GPUImageTransformFilter实现3D旋转
GPUImage中的GPUImageTransformFilter,有平面中的仿射变化,通过设置affineTransform实现,3D变化通过设置
transform3D实现,
例如下面代码可实现绕x轴旋转。
CATransform3D transform = CATransform3DIdentity;
// transform.m34 = 4.5/-2000;
transform = CATransform3DRotate(transform,angle, 1.0, 0.0, 0.0);
transformFilter.transform3D =transform;
换换函数:
CATransform3DCATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloattz)
tx:X轴偏移位置,往下为正数。
ty:Y轴偏移位置,往右为正数。
tz:Z轴偏移位置,往外为正数。
例:
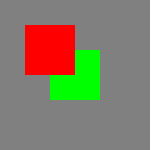
如果有2个图层,一个是绿色的,一个是红色的。先加载绿色,后加载红色。
tx,ty的左右偏移先不说了。
如果绿色的tz为-10,红色的tz为0效果如下。
如果绿色的tz为0,红色的tz为-10效果如下。
对于tz来说,值越大,那么图层就越往外(接近屏幕),值越小,图层越往里(屏幕里)。
CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx,
CGFloat ty, CGFloat tz);
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DMakeScale
(CGFloat sx, CGFloat sy, CGFloat sz);
sx:X轴缩放,代表一个缩放比例,一般都是0 --- 1 之间的数字。
sy:Y轴缩放。
sz:整体比例变换时,也就是m11(sx)==
m22(sy)时,若m33(sz)>1,图形整体缩小,若0<1,图形整体放大,若m33(sz)<0,发生关于原点的对称等比变换。
当sx =
1,sy = 1时。如图:
当sx =
0.5,sy = 0.5时。如图:
CATransform3D CATransform3DScale
(CATransform3D t, CGFloat sx, CGFloat sy, CGFloat
sz)
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DMakeRotation(CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
旋转效果。
angle:旋转的弧度,所以要把角度转换成弧度:角度
* M_PI / 180。
x:向X轴方向旋转。值范围-1
--- 1之间
y:向Y轴方向旋转。值范围-1 ---
1之间
z:向Z轴方向旋转。值范围-1 ---
1之间
例:向X轴旋转60度。向Y轴旋转60度。向Z轴旋转60度。
向
X轴,Y轴都旋转60度,就是沿着对角线旋转。
可以通过X,Y,Z轴同时变化,来旋转图像。
CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle,
CGFloat x, CGFloat y, CGFloat z);
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DInvert (CATransform3D t);
翻转效果。
未使用使用
CGAffineTransform CATransform3DGetAffineTransform (CATransform3Dt);
bool CATransform3DIsAffine (CATransform3D t);
仿射效果。
就是把一个 CATransform3D 对象转换成一个 CGAffineTransform 对象。
也就是把 CATransform3D 矩阵
转换成 CGAffineTransform 矩阵
变换函数同时提供了可以比较一个变换矩阵是否是单位矩阵,或者两个矩阵是否相等。
bool CATransform3DIsIdentity (CATransform3D t);
boolCATransform3DEqualToTransform (CATransform3D a, CATransform3Db);
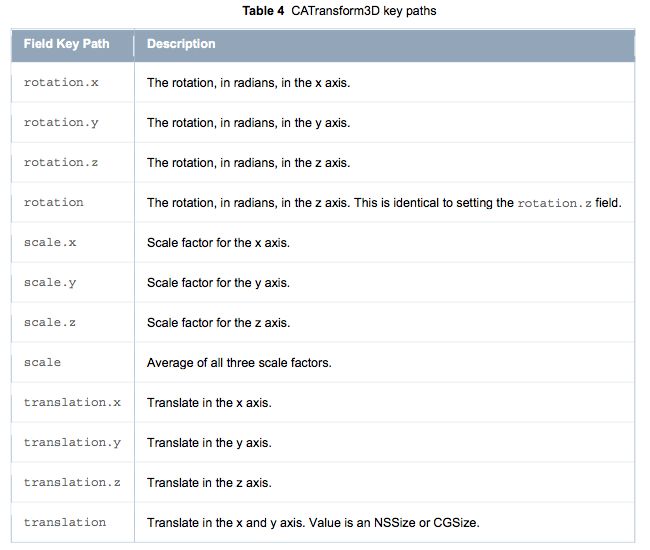
也可以通过修改数据结构和键值来设置变换效果。
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;}可以直接修改 其中的一个值,来达到相同的效果。
或者修改键值
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];
,由于没有学过计算机图形学,矩阵中m11--m44的各个含义都不清楚,经过几天研究总结如下:(供和我一样的菜鸟学习)
struct CATransform3D
{
CGFloat m11(x缩放), m12(y切变), m13(), m14();
CGFloat m21(x切变), m22(y缩放), m23(), m24();
CGFloat m31(), m32(), m33(),m34(透视效果,要操作的这个对象要有旋转的角度,否则没有效果。当然,z方向上得有变化才会有透视效果);
CGFloat m41(x平移), m42(y平移), m43(z平移), m44();
};
ps:
整体比例变换时,也就是m11==m22时,若m33>1,图形整体缩小,若0
单设m12或m21的时候是切变效果,当【m12=角度】和【m21=-角度】的时候就是旋转效果了。两个角度值相同。
()空的地方以后补充。
还有,要想使用CATransform3D,必须在工程里导入QuartzCore.framework。然后在文件中
#import
。
iphone 透视效果(perspective)
CATransform3D transform=CATransform3DIdentity;
transform.m34=0.0005;//
透视效果
transform=CATransform3DRotate(transform,(M_PI/180*40),0,1,0);
[piece.layersetTransform:transform];
第二行一定要写在第三行的前面!自己理解!
UIGestureRecognizer是一个定义基本手势的抽象类,具体什么手势,在以下子类中包含:
1、拍击UITapGestureRecognizer (任意次数的拍击)
2、向里或向外捏UIPinchGestureRecognizer (用于缩放)
3、摇动或者拖拽UIPanGestureRecognizer (拖动)
4、擦碰UISwipeGestureRecognizer (以任意方向)
5、旋转UIRotationGestureRecognizer (手指朝相反方向移动)
6、长按UILongPressGestureRecognizer (长按)
UIPanGestureRecognizer类中translationInView方法和velocityInView方法有什么区别
UIPanGestureRecognizer主要用于拖动,比如桌面上有一张图片uiimageview,你想让它由原始位置拖到任何一个位置,就是图片跟着你的手指走动,那么就需要用到该类了。
以下代码表示给一个图片视图指定一个UIPanGestureRecognizer手势当该图片捕获到用户的拖动手势时会调用回调函数handlePan
C代码
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)];
[self.imgView setUserInteractionEnabled:YES];
[self.imgView addGestureRecognizer:pan];
[pan release];
handlePan函数代码如下:
- (void) handlePan: (UIPanGestureRecognizer *)rec{
NSLog(@"xxoo---xxoo---xxoo");
CGPoint point = [rec translationInView:self.view];
NSLog(@"%f,%f",point.x,point.y);
rec.view.center = CGPointMake(rec.view.center.x + point.x, rec.view.center.y + point.y);
[rec setTranslation:CGPointMake(0, 0) inView:self.view];
}
以下为本人自己的理解,有不到之处请看官务必指教12
- (CGPoint)translationInView:(UIView*)view方法的API解释如下:
The translation of the pan gesture in the coordinate system of the specified view.
Return Value
A point identifying the new location of a view in the coordinate system of its designated superview.
字面理解是:
在指定的视图坐标系统中转换(拖动?) pan gesture
返回参数:返回一个明确的新的坐标位置,在指定的父视图坐标系统中
简单的理解就是
该方法返回在横坐标上、纵坐标上拖动了多少像素
因为拖动起来一直是在递增,所以每次都要用setTranslation:方法制0这样才不至于不受控制般滑动出视图
- (CGPoint)velocityInView:(UIView*)view方法的API解释如下:
The velocity of the pan gesture in the coordinate system of the specified view.
Return Value
The velocity of the pan gesture, which is
expressed in points per second. The velocity is broken into horizontal
and vertical components.
字面理解:
在指定坐标系统中pan gesture拖动的速度
返回参数:返回这种速度
简单的理解就是
你拖动这个图片的时候肯定有个速度,因此返回值就是你拖动时X和Y轴上的速度,速度是矢量,有方向。