Angular8入门教程笔记+Angular material安装与使用
一、 Angular介绍
Angular是谷歌开发的一款开源的web前端框架,诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
根据项目数统计angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是现在网上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更适合中大型企业级项目。
目前2019年12月25日angular最新版本angular9.x。根据官方介绍,Angular每过几个月就会更新一个版本。Angular2.x以后所有Angular版本用法都是一样的,此教程同样适用于Angular7.x
、Angular8.x、Angular9.x 以及未来的其它版本…
二、学习Angular必备基础
Angular的学习路线建议如下:
HTML、CSS、js → → node.js → → Angular
补充:如果具备es6和Typescript的基础更容易理解Angular,但没有学过这两门语言也不影响Angular的学习,不过要做Angular的项目最好熟悉HTML、CSS、js,过一遍有印象等开始做Angular的项目时可以边做边查相应的知识。
必备基础的学习基础视频分享(根据需要自取,讲解的很详细):
1.前端HTML+CSS基础教程:
https://www.bilibili.com/video/av21557880?from=search&seid=1441912783416021121
2.新版HTML5+CSS3全套基础教程完整版(初学者零基础入门):
https://www.bilibili.com/video/av77217003
3.JavaScript基础全套教程完整版(140集实战教学,javascript从入门到精通):
https://www.bilibili.com/video/av21589800?p=42
4.超经典NodeJS-node.js实战教程全套完整版(初学者零基础入门):
https://www.bilibili.com/video/av27136694/?spm_id_from=333.788.b_636f6d6d656e74.19
5.Typescript教程_ts入门实战视频教程:
https://www.bilibili.com/video/av38379328/?p=1
6.深入解读ES6系列(全18讲):
https://www.bilibili.com/video/av20327829?from=search&seid=13024896770360982203
7.W3school在线参考手册(包括HTML、CSS、js等的知识,可以随时查阅):
https://www.w3school.com.cn
以后有兴趣想要学习前端的小伙伴,空闲之余整理了一份完整版前端学习的视频资料(参考尚硅谷,有不足和错误之处还请指正和补充!)需要的伙伴们可以查看:前端学习路线视频资料大集合。
三、Angular学习笔记
参考资料:
- Angular8视频教程-IT营
- Angular官方学习文档
- Angular官方学习文档(中文版)
- 链接:IT营Angular8入门实战视频教程(18讲全) 提取码:4oec
由于我是通过Angular8视频教程-IT营学习的Angular,所以本学习笔记主要针对这一视频教程所整理的(参考自大地老师的视频笔记),希望对刚入门Angular的小伙伴有帮助!(点击下方题目即可查阅)
1. Angular环境搭建、创建Angular项目、运行Angular项目
2. Angular 目录结构分析以及 Angular 中创建组件
3. angular组件以及组件里面的模板
4. Angular表单(用一个实例说明)
5.Angular实现一个 toDoList 类似京东 App 搜索缓存数据功能【前面知识综合练习】Angular 中的服务以及实现toDoList 数据持久化
6. Angular中的 Dom操作以及@ViewChild 以及Angular执行css3动画
7. Angular 中父子组件以及组件之间通讯
8. Angular中的生命周期函数
9. Rxjs 异步数据流编程-Rxjs快速入门教程
10. Angular 中的数据交互(get jsonp post )
11.Angular 中的路由
12. Angular中自定义模块
13.Angular自定义模块以及配置路由实现模块懒加载(懒加载出现的错误Error find module…和解决方案)
四、Angular material安装与使用
material官方文档:https://material.angular.io
material官方文档(中文版):https://material.angular.cn/components/categories
(一)Angular material安装
1.首先创建新项目
2.在创建好的项目里输入以下三句话,即可完成material的安装(material属于哪个项目里用到在哪个项目里安装)
(1)npm install --save @angular/[email protected] @angular/[email protected] @angular/[email protected] hammerjs
(2)npm install --save @angular/[email protected]
(3)ng add @angular/material
(二)Angular material使用
1.在app.module.ts中引入对应的material模块
2.新创建组件使用material即可
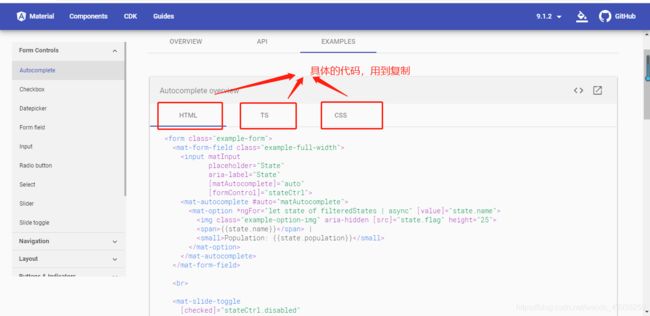
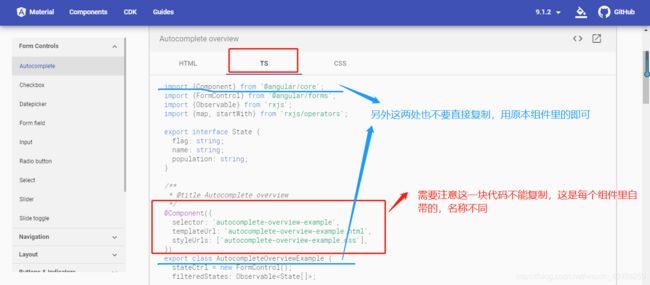
在这里可以参照官方文档里的例子(现查现用即可,例子很丰富)



3.我的操作是创建了一个material自定义模块,在里面存放引入的material模块,然后在app.module.ts中添加 import{MaterialModule}from'./material/material/material.module';,然后新建组件,复制官方文档的代码即可运行。
在这里分享一下我的material.module.ts中的代码供参考(这里面引入的material模块不全,需要根据实际情况添加)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,
} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,
];
@NgModule({
declarations: [],
imports: [
CommonModule,
Material
],
exports: [Material]
})
export class MaterialModule { }
五、Angular写项目的其余参考资料
1. Angular的布局(响应式布局)需要的资料:
https://blog.csdn.net/weixin_43938259/article/details/105265708
2. Angular8开发项目需要配置的东西
https://blog.csdn.net/weixin_43938259/article/details/105193415
3.布局过程需要使用的图标:
https://www.materialpalette.com/icons
4.Angular开发过程出现的问题可以查询的问题:
https://stackoverflow.com/questions/56704164/angular-viewchild-error-expected-2-arguments-but-got-1