【前端】CSS基础
文章目录
- 1. CSS优先级
- 2.CSS清除浮动
- ⑴ 什么是浮动
- ⑵ 浮动的负面作用
- ⑶ 清除浮动的办法
- ①给父类一个能包括子类的高度height
- ②clear:both清除浮动
- ③(推荐).父级div定义 overflow:hidden
- 3.行级元素和块级元素
- 4.CSS盒子模型
- 5.居中
- ⑴水平居中
- ⑵垂直居中
- 6.BFC
- 6.1常见定位方案
- 6.2什么是BFC
- 6.3触发BFC
- 6.4BFC特性
- ⑴ 同一个BFC下边距会发生折叠
- ⑵ BFC可以包含浮动的元素(清除浮动)
- ⑶ 可以阻止元素被浮动元素覆盖
1. CSS优先级
- 行内样式(权重1000): 即 style = “font-size: 12px”;
- id选择器(权重100): 即 #thisId {font-size: 12px;}
- class选择器(权重10): 即 .thisClass {font-size: 12px;}
- 元素选择器(权重1): 即 p {font-size: 12px;
说明:
- !important 表示强制应用该样式,例如:button{ width: 150px !important;},与以上的选择器相遇时,强制使用此样式;
- 如果比较后权重相同,那么后者覆盖前者,后渲染的胜出;
- CSS选择器的使用,应该尽量避免使用 !important 和 内联样式;id通常也是与class区分开使用,前者多用于JS中的结点定位,后者多用于CSS选择器。
- 重中之重,1000/100/10/1这种权值系数的比较方式只是便于理解,真实情况下10个class并不能逆转1个id。
2.CSS清除浮动
⑴ 什么是浮动
一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。
简单地说,浮动是因为使用了float:left或float:right或两者都是有了而产生的浮动。
⑵ 浮动的负面作用
- 父级不能被撑开,背景不能显示
- 父级边框不能被浮动的子集撑开
- margin padding设置值不能正确显示
⑶ 清除浮动的办法
①给父类一个能包括子类的高度height
这种方式需要算高度
.divcss5{ width:400px;border:1px solid #F00;background:#FF0; height:102px} //这里高度算好102px
.divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
②clear:both清除浮动
这种方式需要加标签和样式
首先需要一个样式选择器
.divcss5{ width:400px;border:1px solid #F00;background:#FF0}
.divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
.clear{ clear:both} //对应的样式选择器
然后在html里面父类的子类里面加上对应标签:
<div class="divcss5">
<div class="divcss5-left">left浮动div>
<div class="divcss5-right">right浮动div>
<div class="clear">div>
div>
③(推荐).父级div定义 overflow:hidden
.divcss5{ width:400px;border:1px solid #F00;background:#FF0; overflow:hidden}
.divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
为什么加入overflow:hidden即可清除浮动呢?那是因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。Css overflow:hidden清除浮动方法DIVCSS5推荐使用。
3.行级元素和块级元素
从HTML的角度来看,标签分为:
-
文本级标签 p , span , a , b , i , u , em
-
容器级标签 div , h系列 , li , dt ,dd
从标签的角度来看,分为行级元素和块级元素 -
行级元素(除p标签外所有文本级标签)
- 与其它行内元素并排
- 不能设置宽高
-
块级元素(p标签和所有容器级标签)
- 独占一行,不能并列
- 可以接受宽高,不设宽度就默认和父级一样
行级元素和块级元素互相转换:
- 通过display:inline;将块级元素(比如div)和行内元素进行相互转换
- 通过display:block;将行内元素(比如span)转行成块级元素
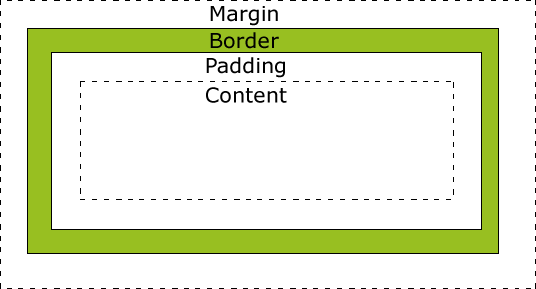
4.CSS盒子模型
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
style>
head>
<body>
<img src="250x250px.gif" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。
这个元素的总宽度也是250 px。div>
body>
html>
5.居中
⑴水平居中
- 行内元素 给父元素设置属性 text-align:center 可以使元素及其文本水平居中
- 块级元素 设置元素宽度 设置元素属性 margin: 0 auto; 设置上下边距为0 左右边距为自动;实现水平居中
如果 该元素为浮动元素。父元素的宽度属性设置为 fit-content
⑵垂直居中
- 行内元素 父元素设置 vertical-align:middle
- 块级元素 父级元素设置属性 display:table 子元素设置属性 display:table-cell vertical-align:middle
6.BFC
6.1常见定位方案
- 普通流
默认,从上而下,行内元素水平排列,行满换行,块级元素渲染成一个新行。 - 浮动
先按普通流位置出现,然后根据浮动方向偏移。 - 绝对定位
元素具体位置由绝对定位坐标组成。
6.2什么是BFC
BFC 即 Block Formatting Contexts (块级格式化上下文),属于普通流。
可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
6.3触发BFC
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
6.4BFC特性
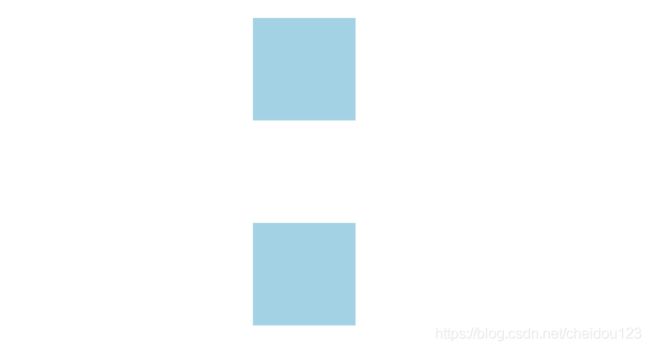
⑴ 同一个BFC下边距会发生折叠
<head>
div{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
head>
<body>
<div>div>
<div>div>
body>
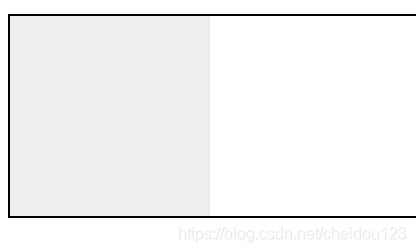
⑵ BFC可以包含浮动的元素(清除浮动)
浮动的元素会脱离普通文档流,来看下下面一个例子:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;">div>
div>

由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;">div>
div>
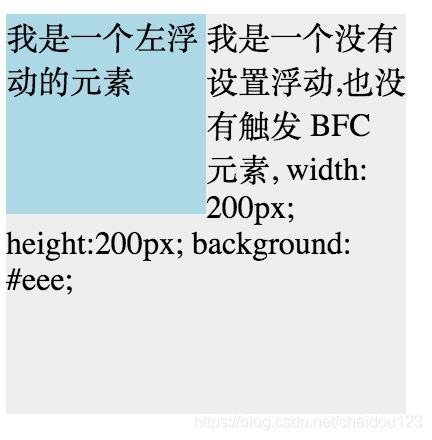
⑶ 可以阻止元素被浮动元素覆盖
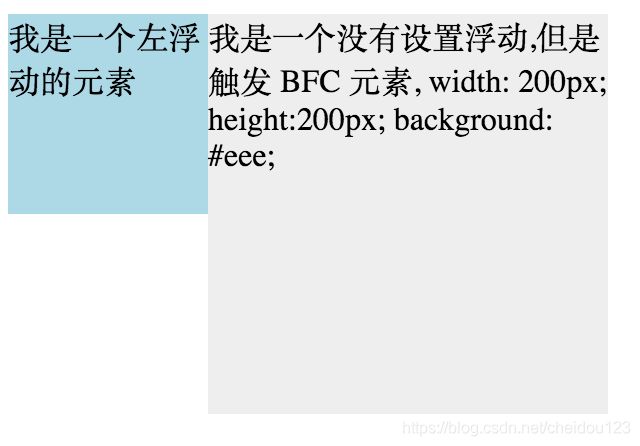
先看一个文字环绕效果:
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素div>
<div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动,
也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;div>

这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成: