微信小程序简易模板与心得分享
最近和同学做了小程序项目,主要负责前端的实现,主要是几个常用的页面,经过大家多次讨论和修改,也具有了基本的美观和实用性。记录一下几个过程中遇到的问题和学到的小技巧,把几个可以重复利用的模板写下来,以后可能会用到。
更主要是记录自己的心得,也许可以帮助到像我一样初识小程序的朋友。。。。
一、tabBar与iconFont的使用
要设计一个多页面的小程序,简洁美观的方案可以采用小程序自带的tabBar,以底部导航栏的方式进行页面跳转。配合使用阿里家的icon,十分方便。
配置方法
tabBar小程序官方文档
简单来讲只需要在app.js中进行如下配置
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "image/schedule_active.png",
"iconPath": "image/schedule.png",
"pagePath": "pages/scheduleView/scheduleView",
"text": "日程"
},
{
"selectedIconPath": "image/habit_active.png",
"iconPath": "image/habit.png",
"pagePath": "pages/habitView/habitView",
"text": "习惯"
},
{
"selectedIconPath": "image/mine_active.png",
"iconPath": "image/mine.png",
"pagePath": "pages/mineView/mineView",
"text": "我"
}
]
},参数都是本意,很好理解,
要注意的是Icon的配置,可以参照我另一篇博客
IconFont使用记录
tabbar这里只用下载所需icon的png文件即可,路径正确即可
(PS:可以直接用iconfont制作选中时的图片,原图稍微改变一下底色,就可以拿来用。)
二、weui样式的使用
开发小程序应该知道,微信有一套自家专门给小程序量身打造的样式表,可以完美兼容小程序的环境(废话)。weui官方文档 查看源码,官方提供的方法是下载到本地然后用开发者工具打开。github地址
wxss的使用:下载后app.wxss全局引入即可
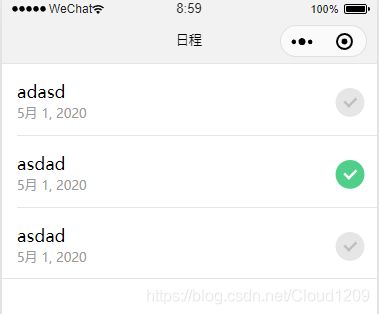
@import 'weui.wxss';样式一:加入自定义icon的列表
WXML
<view class="weui-panel weui-panel_access">
<view wx:for="{{schedules}}" class="weui-media-box weui-media-box_appmsg">
<iconfont wx:if="{{info.isFinish ==0}}" bindtap="ChangeIcon" name="weiwancheng" class="icon">iconfont>
<iconfont wx:if="{{info.isFinish ==1}}" bindtap="ChangeIcon" name="wancheng" class="icon">iconfont>
<view class="weui-media-box__bd" style="display: inline;" >
<view class="weui-media-box__title" style="display: flex;">
{{info.title}}
view>
<view class="weui-media-box__desc"> {{info.modifcationDate}} view>
view>多余内容已删去。仅保留样式框架
WXSS
.icon{
position: absolute;
right: 25rpx;
top: 50rpx;
}wxss只调整了icon的位置,icon的大小和颜色在iconfont.js中更改,在上一条iconfont使用中有介绍
样式二:简洁的个人页
WXML
<view class="page">
<view>
<image class="headimage" src="{{avatarUrl}}">image>
view>
<view class="username_center">
<view class="nickname"> {{nickName}}view>
view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell">
<view class="weui-cell__bd myview">image><span class="minefont">个性签名span>view>
<view class="weui-cell__ft" bindtap="modifySignatur">{{user.signature}}view>
view>
<view class="weui-cell">
<view class="weui-cell__bd myview">image><span class="minefont">日程完成数span>view>
<view class="weui-cell__ft">{{user.scheduleNum}}view>
view>
<view class="weui-cell">
<view class="weui-cell__bd myview">image><span class="minefont">习惯完成数span>view>
<view class="weui-cell__ft">{{user.habitNum}}view>
view>
<view class="weui-cell">
<view class="weui-cell__bd myview">image><span class="minefont">排名span>view>
<view class="weui-cell__ft">{{user.ranking}}view>
view>
<view class="weui-cell">
<view class="weui-cell__bd myview">image><span class="minefont">积分span>view>
<view class="weui-cell__ft">{{user.integral}}view>
view>
view> 这里没有使用icon直接选用png,方便换图片,而且不需要更换颜色。
WXSS
.headimage{
margin-left: 250rpx;
width: 250rpx;
height: 250rpx;
border-radius: 50%;
overflow: hidden;
}
.username_center{
display: flex;
justify-content: center;
}
/*取消掉自带cell之间的分割线*/
.weui-cell:before {
display: none;
}
.minefont{
padding:0;
font-size: 35rpx;
color: #525252;
}
/*flex布局对齐图标与文字,weui框架自带居中,否则图标会比文字稍高*/
.myview{
margin-left: 0rpx;
display: flex;
align-items: center;
}
.nickname{
color: rgb(117, 117, 117);
font-size: 45rpx;
}
.png{
width: 38rpx;
height: 38rpx;
}三:自定义按钮
.mybutton_primary {
margin-top: 270rpx;
width: 80%;
background-color: #4FCF8A;
color: white;
border-radius: 98rpx;
background: bg_red;
}
.hover_primary {
background: rgb(81, 202, 97);
}
.mybutton_default {
margin-top: 10px;
width: 80%;
background-color: rgb(236, 236, 236);
color: black;
border-radius: 98rpx;
}
.hover_default {
background: rgb(178, 180, 178);
}
.mybutton_warn {
margin-top: 10px;
width: 80%;
background-color: rgba(224, 64, 64, 0.705);
color: white;
border-radius: 98rpx;
}
.hover_warn {
background: rgb(221, 105, 105);
}
/* 按钮顺序要保证绿色在上面(影响上边距,可以调整),红白顺序无妨 */
.bottom{
margin-top: 300rpx;
}这里上边距是为了调整与页面内容距离设置的,可以删去或修改
命名是仿照bootstrap的套路 primary default warn分别是 绿色 白色 红色
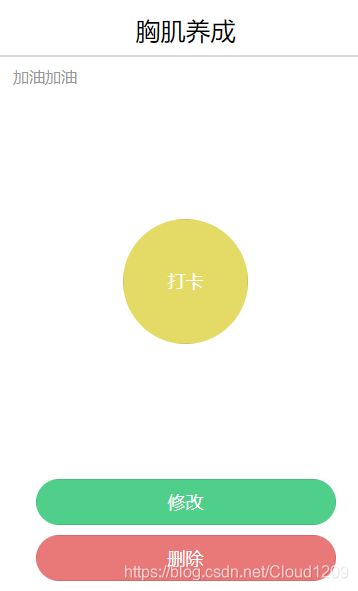
黄色自定义按钮仅在某一页面使用
.mybutton_special {
margin-top: 130px;
width: 250rpx;
background-color: rgb(228, 219, 103);
color: white;
border-radius: 50%;
background: bg_red;
height: 250rpx;
line-height: 250rpx;
}
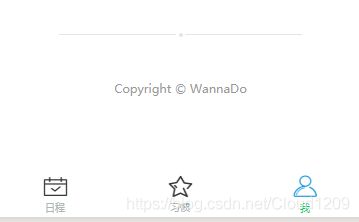
四、页面底部信息
"bottom">
"weui-loadmore weui-loadmore_line weui-loadmore_dot">
"weui-loadmore__tips weui-loadmore__tips_in-line weui-loadmore__tips_in-dot">
"page__bd page__bd_spacing">
"weui-footer">
"weui-footer__text">Copyright © WannaDo
直接写在wxml中,用父容器进行整体调整
几个初识小程序遇到的问题以及心得:
-
小程序不支持dom操作!小程序不支持dom操作!小程序不支持dom操作!取而代之的是各种花里胡哨的数据绑定。可我目前还没有找到可以代替web网页开发js中dom的方法。。还要继续学习。
-
小程序的单位rpx:可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
多用wx提供的数据绑定,点击切换效果可用wx:if{{ xxx.isfinished}}实现
点击令函数改变isfinished真值(这里可以用笨法替代dom的一小部分操作)元素隐藏的两种方式:
if条件渲染改变节点数(较多数据不推荐,开销较大)
hidden渲染不改变节点数小程序有很多被封装的东西,很多样式会相互冲突不兼容,这里调试的时候一定要看一下样式表
随着以后的学习,还会来持续更新修改补充。 文章中的问题欢迎大家指出改正!
(*^▽^*)
(*^▽^*)
(*^▽^*)