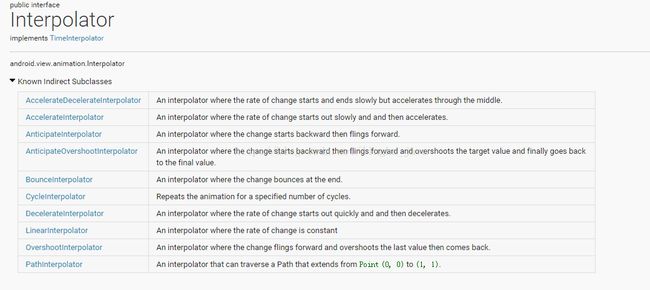
android 动画的Interpolator插值器
Interpolator 时间插值类,定义动画变换的速度。能够实现alpha/scale/translate/rotate动画的加速、减速和重复等。Interpolator类其实是一个空接口,继承自TimeInterpolator,TimeInterpolator时间插值器允许动画进行非线性运动变换,如加速和限速等,该接口中只有接口中有一个方法 float getInterpolation(float input)这个方法。传入的值是一个0.0~1.0的值,返回值可以小于0.0也可以大于1.0。
常用继承类
- AccelerateDecelerateInterpolator============动画开始与结束的地方速率改变比较慢,在中间的时候加速。
- AccelerateInterpolator===================动画开始的地方速率改变比较慢,然后开始加速。
- AnticipateInterpolator ==================开始的时候向后然后向前甩。
- AnticipateOvershootInterpolator=============开始的时候向后然后向前甩一定值后返回最后的值。
- BounceInterpolator=====================动画结束的时候弹起。
- CycleInterpolator======================动画循环播放特定的次数,速率改变沿着正弦曲线。
- DecelerateInterpolator===================在动画开始的地方快然后慢。
- LinearInterpolator======================以常量速率改变。
- OvershootInterpolator====================向前甩一定值后再回到原来位置。
- PathInterpolator========================新增的,就是可以定义路径坐标,然后可以按照路径坐标来跑动;注意其坐标并不是 XY,而是单方向,也就是我可以从0~1,然后弹回0.5 然后又弹到0.7 有到0.3,直到最后时间结束。
几个常用插值器源码:
LinearInterpolator线性插值器,直接返回输入值。
/**
* An interpolator where the rate of change is constant
*
*/
@HasNativeInterpolator
public class LinearInterpolator implements Interpolator, NativeInterpolatorFactory {
public LinearInterpolator() {
}
public LinearInterpolator(Context context, AttributeSet attrs) {
}
public float getInterpolation(float input) {
return input;
}
/** @hide */
@Override
public long createNativeInterpolator() {
return NativeInterpolatorFactoryHelper.createLinearInterpolator();
}
}
DecelerateInterpolator
可以通过 XML 进行动画属性设置,通过 XML 可以设置其中的 mFactor 变量,其值默认是1.0;值越大其变化越快;得到的结果就是,开始的时候更加的快,其结果就是更加的慢。getInterpolation(float)描述的是一个初中学的抛物方程。
/**
* An interpolator where the rate of change starts out quickly and
* and then decelerates.
*
*/
@HasNativeInterpolator
public class DecelerateInterpolator implements Interpolator, NativeInterpolatorFactory {
public DecelerateInterpolator() {
}
/**
* Constructor
*
* @param factor Degree to which the animation should be eased. Setting factor to 1.0f produces
* an upside-down y=x^2 parabola. Increasing factor above 1.0f makes exaggerates the
* ease-out effect (i.e., it starts even faster and ends evens slower)
*/
public DecelerateInterpolator(float factor) {
mFactor = factor;
}
public DecelerateInterpolator(Context context, AttributeSet attrs) {
this(context.getResources(), context.getTheme(), attrs);
}
/** @hide */
public DecelerateInterpolator(Resources res, Theme theme, AttributeSet attrs) {
TypedArray a;
if (theme != null) {
a = theme.obtainStyledAttributes(attrs, R.styleable.DecelerateInterpolator, 0, 0);
} else {
a = res.obtainAttributes(attrs, R.styleable.DecelerateInterpolator);
}
mFactor = a.getFloat(R.styleable.DecelerateInterpolator_factor, 1.0f);
a.recycle();
}
public float getInterpolation(float input) {
float result;
if (mFactor == 1.0f) {
result = (float)(1.0f - (1.0f - input) * (1.0f - input));
} else {
result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor));
}
return result;
}
private float mFactor = 1.0f;
/** @hide */
@Override
public long createNativeInterpolator() {
return NativeInterpolatorFactoryHelper.createDecelerateInterpolator(mFactor);
}
}
C++ 的版本实现 :
float Elastic::easeIn (float t, float b , float c, float d) {
if (t==0) return b; if ((t/=d)==1) return b+c;
float p=d*.3f;
float a=c;
float s=p/4;
float postFix =a*pow(2,10*(t-=1)); // this is a fix, again, with post-increment operators
return -(postFix * sin((t*d-s)*(2*PI)/p )) + b;
}
float Elastic::easeOut(float t,float b , float c, float d) {
if (t==0) return b; if ((t/=d)==1) return b+c;
float p=d*.3f;
float a=c;
float s=p/4;
return (a*pow(2,-10*t) * sin( (t*d-s)*(2*PI)/p ) + c + b);
}
float Elastic::easeInOut(float t,float b , float c, float d) {
if (t==0) return b; if ((t/=d/2)==2) return b+c;
float p=d*(.3f*1.5f);
float a=c;
float s=p/4;
if (t < 1) {
float postFix =a*pow(2,10*(t-=1)); // postIncrement is evil
return -.5f*(postFix* sin( (t*d-s)*(2*PI)/p )) + b;
}
float postFix = a*pow(2,-10*(t-=1)); // postIncrement is evil
return postFix * sin( (t*d-s)*(2*PI)/p )*.5f + c + b;
}
- t – 动画中当前的时间
- b – 开始值
- c – 结束值
- d – 动画的总时间
public class Sine {
public static float easeIn(float t,float b , float c, float d) {
return -c * (float)Math.cos(t/d * (Math.PI/2)) + c + b;
}
public static float easeOut(float t,float b , float c, float d) {
return c * (float)Math.sin(t/d * (Math.PI/2)) + b;
}
public static float easeInOut(float t,float b , float c, float d) {
return -c/2 * ((float)Math.cos(Math.PI*t/d) - 1) + b;
}
}
一个简单的方法:首先把 d 总时间设置为固定值 1.0 ,把 b 开始值设置为 0.0 把结束值设置为1.0,然后把 t 当作上面 Interpolator 中的 float getInterpolation(float input);传入值,此时不就能用上了。
举个Case
/**
* Created by Qiujuer on 2015/1/5.
*/
public class InSineInterpolator implements Interpolator{
public static float easeIn(float t,float b , float c, float d) {
return -c * (float)Math.cos(t/d * (Math.PI/2)) + c + b;
}
@Override
public float getInterpolation(float input) {
return easeIn(input, 0, 1, 1);
}
}使用
//AnimatorSet
mAnimatorSet = new AnimatorSet();
mAnimatorSet.playTogether(aPaintX, aPaintY, aRadius, aBackground);
mAnimatorSet.setInterpolator(new InSineInterpolator());
mAnimatorSet.start();/**
* An interpolator where the rate of change starts out quickly and
* and then decelerates.
*
*/
@HasNativeInterpolator
public class DecelerateInterpolator implements Interpolator, NativeInterpolatorFactory {
public DecelerateInterpolator() {
}
/**
* Constructor
*
* @param factor Degree to which the animation should be eased. Setting factor to 1.0f produces
* an upside-down y=x^2 parabola. Increasing factor above 1.0f makes exaggerates the
* ease-out effect (i.e., it starts even faster and ends evens slower)
*/
public DecelerateInterpolator(float factor) {
mFactor = factor;
}
public DecelerateInterpolator(Context context, AttributeSet attrs) {
this(context.getResources(), context.getTheme(), attrs);
}
/** @hide */
public DecelerateInterpolator(Resources res, Theme theme, AttributeSet attrs) {
TypedArray a;
if (theme != null) {
a = theme.obtainStyledAttributes(attrs, R.styleable.DecelerateInterpolator, 0, 0);
} else {
a = res.obtainAttributes(attrs, R.styleable.DecelerateInterpolator);
}
mFactor = a.getFloat(R.styleable.DecelerateInterpolator_factor, 1.0f);
a.recycle();
}
public float getInterpolation(float input) {
float result;
if (mFactor == 1.0f) {
result = (float)(1.0f - (1.0f - input) * (1.0f - input));
} else {
result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor));
}
return result;
}
private float mFactor = 1.0f;
/** @hide */
@Override
public long createNativeInterpolator() {
return NativeInterpolatorFactoryHelper.createDecelerateInterpolator(mFactor);
}
}