CSS 布局 position 详解
CSS 布局 position 详解

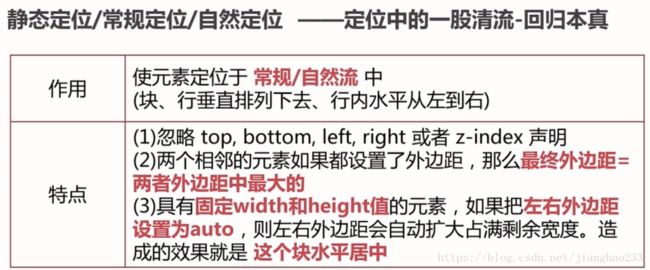
1.position 之 static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
实例:
!DOCTYPE html>
change-to-flex
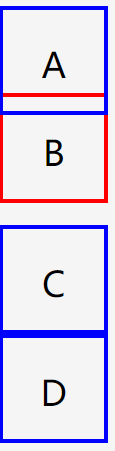
A
B
C
D
运行:
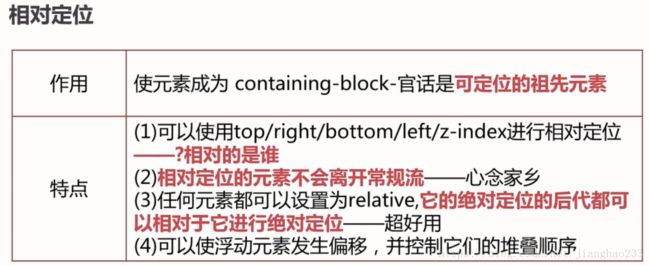
2.position 之 relative(内容参见博客 Position属性的四个值)
生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。可通过z-index进行层次分级。
定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。他是默认参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位,有以下属性:
1)如果没有TRBL(Top、Right、Bottom、Left),以父级的左上角,在没有父级的时候,他是参照浏览器左上角(到这里和absolute第一条一样),如果在没有父级元素的情况下,存在文本,则以文本的底部为原始点进行定位并将文字断开(和absolut不同)。
2)如果设定TRBL,并且父级没有设定position属性,仍旧以父级的左上角为原点进行定位(和absolut不同)。
3)如果设定TRBL,并且父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置 由TRBL决定(前半段和absolute一样)。如果父级有Padding属性,那么就以内容区域的左上角为原点,进行定位(后半段和absolut不 同)。
以上三点可以总结出,无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding属性会对其影响。
Top的值表示对象相对原位置向下偏移的距离,bottom的值表示对象相对原位置向上偏移的距离,两者同时存在时,只有Top起作用。
left的值表示对象相对原位置向右偏移的距离,right的值表示对象相对原位置向左偏移的距离,两者同时存在时,只有left起作用。
综合上面对relative的叙述,我们就可以将position属性为relative的DIV视成可以用TRBL进行定位的的普通DIV,或者说 只要将我们平时布局页面的div的CSS属性中加上position:relative后,就不只是用float布局页面了,还可以用TRBL进行布局页 面 了,或者说加上position:relative的DIV也可以像普通的DIV进行布局页面了,只不过还可以用TRBL进行布局页面。但是 position属性为absolute不可以用来布局页面,因为如果用来布局的话,所有的DIV都相对于浏览器的左上角定位了,所以只能用于将某个元素 定位于属性为absolute的元素的内部某个位置。
实例:
position-relative
运行:
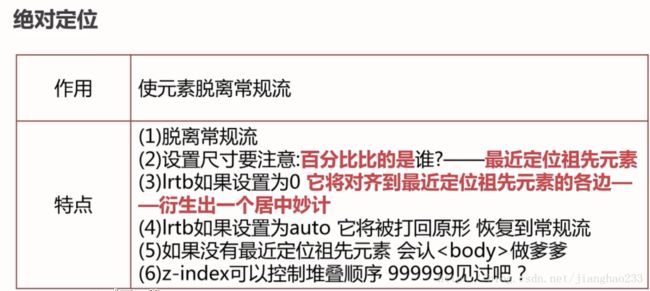
3.position 之 absolute (内容参见博客 Position属性的四个值)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
1)如果没有TRBL(top、right、bottom、left),以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。
2)如果设定TRBL,并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
3)如果设定TRBL,并且父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置由 TRBL决定。即使父级有Padding属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根 本没有影响。
以上三点可以总结出,若想把一个定位属性为absolute的元素定位于其父级元素内,只有满足两个条件:
第一:设定TRBL
第二:父级设定Position属性
上面的这个总结非常重要,可以保证你在用absolue布局页面的时候,不会错位,并且随着浏览器的大小或者显示器分辨率的大小,而不发生改变。
只要有一点不满足,元素就会以浏览器左上角为原点,这就是初学者容易犯错的一点,已经定位好的板块,当浏览器的大小改变,父级元素会随之改变,但是设 定Position属性为absolute的板块和父级元素的位置发生改变,错位了,这就是因为此时元素以浏览器的右上角为原点的原因。
初学者很容易犯错的是,不清楚Position属性为absolute的板块,若想定位到父级板块中,并且当浏览器的大小改变或显示器的分辨率改变,布局不发生改变,是需要满足两个条件的,只要有一点不满足,元素就会以浏览器左上角为原点,从而导致页面布局错位。
Top的值表示对象上边框与浏览器窗口顶部的距离,bottom的值表示对象下边框与浏览器窗口底部的距离,两者同时存在时,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致,即垂直保持位置不变。
left的值表示对象左边框与浏览器窗口左边的距离,right的值表示对象右边框与浏览器窗口右边的距离,两者同时存在时,只有left起作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。
在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的。
实例:
position-absolute
运行:
relative与absolute的主要区别 (内容参见博客 Position属性的四个值)
首先,是上面已经提到过的在正常流中的位置存在与否。
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。
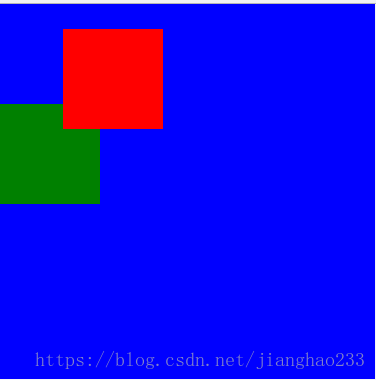
![]()
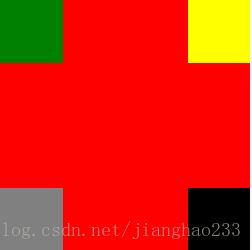
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。而如果红色背景层定位为absolute,则情形如下:
可 以看到,红色背景层依然定义top:20px;left:20px;但其相对的元素变为定位方式为absolute或relative的黄色背景层。因 此,对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位,如图:
![]()
除top、left、right、bottom定位外,margin属性值的定义也符合上述规则。
总结:
属性为relative的元素可以用来布局页面,属性为absolute的元素用来定位某元素在父级中的位置,既然属性为absolute的元素用来定位某元素在父级中位置,就少不了TRBL,这时候根据一开始讲的absolute的第三条,如果父级元素没有position属性那么 absolute元素就会脱离父级元素,但是如果是布局页面,父级元素position的属性又不能为absolute,不然就会以浏览器左上角为原点 了,所以父级元素的position属性只能为relative!
如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用 absolute,因为它不受父级元素的padding的属性影响,当然你也可以用position,不过到时候计算的时候不要忘记padding的值
Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
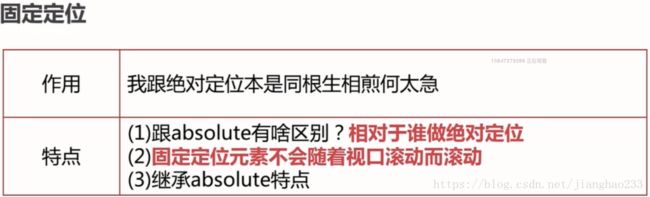
4.position 之 fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
实例:
position-fixed
悬停广告
运行:
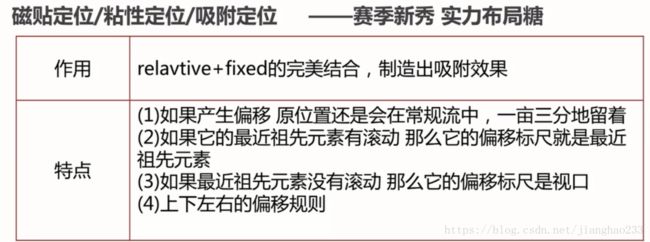
5.position 之 sticky
实例:
position-sticky
想象我是网站头图
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字 假装自己是一段文字
运行:(吸附效果)