推送作为APP几乎必备的功能,不论是什么产品都免不了需要消息推送功能,一般做RN开发的可能都是前端出身(比如我),关于android ios 都不是很懂?,所以使用第三方推送插件是比较好的解决方案
我选取了极光来集成推送服务的,按一些博客一步一步来的,React Native集成极光推送,基本没有什么坑吧,但是写的并不是完成正确
注册极光账号
极光官网
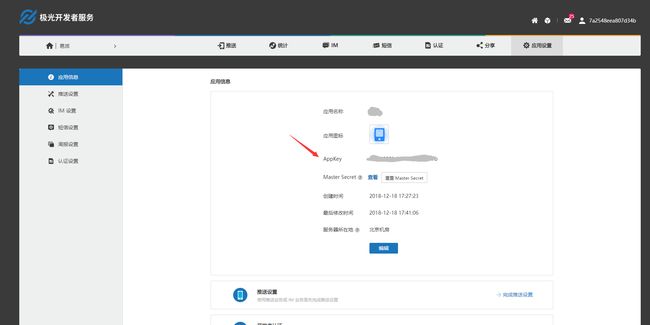
注册完成后进入极光推送,然后创建应用
创建完成后将会获得自己的AppKey
安装极光SDK
这里可以看看官方github
npm install jcore-react-native --save
react-native link jcore-react-native
npm install jpush-react-native --save
react-native link jpush-react-native检查project/android/app/build.gradle
android {
...
defaultConfig {
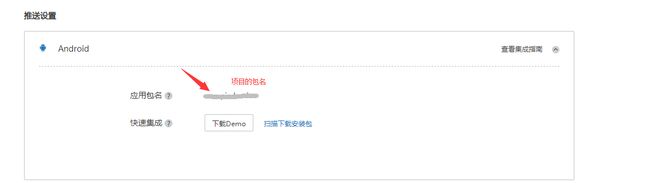
applicationId "yourApplicationId" // (包名有用)在极光官网上申请应用时填写的包名
...
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //安装的时候填写这里无需改动
APP_CHANNEL: "developer-default" //应用渠道号, 默认即可
]
}
}
...
dependencies {
// ....
compile project(':jpush-react-native') // 添加 jpush 依赖
compile project(':jcore-react-native') // 添加 jcore 依赖
// ....
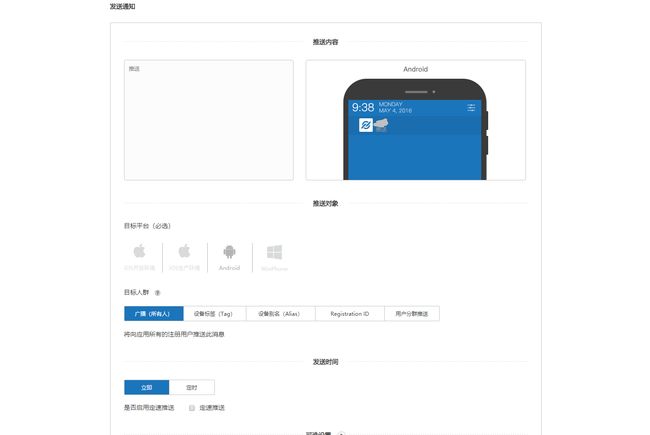
}进行推送设置
到此为止就完成了环境的配置,可以尝试去进行推送了
成功啦!!
点击推送
很多情况下,我们需要在应用内部进行消息的触发,比如
新的消息这就必须通过代码进行触发了
极光推送RN的API文档
import React, { Component } from 'react'
import { Text, StyleSheet, View, Button } from 'react-native'
import JPushModule from 'jpush-react-native'
export default class ChatWith extends Component {
constructor(props) {
super(props)
}
componentDidMount() {
// 初始化 JPush
JPushModule.initPush()
// 获取当前极光开发者信息
JPushModule.getInfo(map => {
console.log(map)
})
// 点击推送通知回调
JPushModule.addReceiveOpenNotificationListener(map => {
console.log('进行一系列操作')
console.log('map.extra: ' + map)
// 可执行跳转操作,也可跳转原生页面 关于参数请看文档
// this.props.navigation.navigate("SecondActivity");
})
// 接收推送通知回调
JPushModule.addReceiveNotificationListener(message => {
console.log('receive notification: ', message)
})
//
}
render() {
return (
)
}
}
const styles = StyleSheet.create({
containers: {
paddingTop: 20
}
})