在vue项目中 使用driver.js来进行页面分步引导
driver.js
特色功能:
- 突出显示页面上的任何任何项目
- 锁定用户交互
- 创建功能介绍
- 为用户添加聚焦器
- 高度可定制 – 可在任何地方使用,可覆盖
- 界面友好 – 可通过按键控制
- 轻量级 – gzip 压缩后只有约4kb
- 在所有主流浏览器中保持一致的行为
- 免费用于个人和商业用途
安装
无论你喜欢哪种方式,你都可以使用 yarn 或 npm 进行安装。
yarn add driver.jsnpm install driver.js或者直接在文件中引入它。
在vue项目中安装 driver.js
npm install driver.js在需要用到的页面引入,例如:help.vue
配置步骤引导的节点,guide.js
//guide.js
const steps = [
{
element: "#guide-menu",
popover: {
title: "菜单导航",
description: "点击菜单可切换右侧菜单内容",
position: "right"
}
},
{
element: ".collapse-box",
popover: {
title: "汉堡包",
description: "点击收缩和展开菜单导航",
position: "bottom"
},
padding: 5
},
{
element: "#guide-breadcrumb",
popover: {
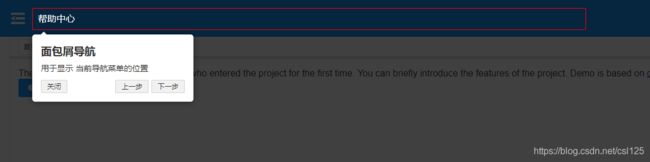
title: "面包屑导航",
description: "用于显示 当前导航菜单的位置",
position: "bottom"
}
},
{
element: ".user-content",
popover: {
title: "个人中心",
description: "点击可操作",
position: "left"
}
},
{
element: "#tagsView",
popover: {
title: "最近打开任务",
description: "最近打开任务菜单,点击可快速切换",
position: "bottom"
}
}
]
export default steps