javascript从入门到跑路-----小文的js学习笔记(26)------对象
**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
javascript从入门到跑路-----小文的js学习笔记(2)--------- 语法构成、关键字和保留字、变量
javascript从入门到跑路-----小文的js学习笔记(3)---------javascript中的几种数据类型
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
关注我,我们一起学习进步。
一、对象
在我们的 JavaScript 中,几乎“所有事物”都是对象。布尔是对象(如果用 new 关键词定义)、数字是对象(如果用 new 关键词定义)、字符串是对象(如果用 new 关键词定义)、日期永远都是对象、算术永远都是对象、正则表达式永远都是对象、数组永远都是对象、函数永远都是对象、对象永远都是对象、所有 JavaScript 值,除了原始值,都是对象。
原始值 指的是没有属性或方法的值。
1、创建对象
目前学到的创建对象的两种方式,一种是创建函数的形式、另一种是字面量的形式
语法(1)创建函数的形式: var 对象名 = new Object();
注意:这里的object的”O“是大写
示例:
![]()
执行结果:
![]()
语法(2)字面量的形式: var 对象名 = { };
示例:
![]()
执行结果:
![]()
2、设置对象的属性和方法
上面我们学到的创建对象的方法有两种那么下面我们添加对象属性和对象方法的 方式也有两种。
那么我们首先来看第一种用创建函数的形式创建的对象,为其添加属性和方法。
(1)添加属性
语法: 对象.属性名称 = 值 ;
举例:
![]()
执行结果:这里可以看出我给我们的对象添加了一个name属性为“快乐的小鸭子”
![]()
(2)添加方法
语法: 对象.方法名称 = function(){ };
添加方法也可以理解为为它封装一个函数
举例:
![]()
执行结果:
![]()
然后我们来看看第二种以字面量的形式创建的对象 为其添加属性和方法。
然后我们的属性和方法就直接添加在我们的 中括号内 用冒号隔开,切记后面是“逗号”而不是 分号

执行结果:这便是我们添加的dx 对象的 name 属性

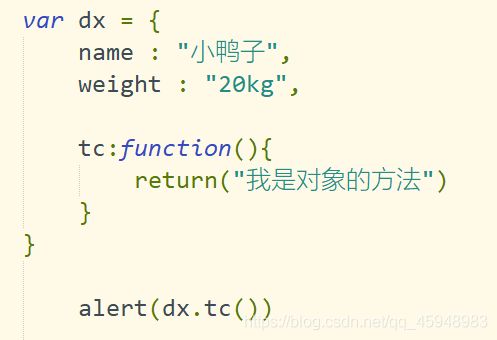
下面我们来添加方法。
前面是方法名,然后用冒号隔开,然后将方法写在function(){ }内

执行结果:这里就可以看到我们的对象的tc方法已被创建

3、查找对象
查找对象的 语法:(1)对象.属性名称\方法名称
(2)对象[属性名称\属性方法]
4、删除对象的属性或方法
想要删除对象的某个属性或方法,直接用 delete 即可。
语法: delete 对象.属性\方法
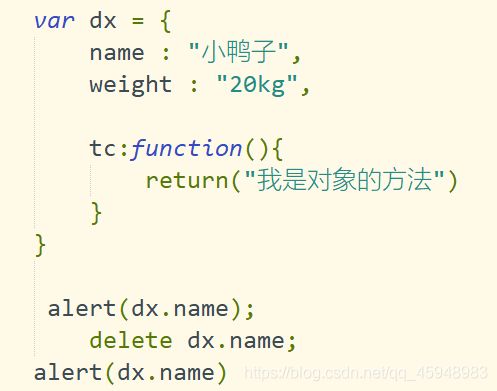
举个栗子:

执行结果:首先你可以看到 我们可以弹出我们dx 的name属性为小鸭子

然后我们 delete 删除之后,再弹出,因为已被删除,所以为undefined

5、检测对象的属性或方法是否存在
(1)、用 in 来检测
语法: “属性” in 对象
返回结果为 true 或 false 。 true 即 属性存在于该对象内,false 则不存在于该对象内
而且用in检测 也包括 对象原型身上的属性 ,也为 true
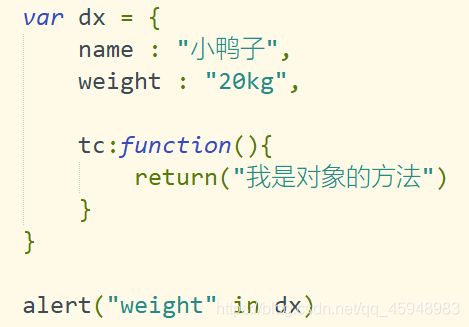
举个例子:很显然我们的dx 对象内有 weight 属性

执行结果:所以为true

(2)、用 hasOwnProperty 来检测
hasOwnProperty 只检测对象本身的属性 原型的属性会 显示false
同样 用 hasOwnProperty 来检测 返回的结果也是 true 和false
语法: 对象.hasOwnProperty(属性名称)

执行结果:

这里补充一个 propertyIsEnumerable 用法和上面的 hasOwnProperty 一致,但是二者有具有一定的区别 hasOwnProperty不可枚举也返回true;但是propertyIsEnumerable不可枚举返回false
6、枚举对象
你可以简单的理解为 for in 遍历出来的即是可枚举的、 for in 遍历不出来是不可枚举的
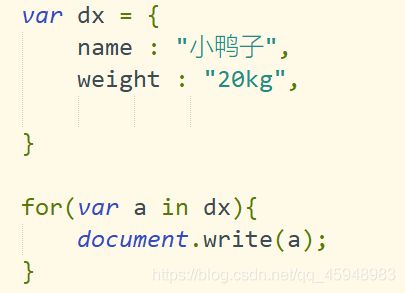
简单示例:

执行结果:你可以看出name 和weight 都弹出来了 说明他们都是 可枚举对象

那么我们如何将 可枚举的变为不可枚举的 这就需要用到我们下面的语法:
Object.defineProperty(对象,属性名称,{
enumerable:false
})
举个栗子:

执行结果:你可以发现我们将 name 属性变为 不可枚举之后,再用for in 已经遍历不出来了

二、序列化对象
简单的理解就是可以把对象转换为字符串:JSON.stringify();
也可以把字符串转换为对象:JSON.parse();
举个栗子:

执行结果:很显然这就是一个对象

然后我们将其转化为 字符串

赋值给 str 我们再查str 的属性就可知道 它已经被我们更改为字符串了

同样我们也可以将其 再转化为对象 。
关注校园君有话说 公众号 ,回复 web前端 免费领取50G 前端学习资料 一份 ,我们一起学习进步吧。
![]()