今日主要内容:
-
列表标签
- 、
- 、
-
表格标签
表单标签
一、列表标签
列表标签分为三种。
1、无序列表
英文单词解释如下:
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。
示例:
<ul> <li>张三li> <li>李四li> <li>王五li> ul>
效果:

注意:
- li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
- 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
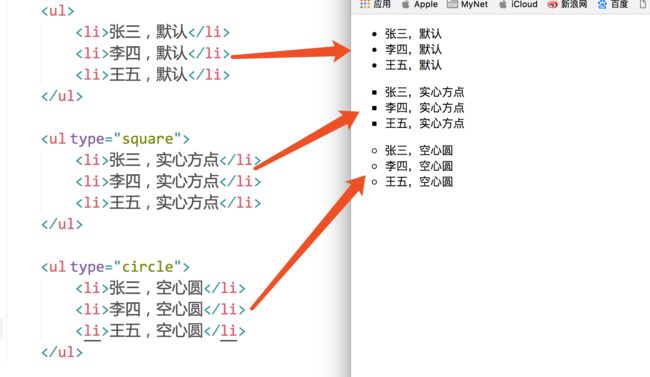
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
效果如下:

列表之间是可以嵌套的。我们来举个例子:
代码:<ul> <li><b>北京市b> <ul> <li>海淀区li> <li>朝阳区li> <li>东城区li> ul> li> <li><b>广州市b> <ul> <li>天河区li> <li>越秀区li> ul> li> ul>
效果:

声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
2、有序列表
英文单词:Ordered List。
例如:
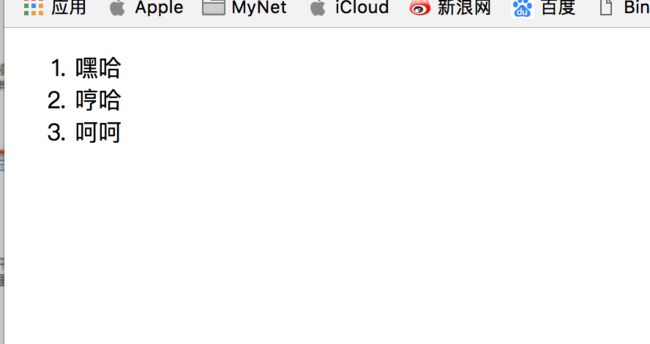
<ol> <li>嘿哈li> <li>哼哈li> <li>呵呵li> ol>
效果:

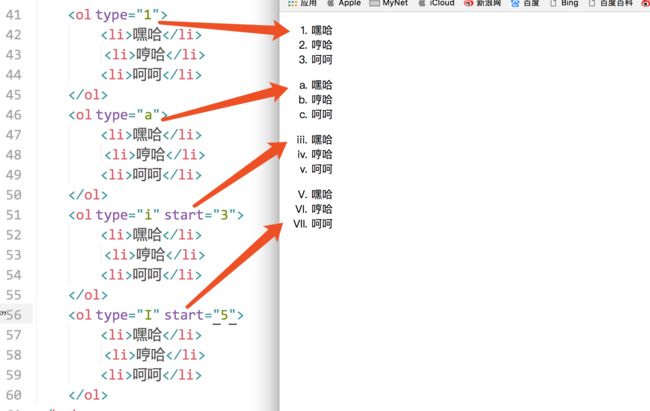
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
效果:

和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。ol这个东西用的不多,如果想表达顺序,大家一般也用ul。举例如下:
<ul> <li>1. 嘿哈li> <li>2. 哼哈li> <li>3. 呵呵li> ul>
3、定义列表
定义列表的作用非常大。
:definition title 列表的标题,这个标签是必须的:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
代码:
<dl> <dt>第一条规则dt> <dd>不准睡觉dd> <dd>不准交头接耳dd> <dd>不准下神dd> <dt>第二条规则dt> <dd>可以泡妞dd> <dd>可以找妹子dd> <dd>可以看mvdd> dl>
效果:

上图可以看出,定义列表表达的语义是两层:
- (1)是一个列表,列出了几个dd项目
- (2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
<dl> <dt>北京dt> <dd>国家首都,政治文化中心dd> <dd>污染很严重,PM2.0天天报表dd> <dt>上海dt> <dd>魔都,有外滩、东方明珠塔、黄浦江dd> <dt>广州dt> <dd>中国南大门,有珠江、小蛮腰dd> dl>
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl> <dt>北京dt> <dd>国家首都,政治文化中心dd> <dd>污染很严重,PM2.0天天报表dd> dl> <dl> <dt>上海dt> <dd>魔都,有外滩、东方明珠塔、黄浦江dd> dl> <dl> <dt>广州dt> <dd>中国南大门,有珠江、小蛮腰dd> dl>
京东案例(京东首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
二、表格标签
表格标签用
表示。
一个表格是由每行
组成的,每行是由 组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。例如,一行的单元格:
<table> <tr> <td>td> <td>td> <td>td> <td>td> tr> table>
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
例如,3行4列的单元格:
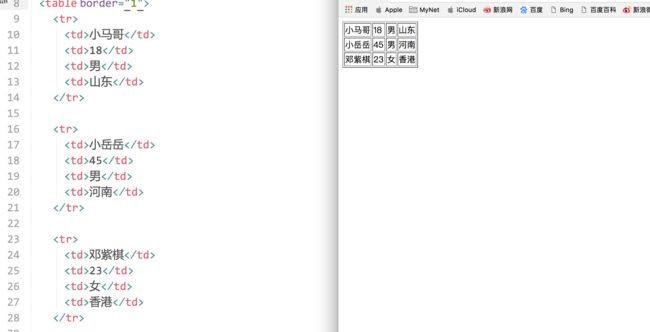
<table> <tr> <td>小马哥td> <td>18td> <td>男td> <td>山东td> tr> <tr> <td>小岳岳td> <td>45td> <td>男td> <td>河南td> tr> <tr> <td>邓紫棋td> <td>23td> <td>女td> <td>香港td> tr> table>
效果:

上图中的表格好像没看到边框呀,不急,接下来看看
标签的属性。
的属性:
-
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签进行设置) cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。单元格带边框的效果:

备注:表格中很细表格边线的制作:
CSS的写法:style="border-collapse:collapse;":行 一个表格就是一行一行组成的嘛。
属性:dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
:单元格 属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
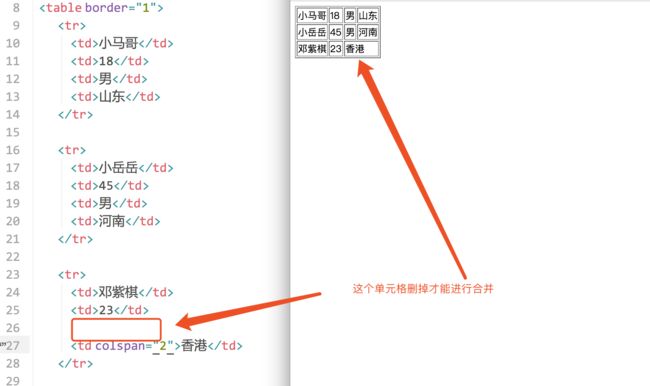
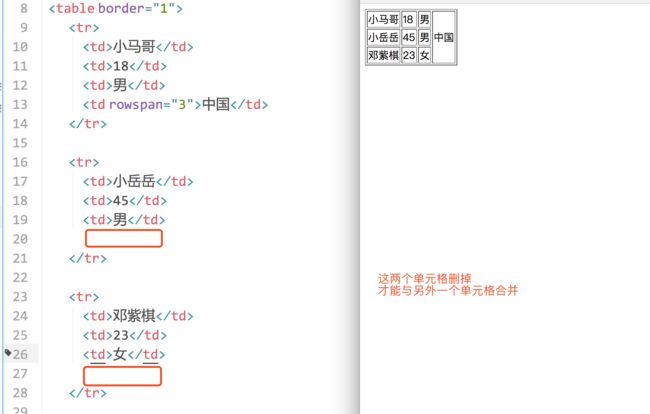
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:-
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

效果举例:(纵向合并)

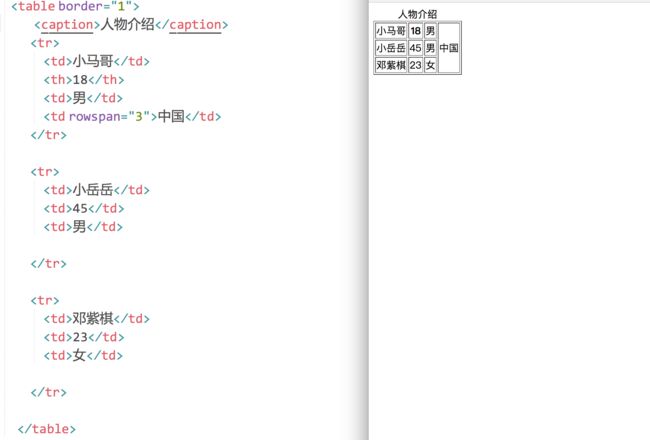
:加粗的单元格。相当于 + - 属性同
标签 tr标签并列效果:

表格的
标签、标签、标签这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
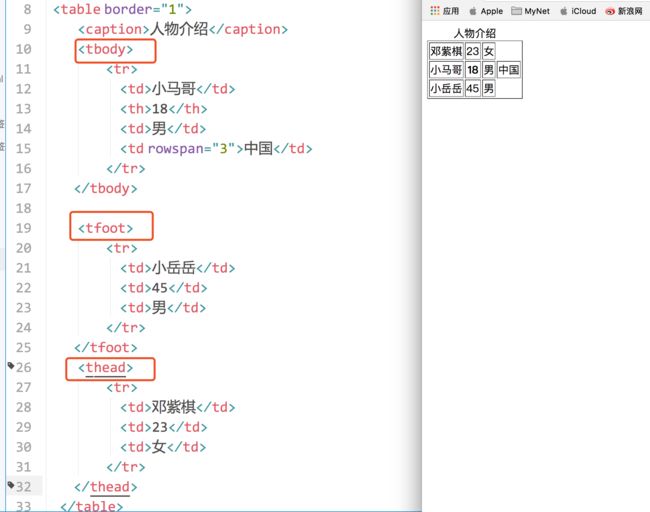
例子:
<table border="1"> <caption>人物介绍caption> <tbody> <tr> <td>小马哥td> <th>18th> <td>男td> <td rowspan="3">中国td> tr> tbody> <tfoot> <tr> <td>小岳岳td> <td>45td> <td>男td> tr> tfoot> <thead> <tr> <td>邓紫棋td> <td>23td> <td>女td> tr> thead> table>
效果:

三、表单标签
表单标签用
表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
:输入标签(文本框)用于接收用户输入。
<input type="text" />
属性:
-
type="属性值":文本类型。属性值可以是:text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
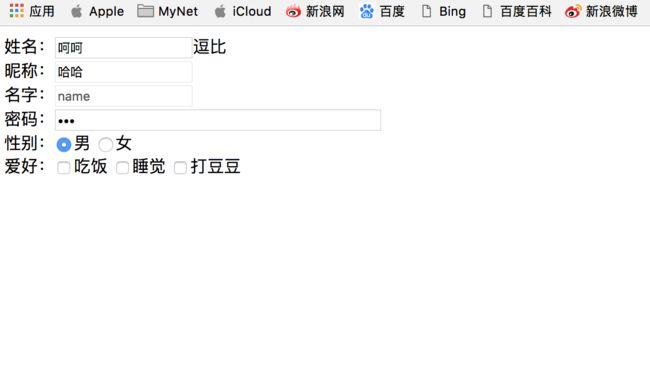
例子:
<form> 姓名:<input value="呵呵" >逗比<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 form>
效果:

四种按钮的举例:
<form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br> <input type="file" value="文件选择框"> form>
效果:
:下拉列表标签标签里面的每一项用表示。select就是“选择”,option“选项”。select标签和ul、ol、dl一样,都是组标签。
标签的属性:multiple:可以对下拉列表中的选项进行多选。没有属性值。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
标签的属性:selected:预选中。没有属性值。
例子:
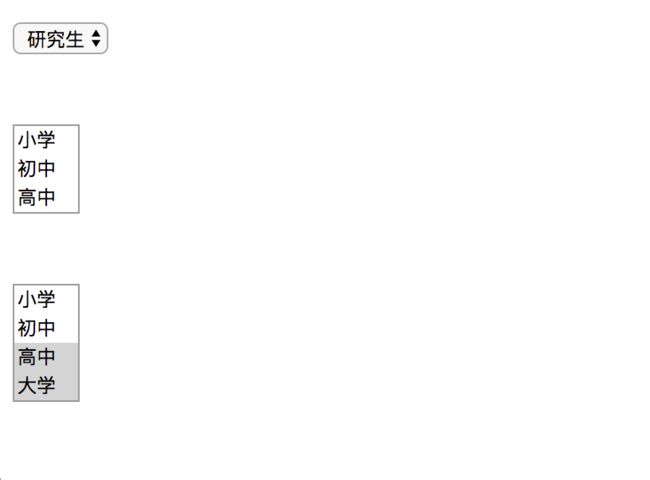
<form> <select> <option>小学option> <option>初中option> <option>高中option> <option>大学option> <option selected="">研究生option> select> <br><br><br> <select size="3"> <option>小学option> <option>初中option> <option>高中option> <option>大学option> <option>研究生option> select> <br><br><br> <select multiple=""> <option>小学option> <option>初中option> <option selected="">高中option> <option selected="">大学option> <option>研究生option> select> <br><br><br> form>
效果: