react-navigation的使用
react-navigation的是react native中的一个导航库,可以方便实现移动开发中的导航效果。 网上很多关于react-navigation的使用文章。这里我只记录我自己使用过的。方便以后使用。 因为这样的文章太多太多,各种讲解完全没必要,而且写文章的也不一定是自己就懂。
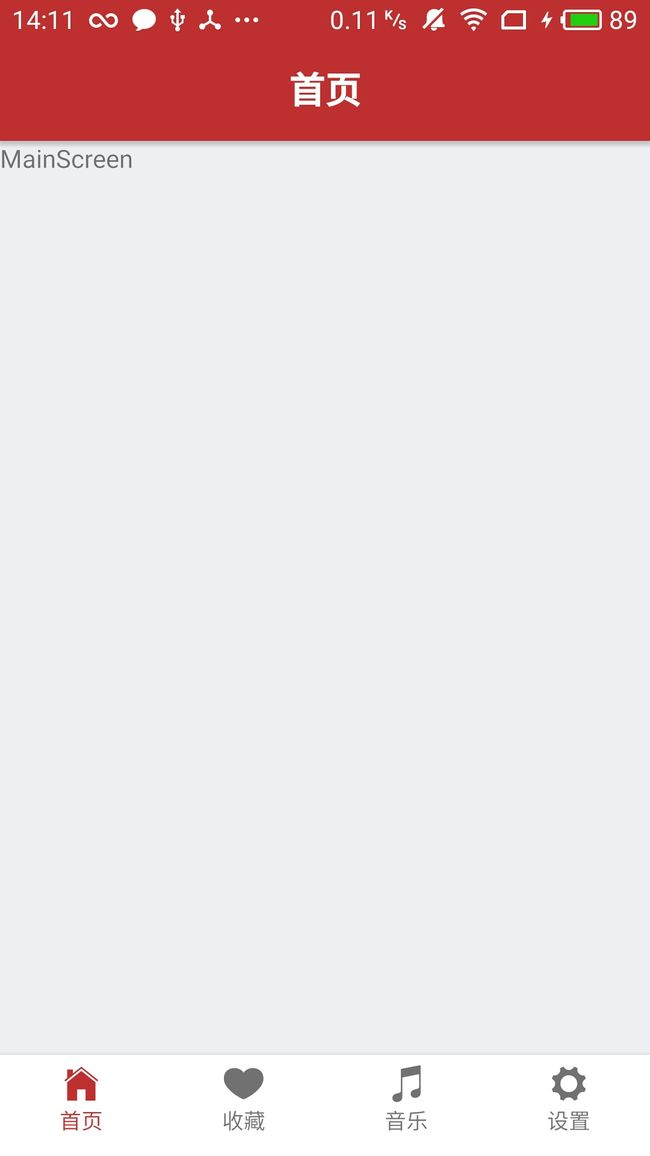
效果图
废话不多写,只贴代码。目的是,只要以后自己用的时候方便就可以。
导航栏
导入需要的控件
import {
TabNavigator,
StackNavigator,
TabBarBottom,
} from 'react-navigation';底部导航TabBar实现代码
const tabNavigator = TabNavigator({
home: {
screen: MainScreen,
navigationOptions:{
tabBarLabel:'首页',//tabBar下面的文章
headerTitle:'首页',//标题
tabBarIcon:({//tabBar的图标
tintColor
})=>
'ios-home' size={25} color={tintColor}/>
}
},
favorite: {
screen: FavoriteScreen,
navigationOptions:{
headerTitle:'收藏',
tabBarLabel:'收藏',
tabBarIcon:({
tintColor
})=>
'ios-heart' size={25} color={tintColor}/>
}
},
music:{
screen:MusicScreen,
navigationOptions:{
headerTitle:'音乐',
tabBarLabel:'音乐',
tabBarIcon:({
tintColor
})=>
'ios-musical-notes' size={25} color={tintColor}/>
}
},
settings:{
screen:SettingScreen,
navigationOptions:{
headerTitle:'设置',
tabBarLabel:'设置',
tabBarIcon:({
tintColor
})=>(
'ios-settings' size={25} color={tintColor}/>
)
}
}
}, {
initialRouteName: 'home',//默认tab
tabBarPosition: 'bottom',//tabBar位置
backBehavior: 'none',
swipeEnabled: false,//不可滑动
animationEnabled: false,//切换页面时候没有滑动效果
tabBarOptions: {
activeTintColor: ColorStyles.global,
inactiveTintColor: '#333333',
showIcon: true,
indicatorStyle: {
height: 0
},
style: {
backgroundColor: '#fff', // TabBar 背景色
paddingBottom: 0,
// borderTopWidth: 0.5,
// borderTopColor: '#ccc',
// margin:0
},
labelStyle: {
fontSize: 12,
marginTop: 0,
paddingTop: 0,
paddingBottom: 0,
},
tabStyle: {
height: 56
}
}
}) 整体导航,将app中进行切换的界面都放在这里
export default App = StackNavigator({//这里导出的需要注册的
home:{
screen:tabNavigator,
},
login:{
screen:LoginScreen,
},
detail:{
screen:DetailScreen
}
},{
initialRouteName:'login',
navigationOptions:({
headerStyle:{
backgroundColor:ColorStyles.global,
},
headerTitleStyle:{
color:'white',
fontSize:20,
flex:1,
textAlign:'center',
alignSelf:'center',
},
headerTintColor:'white',
}),
mode:'card',
headerMode:'screen',
})注册
AppRegistry.registerComponent('ReactNavigationDemo', () => App);上面这些代码可以实现导航栏的切换
界面直接的切换
只需要一行代码
从下面代码里抽出来的:onPress = {()=>nav.navigate(‘home’)
export default class LoginScreen extends Component {
static navigationOptions = {
header: null,
};
render() {
const nav = this.props.navigation
return (
"gray"
barStyle="light-content"
/>
'ios-contact'
placeholder='Please text in username'
icon_color={ColorStyles.global}/>
'ios-lock'
placeholder='Please text in password'
secureTextEntry={true}
icon_color={ColorStyles.global}/>
0.9} onPress = {()=>nav.navigate('home')}>//这里进行界面切换
登录
)
}
};界面直接的传值
代码
//传值
0.9} onPress = {
()=>{
console.log(this.state.username);
nav.navigate('home',{username:this.state.username,password:this.state.password})}}>//传值
登录
//接收值
const {
navigation
} = this.props
const username = navigation.getParam('username', '');
const password = navigation.getParam('password', '');