nginx配置
Nginx是什么?
Nginx是一款轻量级的网页服务器、反向代理器以及电子邮件代理服务器。Nginx 专为性能优化而开发,是一个快速且能经受高负载考验的 web server.
Source:Nginx(发音同engine x),它是由俄罗斯程序员Igor Sysoev所开发的。起初是供俄国大型的门户网站及搜索引擎Rambler(俄语:Рамблер)使用。此软件BSD-like协议下发行,可以在UNIX、GNU/Linux、BSD、Mac OS X、Solaris,以及Microsoft Windows等操作系统中运行。
说到Web服务器,Apache服务器和IIS服务器是两大巨头;但是运行速度更快、更灵活的对手:Nginx 正在迎头赶上。
Nginx的应用现状
在国内,已经有 淘宝、新浪博客、新浪播客、网易新闻、六间房、56.com、Discuz!、水木社区、豆瓣、YUPOO、海内、迅雷在线 等多家网站使用 Nginx 作为Web服务器或反向代理服务器。
Nginx的核心特点
(1)跨平台:Nginx 可以在大多数 Unix like OS编译运行,而且也有Windows的移植版本;
(2)配置异常简单:非常容易上手。配置风格跟程序开发一样,神一般的配置;
(3)非阻塞、高并发连接:数据复制时,磁盘I/O的第一阶段是非阻塞的。官方测试能够支撑5万并发连接,在实际生产环境中跑到2~3万并发连接数。(这得益于Nginx使用了最新的epoll模型);
(4)事件驱动:通信机制采用epoll模型,支持更大的并发连接。
(5)Master/Worker结构:一个master进程,生成一个或多个worker进程。

(6)内存消耗小:处理大并发的请求内存消耗非常小。在3万并发连接下,开启的10个Nginx 进程才消耗150M内存(15M*10=150M)。
(7)内置的健康检查功能:如果 Nginx 代理的后端的某台 Web 服务器宕机了,不会影响前端访问。
(8)节省带宽:支持 GZIP 压缩,可以添加浏览器本地缓存的 Header 头。
(9)稳定性高:用于反向代理,宕机的概率微乎其微。
nginx配置静态资源以及跨域
用nginx去做静态服务器。可以利用nginx的反向代理去处理跨域
通过什么方式修改配置文件:
1.找到nginx安装的目录:nginx-1.8.1\conf\nginx.conf ,找到配置文件nginx.conf ,可以直接修改 并保存,重新装载服务就可以 nginx -s reload
2.在cmd或者git控制台 cd进入到nginx 的安装目录 并进入conf,
- vim nginx.conf
- 按一下 屏幕上的i 进入编辑状态,修改相关配置
- 修改完毕,按一下Esc ,并输入:wq保存退出
- 修改生效,重新装载服务nginx -s reload
server {
# 监听的端口号
listen 8181;
# 服务器的名称
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# 静态资源目录
root D:/ruanmou/gitWork/ruanmouLearn/webpack/jqueryProjects/build/;
index index.html index.htm;
# 将html结尾的请求加上no-cache;
if ($request_filename ~ .*\.(htm|html)$)
{
add_header Cache-Control no-cache;
}
#图片缓存时间设置
if ($request_filename ~ .*\.(png|jpg)$)
{
# add_header Cache-Control no-cache;
add_header Cache-Control no-cache;
}
}
location /api {
# 设置代理服务器的协议和地址
proxy_pass https://www.17npw.net;
index index.html yanshi.html;
}
location /book {
# 设置代理服务器的协议和地址
proxy_pass http://localhost:3000;
index index.html yanshi.html;
add_header Cache-Control max-age=3601;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
其中主要依赖proxy_pass,实现将localhost下的/api/x接口转发到了https://www.17npw.net下面,这个过程大致如下

常见误区
1.无用的ACA-Header ?
网上很多的nginx跨域设置里面都加了跨域header设置相关的内容,比如
add_header ‘Access-Control-Allow-Origin’ ‘*’;
add_header ‘Access-Control-Allow-Credentials’ “true”;
add_header ‘Access-Control-Allow-Headers’ ‘X-Requested-With’;
想想上面的原理,各位看官觉得这个还有用么?ACA(Access-Control-Allow-)系列的header本身是为了cors中做协商跨域而配置的,在这里配这个纯属多此一举。
2.proxy_pass 域名带不带‘斜杠/’ ?
同样的,在网上看到了有的网友在配置proxy_pass的时候,会在后面加一个斜杠,如下,然后说报错啦,找不到接口啦~咋整啊~
… location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
} …
看到这个我们来想一想哈,proxy_pass的作用是抓发,加了斜杠意味着所有的/api请求都会转发到根目录下,也就是说 /api 会被 / 替代,这个时候接口路径就变了,少了一层/api。而不加斜杠的时候呢?这代表着转发到b.test.com 的域名下,/api的路径不会丢失。
针对这种情况,如果后端接口统一有了规定前缀,比如/api,那你这里就不要配置斜杠了。另一种情况,后端接口shit一样,没有统一前缀,这边又要区分,那就在前端所有接口都加一个统一前缀,比如/api,然后通过加斜杠来替换掉好了~
参考:https://www.2cto.com/os/201212/176520.html
Nginx下配置Cache-Control
HTTP协议的Cache -Control指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control并不会影响另一个消息处理过程中的缓存处理过程。
请求时的缓存指令包括no-cache、no-store、max-age、 max-stale、min-fresh、only-if-cached等。
响应消息中的指令包括public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age。
- 符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的。
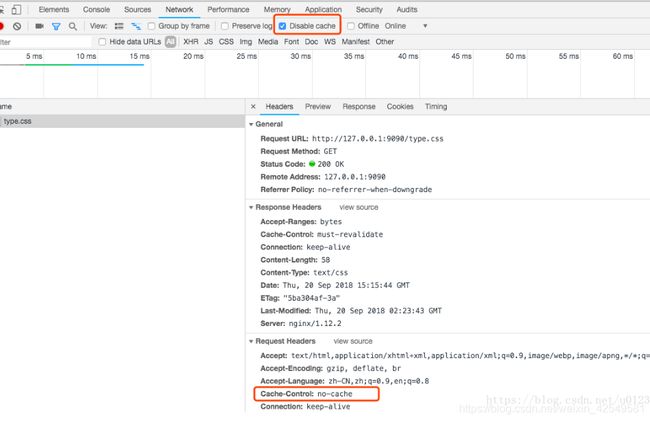
- Cache-Control除了在响应中使用,在请求中也可以使用。我们用开发者工具来模拟下请求时带上Cache-Control:勾选Disable cache,刷新页面,可以看到Request Headers中有个字段Cache-Control: no-cache。

同时在Response Headers中也能到Cache-Control字段,它的值是must-revalidate,这是服务端设置的
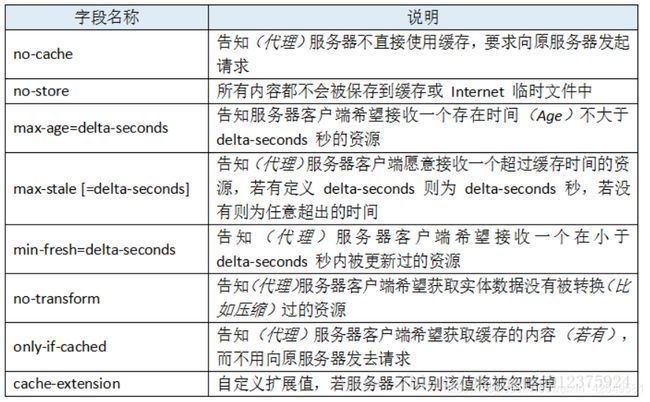
在请求中使用Cache-Control 时,它可选的值有:

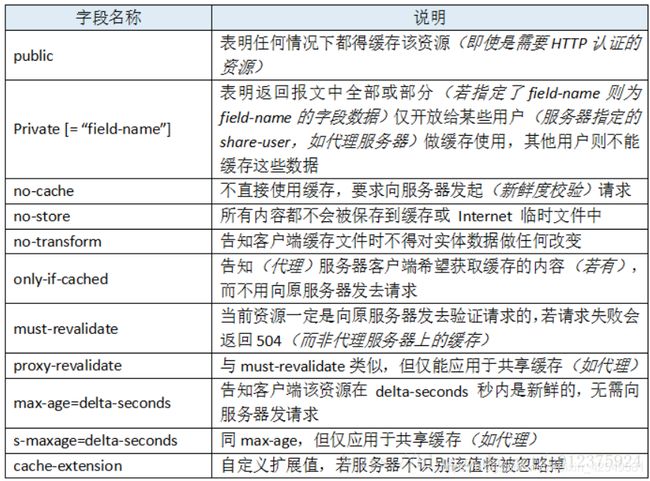
在响应中使用Cache-Control 时,它可选的值有:

no-store优先级最高
在Cache-Control 中,这些值可以自由组合,多个值如果冲突时,也是有优先级的,而no-store优先级最高。我们可以测试下:在nginx中做如下配置:
server {
listen 88;
root /opt/ms;
index index.php index.html index.htm index.nginx-debian.html;
location ~* ^.+\.(css|js|txt|xml|swf|wav)$ {
add_header Cache-Control no-store;
add_header Cache-Control max-age=3600;
add_header Cache-Control public;
add_header Cache-Control only-if-cached;
add_header Cache-Control no-cache;
add_header Cache-Control must-revalidate;
}
}
在/opt/ms下增加个文件type.css,内容如下:
a{ color: #000000; }
a:focus,a:hover { text-decoration: none; color: #708090; }
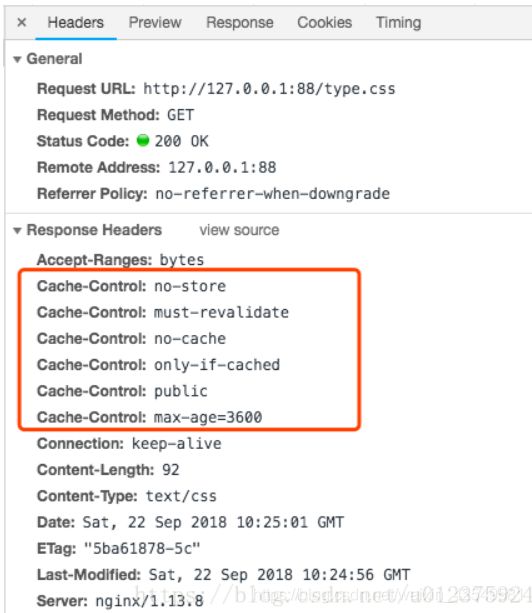
配置好之后,reload下nginx,在浏览器访问地址http://127.0.0.1:88/type.css,可以看到响应头部包含nginx配置中的字段:

重复刷新访问,会发现每次的状态码都是200,原因是no-store的优先级最高,本地不保存,每次都需要服务器发送资源。
public和private的选择
如果你用了CDN,你需要关注下这个值。CDN厂商一般会要求cache-control的值为public,提升缓存命中率。如果你的缓存命中率很低,而访问量很大的话,可以看下是不是设置了private,no-cache这类的值。如果定义了max-age,可以不用再定义public,它们的意义是一样的。
你会在响应头部看到一个etag字段,这是由于nginx默认开启,如果要关闭可以增加个配置etag off。这个etag就是我们接下要看的缓存校验字段。
缓存校验
在缓存中,我们需要一个机制来验证缓存是否有效。比如服务器的资源更新了,客户端需要及时刷新缓存;又或者客户端的资源过了有效期,但服务器上的资源还是旧的,此时并不需要重新发送。缓存校验就是用来解决这些问题的,在http 1.1 中,我们主要关注下Last-Modified 和 etag 这两个字段。
https://imweb.io/topic/5795dcb6fb312541492eda8c
那么是否有办法让服务器知道客户端现在存有的缓存文件,其实跟自己所有的文件是一致的,然后直接告诉客户端说“这东西你直接用缓存里的就可以了,我这边没更新过呢,就不再传一次过去了”
举例来说:
C:小服,你几岁了?
S:小客,我18岁了。
=================================
C:小服 ,你几岁了?我猜你18岁了。
S:靠,你知道还问我?(304)
=================================
C:小服 ,你几岁了?我猜你18岁了。
S:小客 ,我19岁了。(200)
为了让客户端与服务器之间能实现缓存文件是否更新的验证、提升缓存的复用率,Http1.1新增了几个首部字段来做这件事情。
Last-Modified(HTTP 1.1 产物)
服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致:如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间。
If-Modified-Since和If-Unmodified-Since的区别是:
If-Modified-Since:告诉服务器如果时间一致,返回状态码304
If-Unmodified-Since:告诉服务器如果时间不一致,返回状态码412
Etag
Nginx如何启用ETag,提高访问速度
ETag全称EntityTags,HTTP协议规格说明中定义“ETag”为“被请求变量的实体值”。我们也可以把ETag理解为是一个客户端与服务器关联的记号。这个记号告诉客户端,当前网页在上次请求之后是否有发生变化,当发生变化时,ETag的值重新计算,并返回200状态码。如果没有变化,返回304状态码。从而不会重新加载整个页面信息。
etag 默认开启
etag off/on;
单纯的以修改时间来判断还是有缺陷,比如文件的最后修改时间变了,但内容没变。对于这样的情况,我们可以使用etag来处理。
etag的方式是这样:服务器通过某个算法对资源进行计算,取得一串值(类似于文件的md5值),之后将该值通过etag返回给客户端,客户端下次请求时通过If-None-Match或If-Match带上该值,服务器对该值进行对比校验:如果一致则不要返回资源。
If-None-Match和If-Match的区别是:
If-None-Match:告诉服务器如果一致,返回状态码304,不一致则返回资源
If-Match:告诉服务器如果不一致,返回状态码412
浏览器中关于Cache的3属性:
Cache-Control:
设置相对过期时间, max-age指明以秒为单位的缓存时间. 若对静态资源只缓存一次, 可以设置max-age的值为315360000000 (一万年).
Expires:(HTTP 1.0 产物)
设置以分钟为单位的绝对过期时间, 优先级比Cache-Control低, 同时设置Expires和Cache-Control则后者生效.
注意:
Last-Modified属性通常和Expires或Cache-Control属性配合使用, 因为即使浏览器设置缓存, 当用户点击”刷新”按钮时, 浏览器会忽略缓存继续向服务器发送请求, 这时Last-Modified将能够很好的减小回应开销.
ETag将返回给浏览器一个资源ID, 如果有了新版本则正常发送并附上新ID, 否则返回304, 但是在服务器集群情况下, 每个服务器将返回不同的ID, 因此不建议使用ETag.
在介绍Cache-Control之前,先啰嗦两个容易忽视的地方:
总结
1.缓存开关是: pragma, cache-control。
2.缓存校验有:Expires,Last-Modified,etag。
在 http1.0 时代,给客户端设定缓存方式可通过两个字段——Pragma和Expires来规范。虽然这两个字段早可抛弃,但为了做http协议的向下兼容,你还是可以看到很多网站依旧会带上这两个字段。
“Expires时间是相对服务器而言,无法保证和客户端时间统一”的问题,http1.1新增了 Cache-Control 来定义缓存过期时间。注意:若报文中同时出现了 Expires 和 Cache-Control,则以 Cache-Control 为准。
也就是说优先级从高到低分别是 Pragma -> Cache-Control -> Expires 。
3.从状态码的角度来看,它们的关系如下图:
基于nginx配置使用总结
分布式系统,最好使用Last-Modified和Expires,把Etag关闭掉。
(1)关闭etag
http {
etag off;
}
#使用Last-Modified和Expires
(2)配置last-modified(默认开启)和expires
location ~.*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~.*\.(js|css)?$
{
expires 12h;
}
对于配置了多个location(upstream)的,可以:
location /filebase/ {
root /hskj/file/;
autoindex on;
if ($request_filename ~* ^.*?\.(txt|doc|pdf|rar|gz|zip|docx|exe|xlsx|ppt|pptx)$){
add_header Content-Disposition: 'attachment;';
}
if ($request_filename ~* ^.*?\.(gif|jpg|jpeg|png|bmp|swf)$){
expires 30d;
}
if ($request_filename ~* ^.*?\.(js|css)$){
expires 12h;
}
}
Nginx配置性能优化
https://blog.csdn.net/xifeijian/article/details/20956605
