- Android 自定义View 绘制一条颜色渐变,粗细渐变的线
nc_kai
笔记Android安卓
自定义View绘制一条颜色渐变,粗细渐变的线效果图如下:自定义View代码importandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.util.Logimportandroid.view.V
- JavaWeb核心技术系列教程(04)——Servlet入门详解及原理剖析
谷哥的小弟
Servlet原理详解
C语言自学完备手册(33篇)Android多分辨率适配框架JavaWeb核心技术系列教程HTML5前端开发实战系列教程MySQL数据库实操教程(35篇图文版)推翻自己和过往——自定义View系列教程(10篇)走出思维困境,踏上精进之路——Android开发进阶精华录讲给Android程序员看的前端系列教程(40集免费视频教程
- Android自定义View 纯色背景打洞
皮皮高
android
packagecom.ppg.mylibrary.a;importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Color;importandroid.graphics.DashPathEffect;importandroid.graphics.Paint;importandroid.gra
- Android 自定义View小技巧之OnGlobalLayoutListener
小铁-Android
android
监听视图的布局变化,当布局完成后执行一些操作//TODO()viewTreeObserver.addOnGlobalLayoutListener(object:ViewTreeObserver.OnGlobalLayoutListener{overridefunonGlobalLayout(){viewTreeObserver.removeOnGlobalLayoutListener(this)/
- Android自定义View实现垂直虚线
AD钙奶-lalala
自定义Viewandroid
UI上有一个效果,需要实现垂直的虚线。以下是实现代码:classVerticalDashedLineView(context:Context,attrs:AttributeSet?):View(context,attrs){privatevalpaint=Paint().apply{color=Color.REDstrokeWidth=4fpathEffect=DashPathEffect(flo
- 自定义View分类与流程
妄想成为master
windowslinux安卓
前言本章节为什么要叫进阶篇?(虽然讲的是基础内容),因为从本篇开始,将会逐渐揭开自定义View的神秘面纱,每一篇都将比上一篇内容更加深入,利用所学的知识能够制作更加炫酷自定义View,就像在台阶上一样,每一篇都更上一层,帮助大家一步步走向人生巅峰,出任CEO,迎娶白富美。误,是帮助大家更加了解那些炫酷的自定义View是如何制作的,达到举一反三的效果。自定义View绘制流程函数调用链(简化版)一.自
- Android仿IOS解锁密码界面-自定义view系列(6)
我是giggleman
自定义View控件系列iosandroid
Android仿IOS解锁密码界面-自定义view系列功能简介主要实现步骤-具体内容看github项目里的代码xml相关属性设置AndroidStudio代码Android技术生活交流功能简介仿ios解锁密码界面,按钮文字等全部用canvas自绘制出来,避免了创建多个button和textview组合起来实现密码解锁界面,一个view搞定所有,代码简洁清晰更易于维护。同时按压还带震动效果主要实现步
- 在 Android 中实现支持多手势交互的自定义 View(Kotlin 完整指南)
时小雨
android交互kotlin
本文将手把手教你创建一个支持拖动、缩放、旋转等多种手势交互的自定义View,并提供完整的代码实现和优化建议。一、基础实现1.1创建自定义View骨架importandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.view.*classInteractiveView@J
- Android开发面试:Android知识答案精解
Swuagg
简历与面试android面试职场和发展
目录Android四大组件AMSActivityServiceBroadcastReceiverContentProviderFragmentHandler:线程间通信的机制Hander消息分发机制HandlerThreadIdleHandlerViewWindowView绘制自定义ViewView事件分发机制RecyclerViewWebView动画BitmapBinder序列化IPC通信有哪些
- Kotlin 自定义 View
小二李
kotlinkotlin
自定义属性创建自定义View,并解析属性自定义视图要在类名后面增加@JvmOverloadsconstructor因为布局文件中的自定义视图必须兼容JavaclassCustomPagerTab@JvmOverloadsconstructor(context:Context,attributeSet:AttributeSet?=null,defStyleAttr:Int=0):PagerTabSt
- kotllin自定义view_Android 使用Kotlin自定义View的方法教程
weixin_39576294
kotllin自定义view
前言随着google宣布kotlin作为官方开发语言,在Android中使用kotlin的趋势也越来越明显,最近被kotlin的文章轰炸了,所以决定上手试一下,试过之后,感觉靠它灵简直有魔性。特别是一句话写出一个复杂的循环的时候,简直被惊呆。而且使用AS,Java代码可以直接转成Kotlin。效果图如下:首先是这次自定义View的效果图,是一张饼图。如果是用java写的话也就几十行,觉得换成Kot
- Kotlin自定义View实现一个通用的控件
程序员老林
kotlin
效果图如下:核心代码如下:openclassCommonItemView@JvmOverloadsconstructor(context:Context,attrs:AttributeSet?=null,defStyleAttr:Int=0,mode:Int=MODE_TEXT):RelativeLayout(context,attrs,defStyleAttr){companionobject{
- 深入理解Android自定义View:onMeasure、onLayout与onDraw详解
居然是阿宋
Androidandroid
在Android开发中,自定义View是创建独特UI组件的强大工具。本文将深入探讨自定义View的三个核心方法:onMeasure、onLayout和onDraw,并重点讲解如何正确处理wrap_content这一常见但容易出错的问题。一、自定义View基础自定义View通常用于以下场景:系统提供的标准View无法满足需求需要高度定制化的UI组件创建可重用的特殊UI组件实现特殊的动画或交互效果An
- 一篇文章彻底理解自定义View
龚礼鹏
自定义view面试android
目录一.View的基础1.view的基础概念2.view的位置和事件event几种表示法3.view的滑动①.ScrollTo、ScrollBy:②.布局位置(layout,offsetLeftAndRight,offsetTopAndBottom)③.布局参数(LayoutParams)4.view的弹性滑动①.Scroller+computeScroll+scrollTo②.动画③.延时策略(
- android开源库合集
恋兔de木子
Androidjavaandroid
android开源库合集1、阿里巴巴开源的自定义viewpager,支持多重动画,横向纵向,多页面显示项目地址:https://github.com/alibaba/UltraViewPager2、android版本更新功能。使用retrfit2rxjava2okhttp3实现多文件多线程下载(支持断点下载),android版本更新:通知栏更新,对话框更新兼容8.0项目地址:https://git
- iOS—仿tableView自定义闹钟列表
MrZWCui
iOS自定义iosmacos学习objective-c
自定义View实现闹钟列表,左滑删除,滑动列表时收起删除按钮。用代理的方法实现ListView的创建,删除以及开关回调,并实现动画效果。ClockViewCell使用block通知ListView,ListView通过代理通知上层ClockView1、文件组成ClockView一共由3部分组成(1)ClockView为底层View,仅用于添加ListView,可以自定义ListView中Cell的
- Android学习总结之自定义view设计模式理解
每次的天空
Android学习知识总结android学习设计模式
面试题1:请举例说明自定义View中模板方法模式的应用考点分析此问题主要考查对模板方法模式的理解,以及该模式在Android自定义View生命周期方法里的实际运用。回答内容模板方法模式定义了一个操作的算法骨架,把一些步骤的实现延迟到子类。在Android自定义View中,View类提供了一系列生命周期方法,像onMeasure()、onLayout()、onDraw()等,这些构成了绘制View的
- Android学习总结之自定义View绘制源码理解
每次的天空
Android学习知识总结android学习python
1.View重绘触发:requestLayout()如何启动绘制流程?当调用View.requestLayout()时,源码逻辑如下(基于Android13源码):View.java:publicvoidrequestLayout(){if(mMeasureCache!=null)mMeasureCache.clear();//清除测量缓存mLayoutRequested=true;//标记布局需
- Android【android自定义view (UI组件),三个绘图工具类详解】
手下留键盘
androidandroiduiandroidstudio开发语言java
目录1android自定义view(UI组件)1.1自定义view的简介1.1.1android自定义view几种方式1.2自定义组合控件1.2.1自定义组合控件的使用步骤1.3继承系统控件1.3.1继承View类系统控件1.3.1.1继承View类系统控件使用步骤1.3.2继承ViewGroup类系统控件2三个绘图工具类详解2.1相关方法详解2.1.1Paint(画笔):2.1.2Canvas(
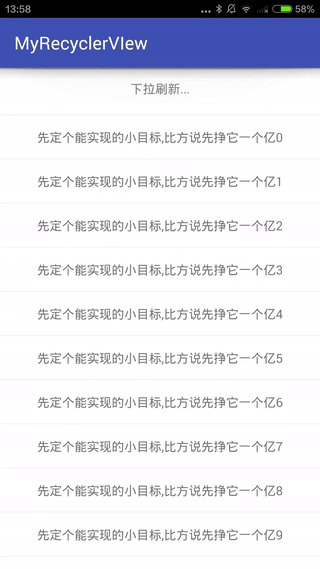
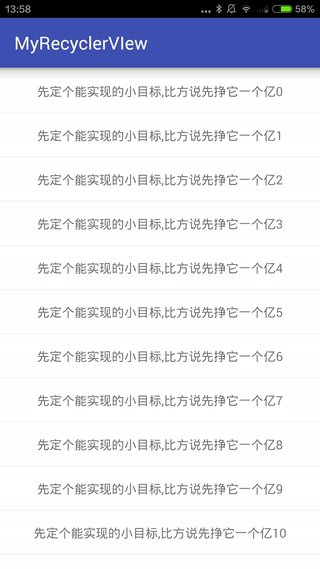
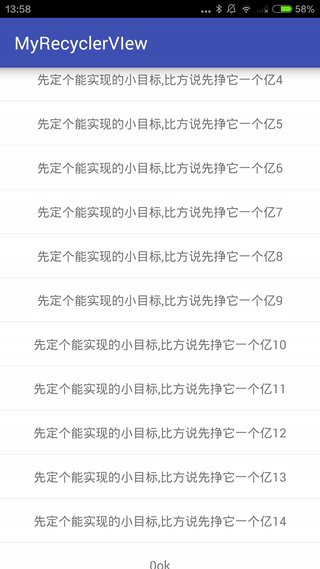
- 安卓 RecyclerView的item出实现左滑删除功能
小趴菜8227
android
注:Java和kotlin混用了第一种实现方式:自定义view一、自定义RecyclerView--LeftSwipeMenuRecyclerView.javapackage自己的包名;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;importandroid.
- 自定义View(9)ViewGroup - 第五大布局容器
xunyan6234
#Android自定义Viewandroidjava
上篇我们以获取getMeasuredHeight值作为问题点,从源码角度分析了View的绘制流程。这篇简单做个总结和思考,并结合所学习的源码,模仿着写一个原生没有的自定义布局,流式布局TagLayout,也算是对于阅读源码的应用。1.View的绘制流程这里上篇已经讲过了,这里简单对绘制流程做个总结。View的绘制流程的Measure方法:第一步performMeasure(),用于指定和测量Lay
- Android Canvas动画实践:实现小球旋转、扩散、聚合效果
阿康2024
android
引言在Android开发中,Canvas为我们提供了一个强大的绘图工具。本文通过分析一个自定义View组件SplashView,展示如何利用Canvas实现小球旋转、扩散聚合和水波纹动画效果,并搭配关键代码片段解释实现细节。一、效果演示以下是动画的连贯流程:旋转阶段:多个彩色小球围绕中心旋转。扩散聚合:小球向外扩散后聚拢。水波纹:中心出现逐渐扩大的透明圆洞,背景颜色变化。二、小球
- Android学习总结之自定义View实战篇
每次的天空
android学习
场景一:自定义进度条在很多应用中,我们会看到一些独特样式的进度条,接下来就实现一个简单的圆形进度条。实现思路继承View类。重写onDraw方法,在该方法里使用Canvas和Paint来绘制圆形进度条。提供更新进度的方法。示例代码importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Co
- Android经典实战之Kotlin中实现圆角图片和圆形图片
AntDreamer
AndroidAndroid自定义Viewandroidkotlin开发语言java面试
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点实现圆角是一个很常见的需求,也有很多种方式,这里介绍2种,实现起来都不麻烦,很方便方法一:自定义View在Kotlin中实现圆角的AppCompatImageView可以通过自定义控件和使用Canvas和Path进行剪裁来实现。下面是一个简单的实现方法,继承AppCompatIma
- 高性能 Android 自定义 View:数据渲染与事件分发的双重优化
每次的天空
android
在移动应用开发中,处理大量数据的自定义View(如长列表、图表)常面临性能与交互的双重挑战。本文将结合高效数据渲染与精准事件分发两大核心技术,为您提供一套完整的优化方案,实现1万条数据流畅滑动与灵敏交互的完美平衡。一、数据渲染优化:从1万条到丝滑体验1.视图复用机制//复用池管理privatefinalLinkedListviewPool=newLinkedListcacheMap=newWeak
- Android第六次面试总结(自定义 View与事件分发)
每次的天空
android
在Android中实现自定义View处理1万条数据的流畅滑动,需结合视图复用、按需绘制、硬件加速等核心技术。以下是具体实现方案:一、核心优化策略1.视图复用机制(类似RecyclerView)ViewHolder模式:将每个数据项的视图封装为ViewHolder,通过对象池复用视图实例。classItemViewHolder{ViewitemView;TextViewtextView;//其他子控
- 【后端】【django】Django DRF `@action` 详解:自定义 ViewSet 方法
患得患失949
django知识面试考题专栏(前后端)djangosqlitepython
DjangoDRF@action详解:自定义ViewSet方法在DjangoRESTFramework(DRF)中,@action装饰器用于为ViewSet添加自定义的API端点。相比于update、create等默认方法,@action允许我们定义更加清晰、语义化的API访问路径,使接口更加易读且符合RESTful设计原则。1.@action的作用@action主要用于自定义API端点,避免滥用
- Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
- Android 自定义View画天气预报折线图
xiao芝麻
Android开发android天气预报折线图
效果图如下:刚开始尝试用第三方画曲线的框架来画效果图,后来发现曲线间的阴影当有负数的度数的时候画不出来,而且不需要点击放大、点点可点的效果,用框架显得很臃肿,所以最后用自定义View来画的折线图。自定义画折线图的大致思路:这个图是有多个四边形组成的(4个点连接起来就是一个四边形),两边延伸:添加四个多余的点,将左右的边距设置成负数即可。代码如下:publicclassWeatherChartVie
- Android自定义VIew详解入门篇
魑魅魍魉cmwl
androidandroidstudiojava
1,自定义VIew简介自定义VIew可以认为是继承自View来实现一些系统没有的效果控件下面以MyTextView为例讲解publicclassMyTextViewextendsView{//该函数会在代码里面创建的对象的时候调用newMyTextViewpublicMyTextView(Contextcontext){super(context);}//在布局中使用的时候调用/****@para
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc