echarts基础使用
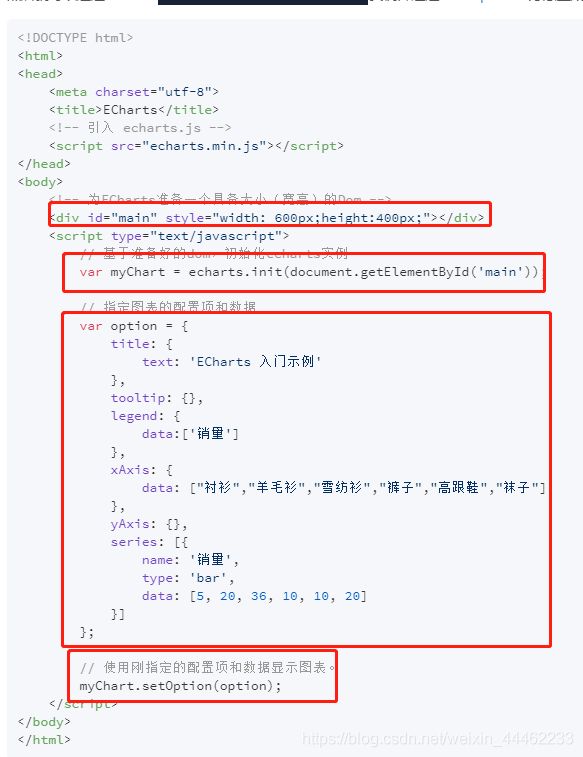
首先附上echarts官网的五分钟上手
其实已经写的很清楚了。但是使用社区–》Gallery(画廊)里面的东西还是要看看结构
官网链接
https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
echarts使用主要就是这四部分。
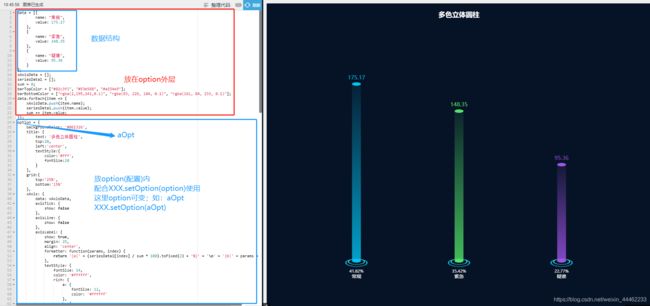
画廊里面提供的代码。只有一般只提供上图的opton部分
例如:

画廊里面的代码引用时候要注意一下数据结构。这个例子里的数据结构很简单。有些数据结构复杂的要酌情使用,毕竟后面连接口走协议炸的是自己
放一个我用的例子:
<div class="chart-div" id="rankChart">
<!-- 加载,可用可不用 -->
<div class="chart-loader">
<div class="loader"></div>
</div>
</div>
对应的js自己百度找
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/countUp.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/echarts-map-china.js"></script>
<script type="text/javascript" src="js/echarts-theme-shine.js"></script>
const rankChart = echarts.init(document.getElementById("rankChart"), "shine");
const rankChartOpt = {
grid: {
left: '5%',
right: '5%',
bottom: '5%',
top: '10%',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none'
},
formatter: function(params) {
return params[0].name + '
' +
"" +
params[0].seriesName + ' : ' + Number((params[0].value.toFixed(4) / 10000).toFixed(2)).toLocaleString() + ' 万元
'
}
},
// backgroundColor: '#110336',
xAxis: {
show: false,
type: 'value'
},
yAxis: [{
type: 'category',
inverse: true,
axisLabel: {
show: true,
textStyle: {
color: '#fff'
},
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: ['大米', '玉米', '蔬菜', '鸡蛋', '坚果']
}, {
type: 'category',
inverse: true,
axisTick: 'none',
axisLine: 'none',
show: true,
axisLabel: {
textStyle: {
color: '#ffffff',
fontSize: '12'
},
formatter: function(value) {
if (value >= 10000) {
return (value / 10000).toLocaleString() + '万';
} else {
return value.toLocaleString();
}
},
},
data: [50000000, 22000000, 10000000, 5000000, 1]
}],
series: [{
name: '金额',
type: 'bar',
zlevel: 1,
itemStyle: {
normal: {
barBorderRadius: 30,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: 'rgb(57,89,255,1)'
}, {
offset: 1,
color: 'rgb(46,200,207,1)'
}]),
},
},
barWidth: 20,
data: [50000000, 22000000, 10000000, 5000000, 1]
}, {
name: '背景',
type: 'bar',
barWidth: 20,
barGap: '-100%',
data: [50000000, 50000000, 50000000, 50000000, 1],
itemStyle: {
normal: {
color: 'rgba(24,31,68,1)',
barBorderRadius: 30,
}
},
}, ]
};
rankChart.setOption(rankChartOpt);
$.ajax({
url: "data/ranking-list.json",
dataType: "json"
}).done(function() {
$("#rankChart").addClass("chart-done");
}).done(function(data) {
//console.log('Data: ', data);
const xData = [];
const yData = [];
for (let i in data) {
xData.push(data[i].market_capitalization);
yData.push(data[i].stock_name);
}
rankChart.setOption({
yAxis: {
data: yData
},
series: [{
name: "市价总值排行",
data: xData
}]
});
}).fail(function(jqXHR) {
console.log("Ajax Fail: ", jqXHR.status, jqXHR.statusText);
});
成果展示
省会流向(地图)的使用我会在下一个博客里放上代码