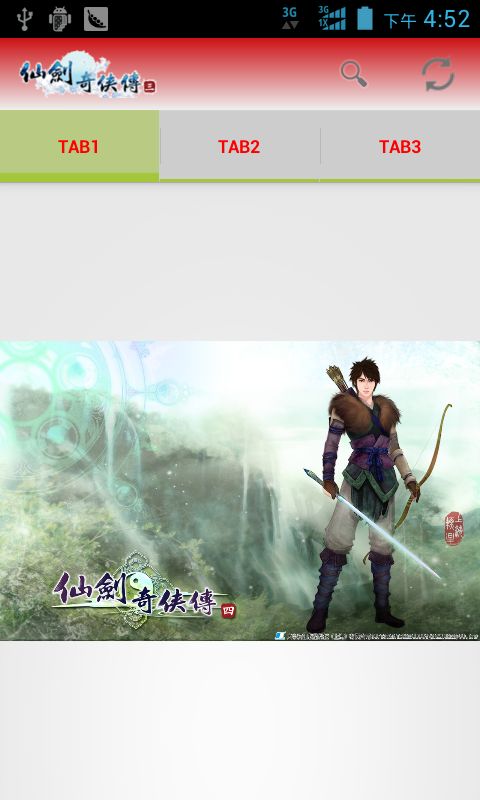
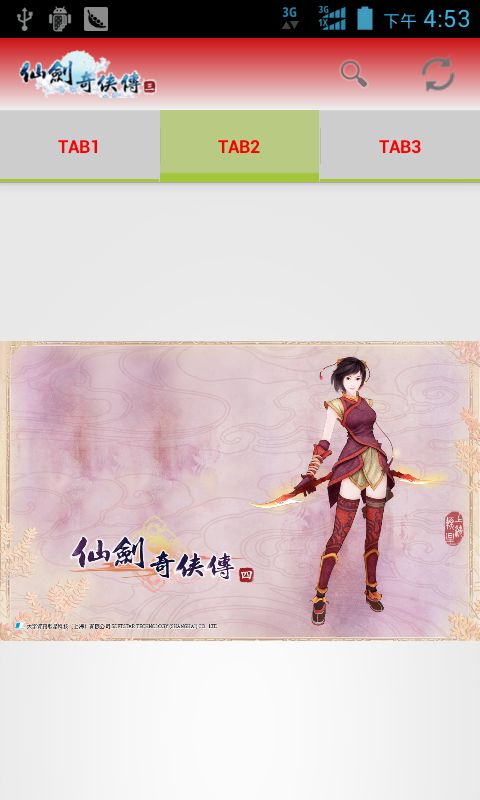
竖屏效果图:最左边是Logo图标,右边是工具栏按钮,点击Menu键显示其余的按钮键,下方是Tab标签选项。
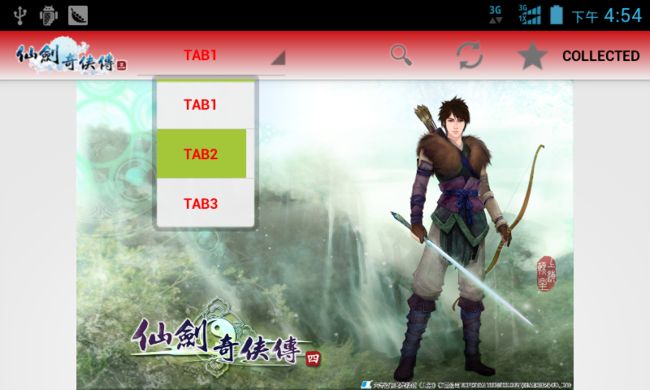
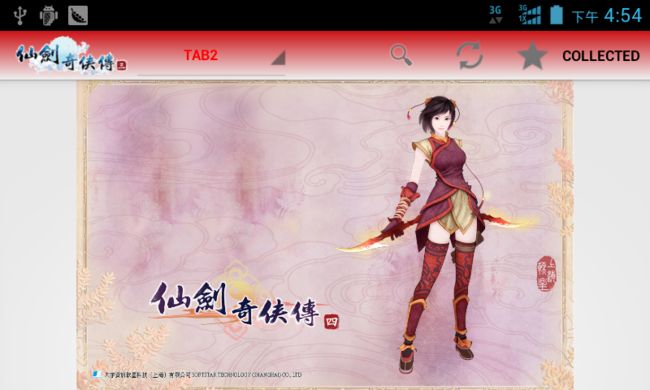
横屏效果图:竖屏中的Tab选项标签变成了中间的下拉导航按钮
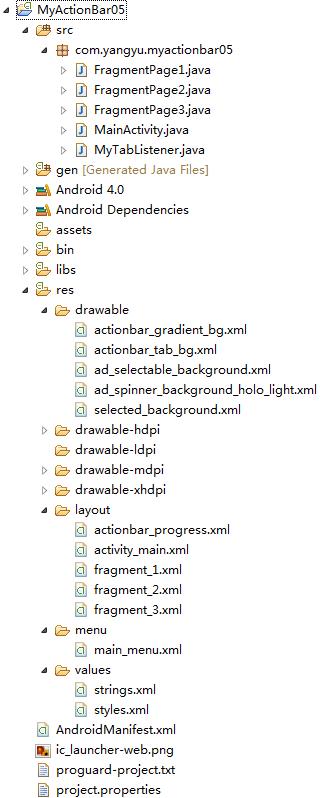
二、项目结构图
三、编码准备工作
先来学习一下自定义样式的基础知识,以便大家能看懂关于后面的代码。
1、设置操作栏的样式
如果你对应用程序中的可视构件进行了定制化的设计,那么你可能也会要对操作栏做一些重新设计,以便跟应用程序的设计匹配。要这样做的话,需要使用Android的样式与主题框架中的一些特殊的样式属性来重新设置操作栏的样式。
注意:改变外观的背景图片依赖与当前按钮的状态(选择、按下、解除选择),因此你使用的可描画的资源必须是一个可描画的状态列表。
警告:对于你提供的所有可描画的背景,要确保使用NinePatch类型可描画资源,以便允许图片的拉伸。NinePatch类型的图片应该比40像素高30像素宽的图片要小。
2、普通的外观
android:windowActionBarOverlay
这个属性声明了操作栏是否应该覆盖Activity布局,而不是相对Activity的布局位置的偏移。这个属性的默认值是false。
通常,在屏幕上,操作栏需要它自己的空间,并且把剩下的空间用来填充Activity的布局。当操作栏四覆盖模式时,Activity会使用所有的有效空间,系统会在Activity的上面描画操作栏。如果你想要在操作栏隐藏和显示时,布局中的内容保持固定的尺寸好位置,那么这种覆盖模式是有用的。你也可能只是为了显示效果来使用它,因为你可以给操作栏设置半透明的背景,以便用户依然能够看到操作栏背后的Activity布局。
注意:默认情况下,Holo主题会用半透明背景来描画操作栏。但是,你能够用自己的样式来修改它,并且默认的情况下,DeviceDefault主题在不同的设备上可能使用不透明的背景。
覆盖模式被启用时,Activity布局不会感知到操作栏覆盖在它的上面,因此,在操作栏覆盖的区域,最好不要放置一些重要的信息或UI组件。如果适合,你能够引用平台的actionBarSize值来决定操作栏的高度,例如,在XML布局文件中引用这个值。
- <SomeView
- ...
- android:layout_marginTop="?android:attr/actionBarSize" />
你还能够用getHeight()方法在运行时获取操作栏的高度。如果在Activity生存周期的早期调用这个方法,那么在调用时所反映的操作栏的高度可能不包括被堆放的操作栏(因为导航选项标签)。要看如何在运行时判断操作栏总的高度(包括被堆放的操作栏),请看Honeycomb Gallery示例应用中的TitlesFragment类。
3、操作项元素
android:actionButtonStyle
android:actionBarItemBackground
android:itemBackground
android:actionBarDivider
android:actionMenuTextColor
android:actionMenuTextAppearance
android:actionBarWidgetTheme
4、导航选项标签
android:actionBarTabStyle
android:actionBarTabBarStyle
android:actionBarTabTextStyle
5、下拉列表
android:actionDropDownStyle
- xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
- <item name="android:actionBarTabTextStyle">@style/CustomTabTextStyleitem>
- <item name="android:actionBarDivider">@drawable/ab_divideritem>
- <item name="android:actionBarItemBackground">@drawable/ab_item_backgrounditem>
- style>
- <style name="CustomTabTextStyle" parent="@android:style/TextAppearance.Holo">
- <item name="android:textColor">#2456c2item>
- style>
- resources>
注意:一定要在