简单效果图:(框架:MVC+NHibernate)
要点:
(1)首先建立表格分页Model(GridModel.cs)
(2)然后建立数据展示页(PageCloth.cshtml)
(3)再建分页版页(_Pager.cshtml)
(4)建立分页链接功能(_SmartLink.cshtml)
(5)调用分页功能(HomeController.cs)
详细步骤:
1、建立表格分页Model(GridModel.cs)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Entity; using System.Runtime.Serialization; namespace BLUS.Models { public class GridModel { ////// 总记录数 /// public int TotalRecordCount { set; get; } /// /// 页大小-每页显示几条记录 /// public int PageSiae { set; get; } /// /// 当前第几页 /// public int CurrentPageIndex { set; get; } /// /// 总页数 /// public int PageCount { get { return TotalRecordCount % PageSiae == 0 ? TotalRecordCount / PageSiae : TotalRecordCount / PageSiae + 1; } } /// /// 默认分页,页大小5,当前第一页 /// public GridModel() { this.PageSiae = 5; this.CurrentPageIndex = 1; } public IList Clothes { get; set; } } }
2、然后建立数据展示页(PageCloth.cshtml)
@model BLUS.Models.GridModel @{ Layout = null; } "viewport" content="width=device-width" />GetClothByGenreId "../../Content/Manage.css" rel="stylesheet" type="text/css" />" width:880px;">" width:100%;">
@{ int n = 0; foreach (var cloth in Model.Clothes) { n += 1; class="width25"> 序号 class="width65"> 图片 class="width700"> 描述 class="width50"> 价格 class="width80"> 操作 } } @n " width:50px; height:50px;" alt="@cloth.Title" src="../FlashImageUpload/ImageList/@cloth.ImgName" />
@cloth.Title @cloth.Price @Html.ActionLink("编辑", "ClothEdit", "Home", new { clothId = cloth.ClothId }, null) @Html.ActionLink("删除", "ClothDel", "Home", new { clothId = cloth.ClothId }, null) " width:880px; height:40px; background-color:White; text-align:center;"> @Html.Partial("_Pager", Model)
3、再建分页版页(_Pager.cshtml)
@model BLUS.Models.GridModel @{ ViewBag.Title = "_Pager"; }@{ // 创建上一页链接 Html.RenderPartial("_SmartLink", Model, new ViewDataDictionary { { "Text", "上一页" }, { "PageIndex", Model.CurrentPageIndex - 1 }, { "Selected", false }, { "Inactive", Model.CurrentPageIndex == 1 } }); //获取第一页和最后一页 var startPageIndex = Math.Max(1, Model.CurrentPageIndex - Model.PageCount / 2); var endPageIndex = Math.Min(Model.PageCount, Model.CurrentPageIndex + Model.PageCount / 2); // 添加中间的页码 如: 上一页 1 2 3 4 下一页 for (var i = startPageIndex; i <= endPageIndex; i++) { Html.RenderPartial("_SmartLink", Model, new ViewDataDictionary { { "Text", i }, { "PageIndex", i }, { "Selected", i == Model.CurrentPageIndex }, { "Inactive", i == Model.CurrentPageIndex } }); } // 创建下一页 Html.RenderPartial("_SmartLink", Model, new ViewDataDictionary { { "Text", "下一页" }, { "PageIndex", Model.CurrentPageIndex + 1 }, { "Selected", false }, { "Inactive", Model.CurrentPageIndex == Model.PageCount } }); }
4、建立分页链接功能(_SmartLink.cshtml)
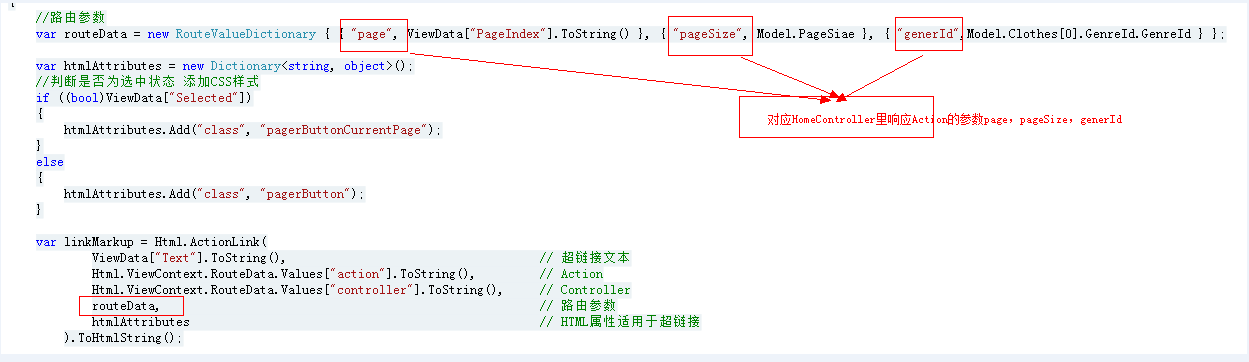
@model BLUS.Models.GridModel @{ ViewBag.Title = "_SmartLink"; } @{ //文本编写器 var razorWriter = ViewContext.Writer; //判断当前链接是否选中 if ((bool)ViewData["Inactive"]) { //将当前的Text输出 加入了css样式 该样式可以写在样式表、母版页、当前页中 razorWriter.Write(string.Format("{1}", "pagerButtonDisabled", ViewData["Text"])); } else { //路由参数 var routeData = new RouteValueDictionary { { "page", ViewData["PageIndex"].ToString() }, { "pageSize", Model.PageSiae }, { "generId",Model.Clothes[0].GenreId.GenreId } }; var htmlAttributes = new Dictionary<string, object>(); //判断是否为选中状态 添加CSS样式 if ((bool)ViewData["Selected"]) { htmlAttributes.Add("class", "pagerButtonCurrentPage"); } else { htmlAttributes.Add("class", "pagerButton"); } var linkMarkup = Html.ActionLink( ViewData["Text"].ToString(), // 超链接文本 Html.ViewContext.RouteData.Values["action"].ToString(), // Action Html.ViewContext.RouteData.Values["controller"].ToString(), // Controller routeData, // 路由参数 htmlAttributes // HTML属性适用于超链接 ).ToHtmlString(); razorWriter.Write(linkMarkup); } }
5、调用分页功能(HomeController.cs)
public ActionResult PageCloth(int page = 1, int pageSize = 5, int generId = 0) { string sql = "SELECT * FROM Cloth WHERE GenreId={0}"; sql = string.Format(sql, generId); var model = new GridModel { CurrentPageIndex = page, PageSiae = pageSize, //确定记录总数(才能计算出PageCount页数) TotalRecordCount = clothlService.GetListBySql(sql).Count() }; model.Clothes = clothlService.GetListByPage(model, generId); return View(model); }
附:
(1)数据展示页引入分页功能:
(2)分页版页加入链接:
(3)分页链接 响应路径:
(4)注意各页面之间的数据Model传递。