react访问并使用mock数据
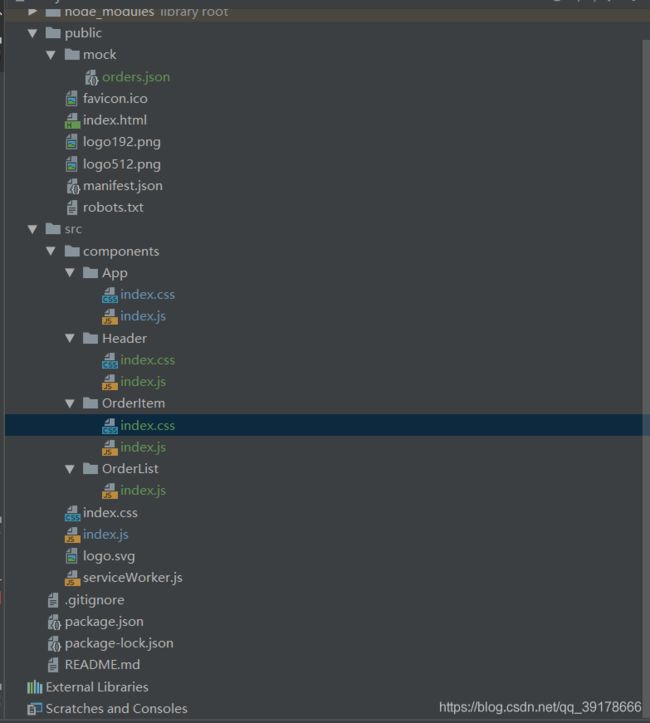
- 在create-react-app之后会自动生成一个public文件夹,这个文件夹地址是可以直接使用的
- 将mock文件夹创建在public文件夹下
- 在mock文件夹下创建orders.json文件
orders.json
[
{
"id": 1,
"shop": "创意菜",
"picture": "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3139953554,3011511497&fm=26&gp=0.jpg",
"product": "百香果(冷饮)1扎",
"price": 19.9,
"ifCommented": true
},
{
"id": 2,
"shop": "舌尖美味",
"picture": "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3092870924,3996642384&fm=26&gp=0.jpg",
"product": "烧仙草(热饮)1杯",
"price": 29.9,
"ifCommented": false
},
{
"id": 3,
"shop": "正一品",
"picture": "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1405792724,2993817143&fm=26&gp=0.jpg",
"product": "红豆奶茶(热饮)1杯",
"price": 9.9,
"ifCommented": false
},
{
"id": 4,
"shop": "冰感触觉",
"picture": "https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3203140906,2015178347&fm=26&gp=0.jpg",
"product": "奶盖(冷饮)1杯",
"price": 19.9,
"ifCommented": false
}
]
orderList.js
import React,{Component} from 'react';
import OrderItem from '../OrderItem';
class OrderList extends Component{
constructor(props){
super(props);
this.state = {
data:[]
};
}
componentDidMount(){
fetch('./mock/orders.json').then(res => {
if(res.ok){
res.json().then(data => {
this.setState({
data
})
})
}
})
}
render(){
return(
{
this.state.data.map(item => {
return orderItem.js
import React,{Component} from 'react';
import './index.css'
class OrderItem extends Component{
render(){
const {shop, product, price, picture, ifCommented} = this.props.data;
return(
 {product}
{shop}
{price}
{ifCommented ? (
):(
)}
);
}
}
export default OrderItem;
{product}
{shop}
{price}
{ifCommented ? (
):(
)}
);
}
}
export default OrderItem;
app.js
import React from 'react';
import logo from '../../logo.svg';
import './index.css';
import OrderList from '../OrderList'
import Header from'../Header'
function App() {
return (
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
**import App from './components/App';**
import * as serviceWorker from './serviceWorker';
ReactDOM.render(header.js
import React ,{Component} from 'react';
import './index.css'
class Header extends Component{
render() {
return (
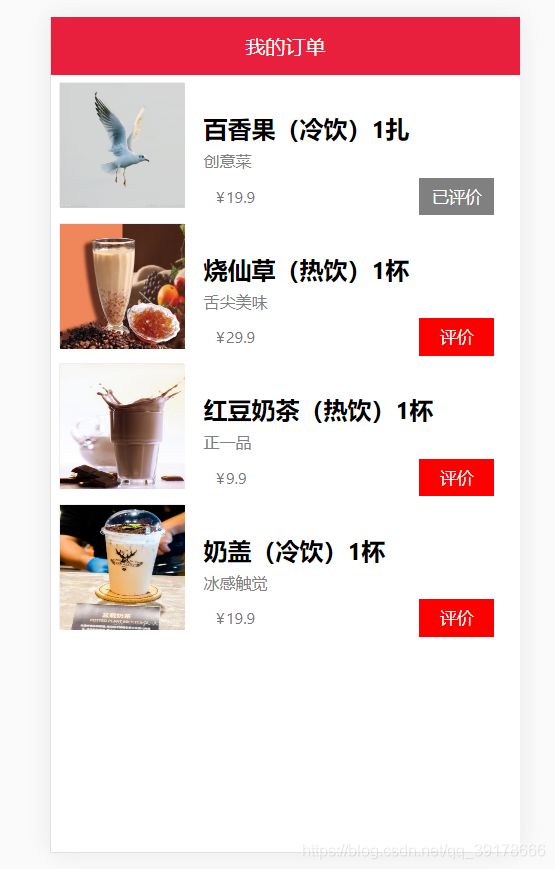
我的订单
)
}
}
export default Header;
app.css
.App {
text-align: center;
}
.App-logo {
animation: App-logo-spin infinite 20s linear;
height: 40vmin;
pointer-events: none;
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
header.css
.header{
background-color: #e9203d;
color:white;
padding: 15px 10px;
text-align: center;
font-size: 16px;
line-height: 1;
}
orderItem.css
.orderItem_picContainer{
display: inline-block;
width:100px;
height:100px;
border:1px solid #eee;
float: left;
margin:6px;
box-sizing: border-box;
}
.orderItem_pic{
width:100px;
height:100px;
}
.orderItem_content{
display: inline-block;
float: left;
width:62%;
margin-left: 10px;
}
.orderItem_product{
margin-top: 30px;
font-size:1.2rem;
font-weight:700;
}
.orderItem_shop{
margin:5px auto;
font-size:0.8rem;
color:grey;
}
.orderItem_detail{
height:30px;
line-height:30px;
}
.orderItem_price{
font-size:0.8rem;
color:#777;
vertical-align: 1px;
margin-left: 10px;
display: inline-block;
float: left;
}
.orderItem_price::before{
content: '\00A5';
margin-right: 1px;
}
.orderItem_btn{
display:inline-block;
float:right;
width:60px;
height:30px;
border:0;
color: white;
outline: none;
}
.orderItem_btn_red{
background:red;
}
.orderItem_btn_grey{
background:grey;
}