Electron-vueda打包EXE文件,打开后白屏
最近在调研electron的时候,需要将前端项目打包成.exe文件,本地跑npm run dev,一切运行正常。
之前没有搞过electron,就在网上搜索了一下打包,网上最多的就是关于package.json中scripts下配置package命令
"package":"electron-packager . HelloWorld --platform=win32 --arch=x64 --icon=computer.ico --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules"
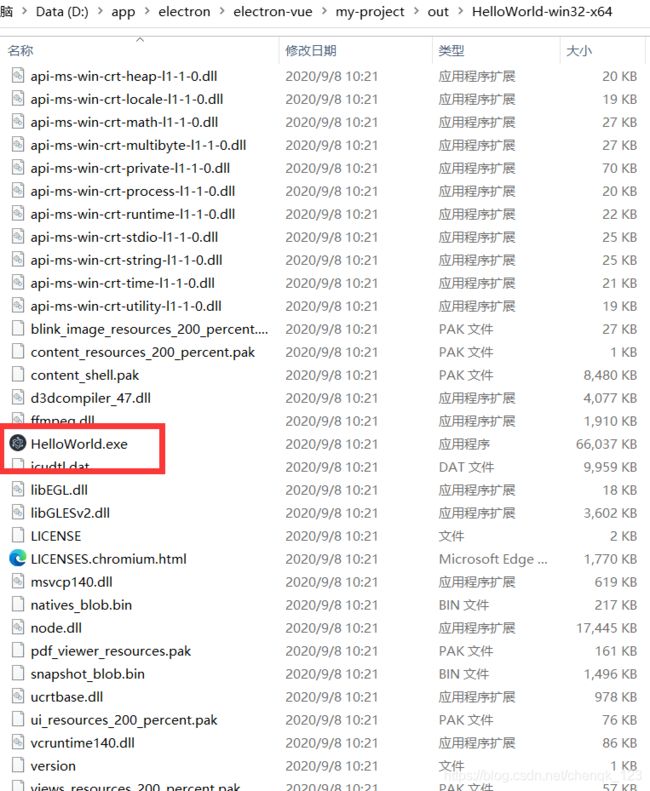
尝试了一下,确实能打包成对应的文件,看起来像是一个安装之后的文件。因为是安装之后的文件,所有点击exe会直接执行打开,注意跟下面的build方式有明显的区别。
双击HelloWorld.exe文件,却出现了白屏的现象。不明所以然。
在网上搜索了一下有一些解决方案,但是发现都不好使,一下是几种解决方案:
- 修改externals
修改nodeModules的路径
1、修改externals
为什么要修改呢?先看一下源码是怎么写的
const { dependencies } = require('../package.json')
let whiteListedModules = ['vue']
externals: [
...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))
],第一行代码:主要是从package中解构出dependencies,也就是生产环境所依赖的所有插件
第二行代码:定义白名单
第三行代码:从dependencies的keys值中取出所有依赖的vue组件,因为vue组件需要被白名单化。
且看一下官网给出的白名单定义:
White-listing Externals
One important thing to consider about this config is that you can whitelist specific modules to not treat as webpack
externals. There aren't many use cases where this functionality is needed, but for the case of Vue UI libraries that provide raw*.vuecomponents they will need to be whitelisted, sovue-loaderis able to compile them. Another use case would be using webpackaliases, such as settingvueto import the full Compiler + Runtime build. Because of this,vueis already in the whitelist.翻译一下:
白名单列表
考虑到这种配置是非常重要的事情,你可以使一些特殊的模块进行白名单化,而不是当做webpack外部。需要这个功能的用例并不多,但是对于提供r未加工的 *.vue组件来说,需要被白名单化,这样vue-loader才能编译它们。另外一个用例就是webpack别名,比如导入完整的 Compiler+ Runtime 构建。因此,vue已经存在白名单中。
说白了,就是使vue相关的组件进行白名单化,以便vue-loader可以编译vue,然后被浏览器识别。所以网上关于externals代码注销的解决方案,没明白这么做是为什么。在源码中也并没有更多关于externals的使用。大胆猜测一下,可能是因为他们在碰到问题时,认为是这种过滤导致vue没有被编译。
externals: [
// ...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))
],尝试之后也并没有生效,还是白屏。
2、修改nodeModules的路径
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
// 修改成
nodeModules: path.resolve(__dirname, '../node_modules')这个就比较好懂了,nodeMoudles的文件位置。原配置中说明了在研发环境下从'../node_modules',生产环境下不使用node_modules依赖。改成下面的配置,可能是考虑在生产环境中没有引入依赖导致无法编译和使用vue等组件导致白屏。
但是试过之后,依然无果。
也有人说修改相对路径的,但是没有找到对应的解决方案。
在多番尝试利用package打包无果后,就改变了想法,是不是思路的方向有问题呢。所谓的打包是不是就是build的过程呢?
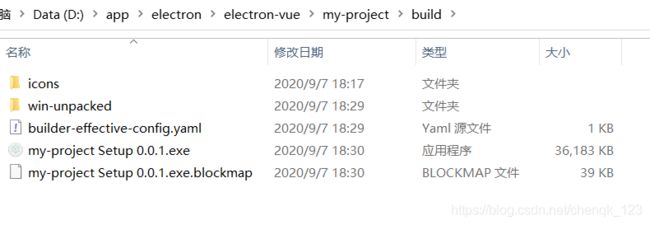
于是尝试了npm run build 命令,发现也能生成exe文件,只是文件相对于之前用package配置的命令生成的exe文件要少很多。
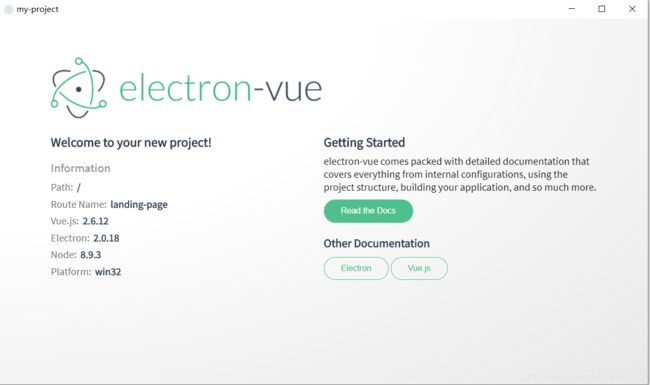
上面就是执行build命令之后,生成的文件,可以看来很简洁。下面就是见证奇迹的时刻了,双击执行exe文件,会执行安装程序,需要十几秒的时间,然后就得到的效果如下:
这么看来是成功了。
那么网上流传的electron-vue打包,增加package命令到底是什么意思呢?
难道打包和build不是一回事么?还是因为版本的问题。因为现在开发基本上用的是最新版本,是不是因为最新版本中,build已经把package包含进去了,不需要我们额外的配置。
我把所有的代码都还原到最初的模样,然后执行build命令,确实能正常使用,不存在需改任何配置的情况,就可以构建成exe文件。
在这里可以看出build之后的exe不包含开发环境下的tools栏,不知道是不是类似于umijs框架提供的悬浮小图标一样,为了方便开发,在开发环境下,是会出现小图标,点击小图标会有一些模板帮我们快速构建项目。然后在生产环境中,就不会出现这种小图标。刚开始研究还没发现electron-vue中的tool有什么用。
不知道我的研究方向是不是存在什么问题?有问题欢迎交流。