01_JavaScript学习笔记整理-ECMAScript
1.JS概述
JS—JavaScript
核心内容:
. ECMAScript 语法
. DOM 事件驱动
. BOM 浏览器对象模型
- 日常用途
- 嵌入动态文本于HTML页面。
- 对浏览器事件做出响应。
- 读写HTML元素。
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。
- 控制cookies,包括创建和修改等。
2.引入js
1.在标签中,任何地方添加标签.标签中内容就是js代码. 虽然可以放在页面的任何地方,但是规范放在标签中.
建议放到最下面,浏览器加载是从上往下加载元素到内存的。
2.方式2:单独使用一个文件来编写javascript代码,在需要使用的页面中引入该文件.
3.在标签元素中嵌套js代码
点击我
3.JavaScript变量和打印
-
使用
var定义变量。在javaScript中变量的类型是由值来决定的。 -
JavaScript程序代码的格式
每条功能执行语句的最后必须用分号(;)结束,每个词之间用空格、制表符、换行符或大括号、小括号这样 -
JavaScript严格区分大小写
username和userName是两个完全不同的符号 -
javaScript中的命名规范和java中命名规范一致
4.JS基本类型
-
Number 数字类型
- 整数常量
- 小数常量
- 特殊数值:NaN(不是一个数)、Infinity(除数为零),所对应的判断函数isNaN()、isFinite()
-
String
- 在js中没有字符的概念,单引号 双引号都表示字符串
- 字符串中的特殊字符,需要以反斜杠(\)后跟一个普通字符来表示
-
Boolean
-
null
-
underfind
5.JS运算符
JS中的运算符基本上和Java都相同:
- 算术运算符,赋值运算符,比较运算符,逻辑运算符,位运算符,三元运算符
-
JS中特殊的运算符:
-
1):比较运算符:
=和以及=符号.不要将比较运算符“==”误写成“=” ; ==忽略类型,只比较内容,===先比较类型,如果类型不同,返回false,否则再比较内容. -
2):逻辑运算符:
在逻辑运算中: 0、""、false、null、undefined、NaN均表示false。 // 比如5 表示true
-
-
(1)a && b : 将a, b转换为Boolean类型, 再执行逻辑与, 若表达式结果为true返回b, false返回a
(2)a || b : 将a, b转换为Boolean类型, 再执行逻辑或, 若表达式结果为true返回a, false返回b
&& 和|| 运算符的区别(开关):
&&操作: 返回最后一个为true的值,或者第一个为false的值.
||操作: 返回第一个为true的值,或则最后一个为false的值.
5.js函数
使用函数的目的:
- 重复使用
- 将脚本编写为函数,就可以避免页面载入时执行该脚本。
//函数顶定义
function 函数名(形参名,[...]){
//函数体
[return 值]
}
function add(x,y){
return x+y;
}
console.info(add(3,4));
匿名函数:
//把函数看做一个变量值,赋值给add。
var add = function(x,y){
return x+y;
}
console.info(add(x,y));
var add2 = add;
console.info(add2);
全局 变量和局部变量
全局变量:function外部定义的变量称为全局变量
局部变量:function内部定义的变量称为局部变量
访问变量原则:就近原则,谁离我最近我就使用谁。
var msg = "全局变量";
function show(){
msg = "局部变量"
}
show()
alert(msg);//局部变量
var msg = "全局变量";
function show(){
var msg;
msg = "局部变量"
}
show()
alert(msg);//全局变量
js全局函数
参见与:W3C javascript.chm —> JavaScript 全局对象参考手册(系统函数/全局函数)
-
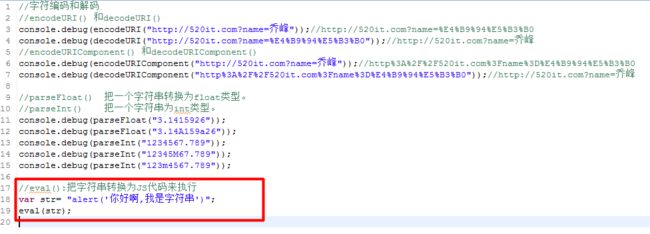
encodeURI及encodeURIComponent方法。
返回对一个URI字符串编码后的结果。 -
decodeURI及decodeURIComponent()方法。
将一个已编码的URI字符串解码成最初始的字符串并返回。 -
parseInt方法
将一个字符串按指定的进制转换成一个整数,语法格式为:parseInt(numString, [radix])。如果没有指定第二个参数,则前缀为 ‘0x’ 的字符串被视为十六进制,前缀为 ‘0’ 的字符串被视为八进制,所有其他字符串都被视为是十进制。 -
parseFloat方法
将一个字符串转换成对应的小数。 -
isNaN方法
检查一个值是否为NaN。 如果是一个非数字的值,返回true。 -
escape方法(不推荐使用,改为encodeURIComponent)
返回对一个字符串进行编码后的结果字符串。所有空格、标点、重音符号以及任何其他非 ASCII 字符都用 %xx 编码替换,其中xx等于表示该字符的Unicode编码的十六进制数,字符值大于255的字符以%uxxxx格式存储。 -
unescape 方法(不推荐使用,改为decodeURIComponent)
将一个用escape方法编码的结果字符串解码成原始字符串并返回。 -
eval 方法 *
将参数字符串作为一个JavaScript表达式执行。
eval("alert("hello world ")");//执行里面的js代码弹出hello world
JS面向对象
1.定义类
//在外面定义类的属性和方法
//定义一个user类,严格上说是一个构造函数
function User (){//如果user表示一个方法
}
//创建对象
var u = new User();
console.info(u);
//给user对象设置属性
u.username = "zk";
u.age = 17;
//给user对象设置函数
function sayHello(){
console.debug("aaaa");
}
u.xxx = sayHello;//不能写成u.xxx = syaHello();这个是错误的写法
//可以使用匿名函数形式设置r对象函数。
u.say = function(){
console.debug(“bbbb");
}
consle.debug(u);
console.debug(u.name)
u.say();
/*
什么是this:当前对象.
当this在构造器中:表示当前创建的这个对象.
当this在方法中:哪一个对象调用该方法,this就是哪一个对象.
u.say = function(){
console.info(this.name+this.age)
}
u.say();//u来调用,this表示u对象.
*/
//===================================================
//在里面定义类的属性.和方法.
function Person(name,age){
this.name = name;
this.age = age;
this.study = function(){
console.info(age+"--"+name+"study");
}
}
var p = new Person("zk",18);
console.info(p);
p.study();
//========================================================
2.JS中值传递问题.
function changeValue(x){
x = 6; //---改变的是副本。
}
var x = 3;
changValue(x);//---基本类型的传递是值的副本,引用数据类型传递的是地址值
alert(x);//3 -------根据就近原则,
引用数据类型共享堆内存.
function Person(name,age){
this.name = name;
this.age = age;
this.say = sayFunc;
}
function sayFunc(){
alert(this.name+this.age)
}
function change(p){
p.name = "lisi";
}
var person = new Person("zhangsan",18);
change(person);
person.say();
3.js内置对象
参见与:W3C javascript.chm —> ECMAScript 引用类型.
- Object: 类似于
java中的Object一样是所有对象的父类。
创建对象,并设置属性和方法
var obj = new Object();
obj.name = "will";
obj.age = 17;
obj.sayHello = function() {
};
// 对象的构造函数
alert(obj.constructor);
// 是否有指定的属性
console.debug(obj.hasOwnProperty("name1"));
// 迭代对象所有的属性+方法:for...in
for (attr in obj) {
alert(attr+"----"+obj[attr])//属性名
}
- Date:
打印当前系统时间:
var d = new Date();
var day = d.getDate();
day = day<10?"0"+day:day;
var time = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + day + " "
+ d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
console.info(d.getTime());//获取当前的毫秒数。
- Math:
var num = Math.random();
- String:
// 随机生成A到Z之间的字母:65+26
// 随机生成0~25
var num = parseInt(Math.random() * 26);//
num = num + 65;
alert(String.fromCharCode(num));//把数字转换成ASII,对应的字符。
![]()
- Array数组
JS中的数组类:Array,和Java中ArrayList很相似,也体现了栈结构,队列.
数组常用的方法:
length-获得数组的长度;
concat-连接数组;
join-把数组转换成字符串;
pop-弹出一个元素;
push-放入一个元素;
reverse-颠倒数据中的元素顺序;
shift-移出第一个元素;
slice-截取数组;
sort-排序数组;
unshift-在前面追加元素;
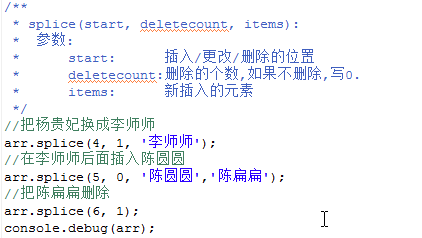
splice 从数组中添加/删除/替换元素,若是删除操作,则返回被删除的元素。
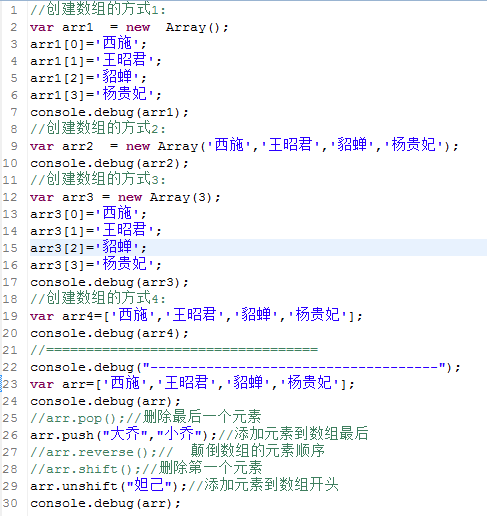
数组的创建:
js中数字的遍历使用for in来进行遍历
for(index in arr)
{
console.debug(index,arr[index]);
}
在js中表示数组中的索引,并不是它里面的元素。
/*
在java中增强for:for(String str:obj){....}
*/
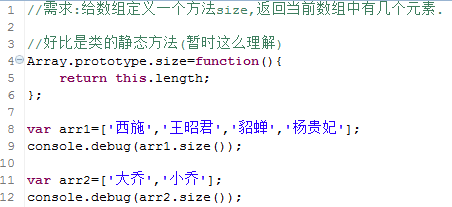
prototy