按值传递定义和原理按值传递是最基本的参数传递方式。在这种方式下,函数会创建参数的副本,函数内部对参数的操作不会影响到原始的变量。例如:cppvoidincrement(intnum){num++;}intmain(){intvalue=5;increment(value);std::cout<
ThreadLocal
666HZ666
Springbootjavajvm开发语言
一、概念ThreadLocal并不是一个Thread,而是Thread的局部变量ThreadLocal为每个线程提供单独一份存储空间,具有线程隔离的效果,只有在线程内才能获取到对应的值,线程外则不能访问二、ThreadLocal工具类publicclassBaseContext{publicstaticThreadLocalthreadLocal=newThreadLocal<>();public
使用kubeadm搭建kubernetes单机master,亲测无异常(1)
2301_76238237
程序员kubernetes容器云原生
sudocat/sys/class/dmi/id/product_uuid//每台机器的uuid不能相同ifconfig-a//ip不能相同2.开放端口|协议|方向|端口范围|作用|使用者||—|—|—|—|—||TCP|入站|6443|KubernetesAPI服务器|所有组件||TCP|入站|2379-2380|etcd服务器客户端API|kube-apiserver,etcd||TCP|入站
如何提高自动化测试覆盖率和效率
测试者家园
人工智能软件测试质量效能软件测试人工智能测试覆盖率自动化测试CI/CD质量效能IT行业
用ChatGPT做软件测试在现代软件开发中,自动化测试已经成为保证软件质量的重要手段。然而,在实践中,自动化测试的覆盖率和效率常常受到限制,导致潜在缺陷未能及时发现或测试资源浪费。因此,提升自动化测试的覆盖率和效率是每个测试团队的重要目标。本文将详细探讨如何通过合理的策略、技术和工具提高自动化测试的覆盖率和效率,并结合具体案例阐述最佳实践。一、自动化测试覆盖率的定义与重要性1.覆盖率的概念测试覆盖
ospf收敛特性及其他的小特性
大丈夫立于天地间
hcie笔记智能路由器网络信息与通信学习算法网络协议
1.收敛特性快速收敛: ·只第一次计算时计算全部节点FullSPF ·增量最短路径优先算法I-SPF(Incremental) 只对受影响的节点进行路由计算 ·全部路由计算PRC 只对发生变化的路由进行重新计算; 根据I-SPF算出来的SPT来更新路由。开销:RPCOspf1 spf-schedule-intervalxxxxxxmax-interva为OSPF SPF计算的最长间隔时
26. 【.NET 8 实战--孢子记账--从单体到微服务】--需求更新--用户注销、修改用户名、安全设置
喵叔哟
.NET8安全开发语言
在实际开发过程中,项目需求的变更和增加是常见的情况,因此这篇文章我们就模拟一下项目需求新增的情况。一、需求项目经理今天提出了新的功能,需要增加重置密码、安全设置、修改用户名、注销账户这四个功能,这四个功能必须是独立的(别问为什么用“必须”,有些产品经理就这么离谱),经过讨论整理出了如下大的需求。编号需求说明1重置密码1.输入旧密码、新密码和确认密码;2.旧密码需要验证。2安全设置1.更新邮箱和手机
25.01.15 SpringSecurity 授权
2401_87910368
笔记
//准备工作在登录通过username查询用户时,把用户对应的角色即角色对应的菜单查出,//根据用户的角色rolerid来查询对应的菜单publicinterfaceAdminMenuDaoextendsBaseMapper{@Select("SELECTm.*FROMadmin_menum,rel_role_menurelWHEREm.mid=rel.midANDrel.rid=#{id}")L
渗透测试之webshell 蚁剑 流量分析 特性分析 抓包分析
浩浩测试一下
网络安全安全系统安全web安全安全架构网络攻击模型
目录蚁剑是什么特性简介:蚁剑流量特征两大特征流量分析分析UserAgent数据内容解码分析总结蚁剑是什么蚁剑(AntSword)是一款开源的跨平台WebShell管理工具特性简介:AntSword(蚁剑)是一款开源的网络安全工具,常用于网络渗透测试和攻击。它可以远程连接并控制被攻击计算机,执行命令、上传下载文件等操作。蚁剑与网站进行数据交互的过程中发送的数据是经过编码器编码后再发送支持的编码方式有
Redis架构
zyz176
Redis架构Redis是一个单线程的架构单线程和多线程:单线程效率低,安全多线程效率高,有线程安全问题简化了数据结构和算法的实现:Redis采用了事件模型的机制I/O多路复用机制(Linux处理文件读取的机制)单线程异步回调:node.jsRedis是一个单线程,为什么效率还这么高?redis是基于内存的,他的读取速度本身就很快使用单线程,避免了cpu对线程的切换,在一点程度上提高了效率redi
. 如何在 Vue 3 中使用组合式 API 进行代码的逻辑复用?
JJCTO袁龙
Vuevue.jsjavascript前端
如何在Vue3中使用组合式API进行代码的逻辑复用?在Vue3的生态中,组合式API(CompositionAPI)引入了全新的方式来构建组件,使得逻辑复用变得更加简单和灵活。在传统的选项API中,逻辑复用通常依赖于混入(mixins)和高阶组件(HOCs),并且这两者在某种程度上可能导致代码的复杂性及可读性问题。而组合式API通过函数的方式,使得逻辑复用变得更加明确且易于管理。本文将通过示例,带
python期末题库和答案,python 期末卷及答案
www55597
人工智能
大家好,给大家分享一下python期末题库和答案,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!6.foriinrange(2,n):ifn%i==0:breakifi==n-1:print('是素数')else:print('不是素数')7.'abcabcabc'.count('abc')的值为__3__。8.对于有else子句的for循环和while循环,但循环因循环条件不成立而自
C语言中求余的作用
Ethan@LM
c语言哈希算法开发语言
1.判断奇偶性求余运算常用于判断一个整数是否为偶数或奇数:偶数:n%2==0奇数:n%2!=0#includeintmain(){intnum=5;if(num%2==0){printf("%d是偶数\n",num);}else{printf("%d是奇数\n",num);}return0;}判断3的倍数:#includeintis_multiple_of_3(intn){returnn%3==0
STM32的USART串口通讯
我 淦
嵌入式stm32
文章目录一、寄存器与固件库1、基于寄存器方式的开发特点2、基于固态库方式的开发特点二、STM32的USART串口通讯程序STM32的USART简介1、实验要求2、实验环境3、实验准备4、实验代码5、程序烧录6、实验结果三、总结一、寄存器与固件库基于寄存器与基于固件库的stm32LED流水灯例子的编程方式差异比较:1、基于寄存器方式的开发特点(1)具体参数更直观(2)程序运行占用资源少(3)寄存器更
java快速入门之判断与循环
天启互联网工作室
java开发语言
一、流程控制语句在一个程序执行的过程中,各条语句的执行顺序对程序的结果是有直接影响的。所以,我们必须清楚每条语句的执行流程。而且,很多时候要通过控制语句的执行顺序来实现我们想要的功能。1.1流程控制语句分顺序结构判断和选择结构(if,switch)循环结构(for,while,do…while)二、判断语句:if语句2.1if语句格式1格式1:if(关系表达式){语句体;}执行流程:①首先计算关系
Vue Router 中如何获取路由传递过来的参数?
晚夜微雨问海棠呀
面试题整理专题vue.jsjavascript前端
在VueRouter中,可以通过多种方式获取路由传递过来的参数。以下是几种常见的方法:使用this.$route.params在组件中,可以通过this.$route.params来访问路由参数。例如,假设你有一个路由配置如下:constroutes=[{path:'/user/:id',component:UserComponent}];在UserComponent组件中,你可以这样获取id参数
戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
[Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
[时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
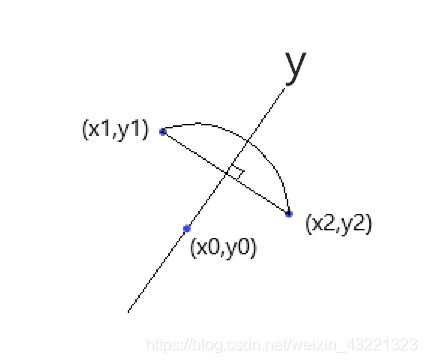
三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理