IOS QLPreviewController的简单使用及如何隐藏toolbar上的Action按钮
在iOS的开发程序上,有许多可以进行本地阅读PDF、Word文档等的文件,如:QLPreviewController、UIWebView和用CGContext上画的PDF文档,并结合UIPageViewController展示,再加上网上的一些三方框架,其实有许多的浏览文档的方式,今天就主要讲讲QLPreviewController。
QLPreviewController的简单使用
QLPreviewController是基于QuickLook.framework框架下的。
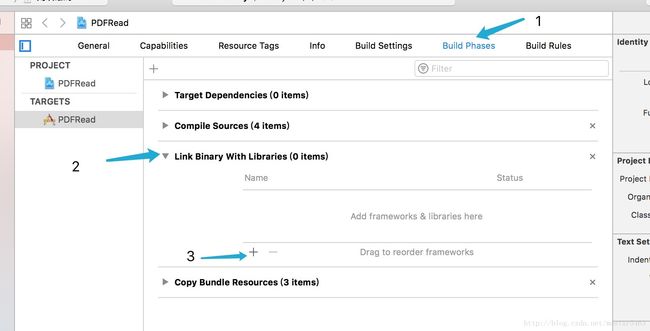
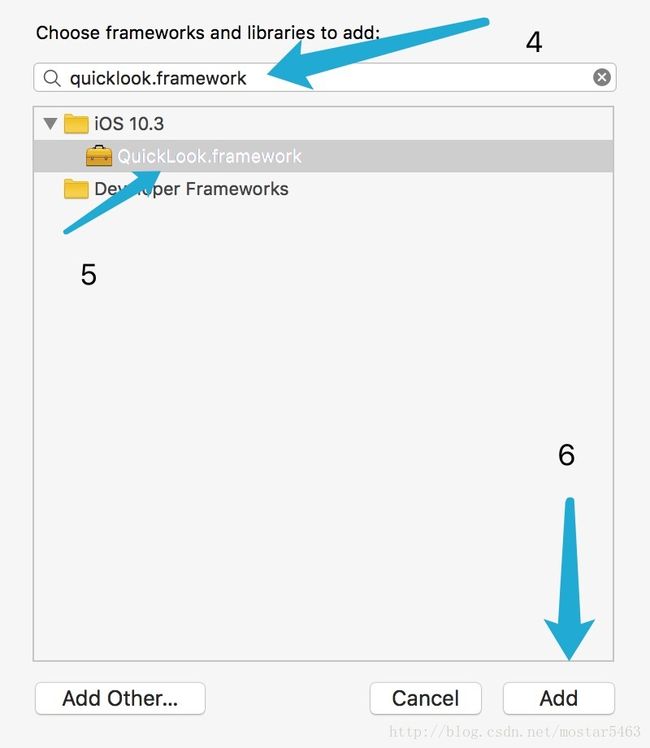
在Build Phases->Link Binary Libraries中添加QuickLook.framework。


接着在你需要进行阅读的地方进行导入#import 就行了。因为这个是系统自带的框架,所以用尖括号导入。
要学会使用QLPreviewController,就必须了解一下它的QLPreviewControllerDelegate和QLPreviewControllerDataSource。
QLPreviewControllerDataSource
- (NSInteger)numberOfPreviewItemsInPreviewController:(QLPreviewController *)controller;这个方法是用于返回阅读的文档数量
- (id <QLPreviewItem>)previewController:(QLPreviewController *)controller previewItemAtIndex:(NSInteger)index;
这个方法是用于返回文档的路径或文档的名字,这样,就不得不说一下QLPreviewItem,这个是一个继承于NSObject的类,它没有创建的方法,但是默认它为NSURL或者NSString的类型,但是要强调一点,这里的NSURL为文档的本地路径,而不是网络路径。
QLPreviewControllerDelegate
- (void)previewControllerWillDismiss:(QLPreviewController *)controller;这个代理是在预览控制器关闭之前调用。
- (void)previewControllerDidDismiss:(QLPreviewController *)controller;这个代理是在预览控制器关闭之后调用。
- (BOOL)previewController:(QLPreviewController *)controller shouldOpenURL:(NSURL *)url forPreviewItem:(id <QLPreviewItem>)item;这个代理是在预览控制器即将预览时调用。默认返回YES,也就是允许访问。
- (CGRect)previewController:(QLPreviewController *)controller frameForPreviewItem:(id <QLPreviewItem>)item inSourceView:(UIView * _Nullable * __nonnull)view;这个代理是预览时调用控制器是将全屏或开除全屏,提供放大的效果。返回的是变焦的起源,就是点击屏幕时,view所在的CGRect。
- (UIImage *)previewController:(QLPreviewController *)controller transitionImageForPreviewItem:(id <QLPreviewItem>)item contentRect:(CGRect *)contentRect;预览时调用控制器是将全屏或开除全屏,缩放时提供一个平稳过渡。这个方法我暂时不知道有什么效果,也不清楚其作用,上面那句话也是我直接翻译的xcode上面的原文,有了解的朋友请在评论区告诉我一下,谢谢……
- (UIView* _Nullable)previewController:(QLPreviewController *)controller transitionViewForPreviewItem:(id <QLPreviewItem>)item NS_AVAILABLE_IOS(10_0);预览时调用控制器是将全屏或开除全屏,缩放时提供一个平稳过渡。同上一个代理,谢谢……
实际使用
#import "ViewController.h"
#import )previewController:(QLPreviewController *)controller previewItemAtIndex:(NSInteger)index {
NSString *file = [[NSBundle mainBundle] pathForResource:@"iOS手册.pdf" ofType:nil];
NSURL *url = [NSURL fileURLWithPath:file];
return url;
}
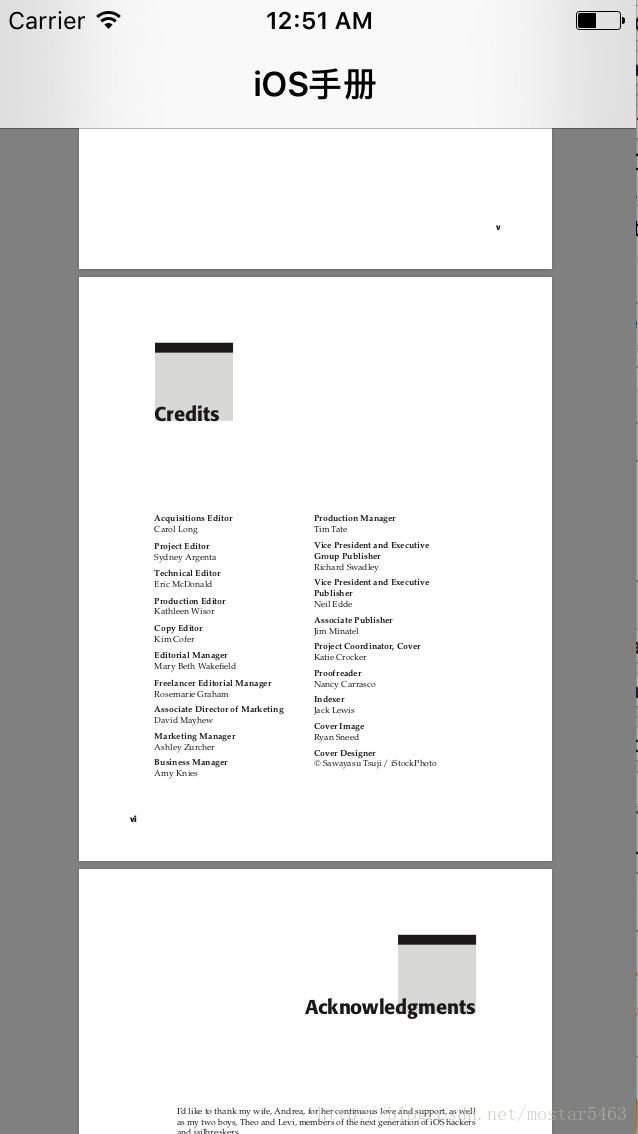
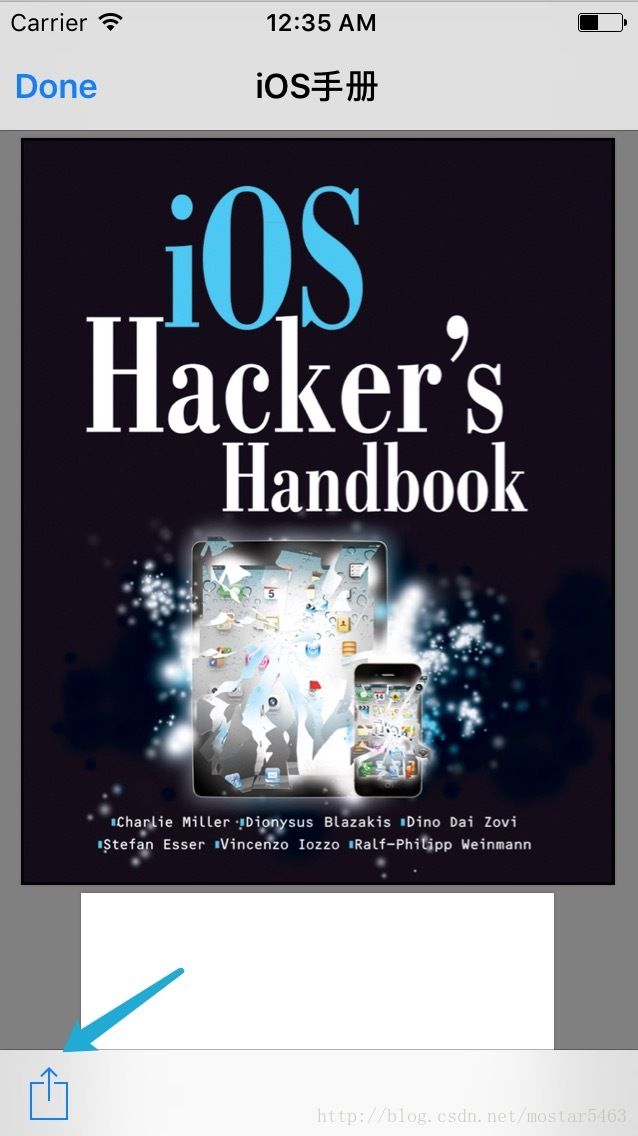
直接运行,发现PDF文档并没有展示出来。检查后,发现这个QLPreviewController是基于UINavigationController下的,所以将控制器上套层UINavigationController就可以直接使用了,效果图如下:

正如我蓝色箭头指向的地方一样,这个是一个分享的Action,你能够看见它处在QLPreviewController的Toolbar上,但是你不论是从Toolbar的subviews上查找,还是使用其他的办法,这个蓝色小分享就伫立在那里。
并且,这个分享按钮的生命力及其的顽强,就算将Toolbar隐藏了,它依然存在。那么,想要保证自己APP中的文件不被分享传送出去,就继续看下去吧。
QLPreviewController隐藏ToolBar
其实,我今天在网上找了许多的方法,但是方法都极其老了,而且根本不适用,于是我在朋友的提示下,另辟蹊径:并不需要将这个控制器弹出来,我只需要将这个页面加载到我当前控制器的页面上不就可以了。
于是,将上面那份代码中的viewDidLoad稍微改一下就好了。
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"iOS手册";
NSString *file = [[NSBundle mainBundle] pathForResource:@"iOS手册.pdf" ofType:nil];
NSURL *url = [NSURL fileURLWithPath:file];
if ([QLPreviewController canPreviewItem:url]) {
QLPreviewController *qlpreVc = [[QLPreviewController alloc] init];
qlpreVc.delegate = self;
qlpreVc.dataSource = self;
[self addChildViewController:qlpreVc];
qlpreVc.view.frame = self.view.bounds;
[self.view addSubview:qlpreVc.view];
}
}