使用james搭建邮件服务
参考博文
博客1,博客2,博客3
下载地址:http://james.apache.org/download.cgi
我使用的是2.3.2.1的Linux版本,jdk用的1.8

1:安装
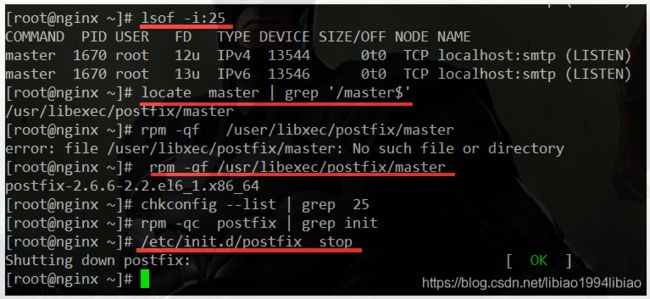
邮件服务器的smtp使用25端口,必须保证此端口没有被占用 如果被占用使用命令
如果被占用使用命令
service postfix stop
chkconfig postfix off
使用ftp工具把james-2.3.2的压缩包上传至服务器
解压缩并且重命名后:
tar -zxvf james-binary-2.3.2.1.tar.gz
mv james-2.3.2.1/ /usr/local/james2.3.2
配置
cd /usr/local/james2.3.2/apps/james/SAR-INF
vim config.xml
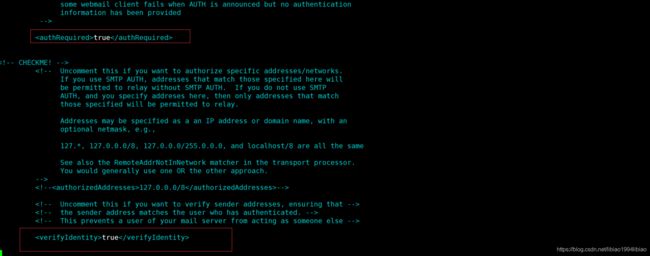
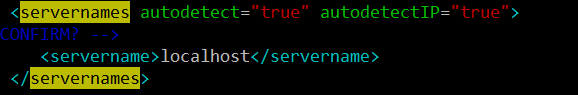
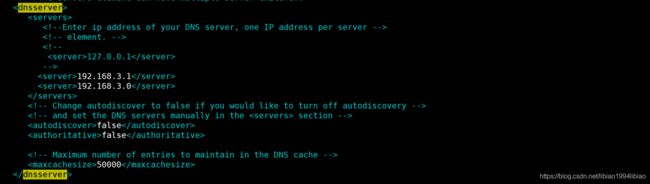
找到这段配置

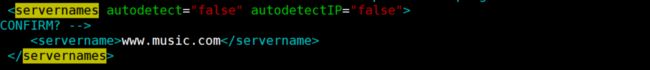
修改为
 autodetct:true 表示自动侦测主机名,设成false会使用指定的server name
autodetct:true 表示自动侦测主机名,设成false会使用指定的server name
autodetectIP:true 表示会为你的servername加上ip,所以直接false就行
servername就改成你所需要的域名就行
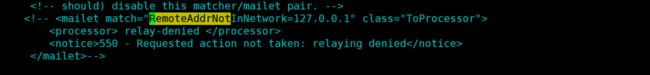
注释下边的(应该是配置发送人的IP的,如果配置了,只有配置了才可以发送邮件)

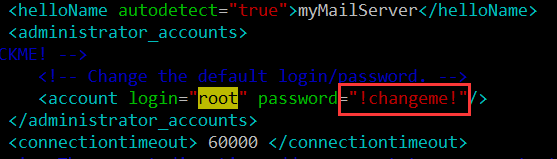
配置root的密码

修改password就行了
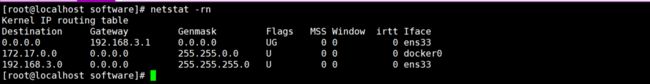
配置DNS Server,查看DNS

再查看主机dns

配置

因为我是在本地虚拟机中配置的,所以使用SwitchHosts配置解析
127.0.0.1 www.music.com
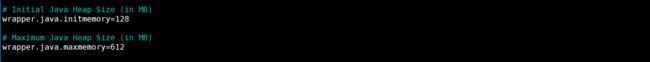
然后我们在来优化一下James内存使用,修改此目录下的这个文件
cd /usr/local/james2.3.2/conf
vim wrapper.conf
# 在bin目录下的phoenix.sh添加一行,
PHOENIX_JVM_OPTS="$PHOENIX_JVM_OPTS -Xms128M -Xmx512M -XX:PermSize=64M -XX:NaxPermSize=128M"
启动
进入bin下执行
sh run.sh
# 报错,加上权限
chmod +x run.sh phoenix.sh
# 执行
sh run.sh
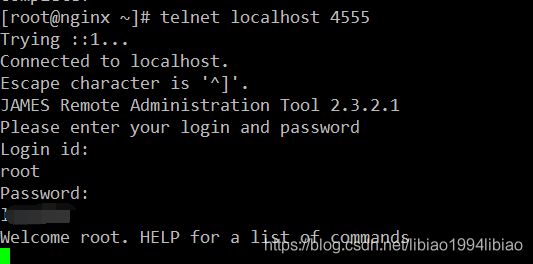
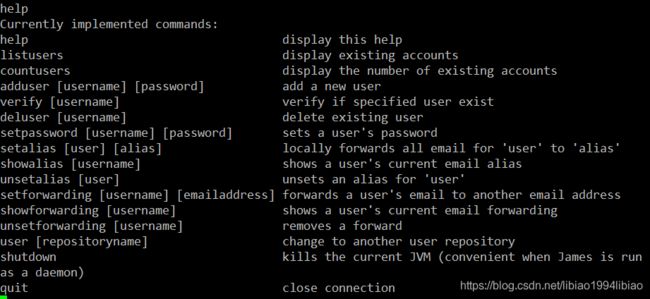
连接并添加用户
adduser li root
回车
用javamail测试
public class Inbox {
private String id;//邮件id
private String from;//邮件发送人
private String to;//邮件接收人(多个邮箱则用逗号","隔开)
private String subject;//邮件主题
private String text;//邮件内容
private Date sentDate;//发送时间
private String cc;//抄送(多个邮箱则用逗号","隔开)
private String bcc;//密送(多个邮箱则用逗号","隔开)
private String status;//状态
private String error;//报错信息
// @JsonIgnore
private MultipartFile[] files;//邮件附件
}
private void toSendMail(Inbox inbox) throws MessagingException {
MimeMessage mimeMessage = javaMailSender.createMimeMessage();
MimeMessageHelper mimeMessageHelper = new MimeMessageHelper(mimeMessage, true);
# [email protected]
mimeMessageHelper.setFrom(inbox.getFrom());
mimeMessageHelper.setTo(inbox.getTo().split(","));
mimeMessageHelper.setSubject(inbox.getSubject());
mimeMessageHelper.setText(inbox.getText());
// 附件
MultipartFile[] multipartFiles = inbox.getFiles();
for (MultipartFile multipartFile : multipartFiles) {
mimeMessageHelper.addAttachment(multipartFile.getOriginalFilename(), multipartFile);
}
// 设置用户名,密码
javaMailSender.setUsername("haha");
javaMailSender.setPassword("haha");
// 发送邮件
javaMailSender.send(mimeMessage);
}
前端使用vue+axios+element-ui
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>邮件发送平台</title>
<script th:src="@{/js/vue.min.js}"></script>
<script th:src="@{/js/axios.min.js}"></script>
<!-- 引入样式 -->
<link rel="stylesheet" th:href="@{/css/element-ui/index.css}" />
<!-- 引入组件库 -->
<script th:src="@{/js/element-ui/index.js}"></script>
</head>
<body>
<div id="app">
<el-radio-group v-model="labelPosition" size="small">
<el-radio-button label="left">左对齐</el-radio-button>
<el-radio-button label="right">右对齐</el-radio-button>
<el-radio-button label="top">顶部对齐</el-radio-button>
</el-radio-group>
<div style="margin: 20px;"></div>
<el-form :label-position="labelPosition" label-width="80px" :model="inbox">
<el-form-item label="发送人">
<el-input v-model="inbox.from"></el-input>
</el-form-item>
<el-form-item label="收件人">
<el-input v-model="inbox.to"></el-input>
</el-form-item>
<el-form-item label="主题">
<el-input v-model="inbox.subject"></el-input>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" :rows="10" placeholder="请输入内容"
v-model="inbox.text">
</el-input>
</el-form-item>
<el-upload class=""
:auto-upload="false" :multiple="true"
action="/send/mail"
:on-change="setReferenceFile" :file-list="fileLists">
<el-button size="small" type="primary">添加附件</el-button>
<!-- <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> -->
</el-upload>
</el-form>
<el-row>
<el-button type="success" round @click="sumitForm">发送</el-button>
</el-row>
</div>
<script>
var vue = new Vue({
el: "#app",
data(){
return {
labelPosition: 'top',
inbox: {
from: "",
to: "",
subject: "",
text: "",
files: []
},
fileLists: []
}
},
created(){
},
methods: {
sumitForm(){
# 使用FormData传递参数
let data = new FormData();
this.fileLists.forEach((f,index) =>{
data.append("files", f.raw);
});
data.append("from", this.inbox.from);
data.append("to", this.inbox.to);
data.append("subject", this.inbox.subject);
data.append("text", this.inbox.text);
axios.post("/send/mail/", data).then(response => {
alert(response.data);
});
},
setReferenceFile(file,fileList){
this.fileLists = fileList;
}
}
})
</script>
</body>
</html>