手把手教你构建vue项目(微信h5以及hybrid混合开发)(六)——eslint和prettier相结合
前面一开始的时候我并没有在项目中增加eslint代码规范,eslint对于协同工作和代码规范都是很重要的工具,那么现在就在已有的项目上配置eslint。
1.通过vue add eslint命令
官网配置地址


命令安装相关依赖之后,会弹出相关的配置选项
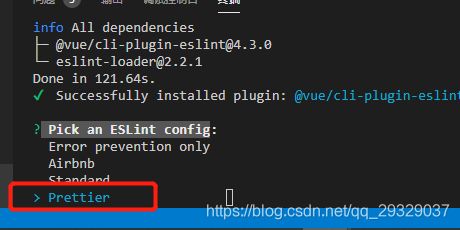
1) Pick an ESLint config,选择Prettier

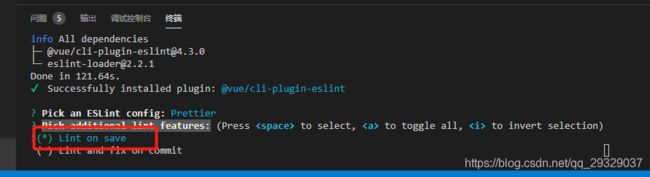
2) Pick additional lint features: 选择Lint on save,即保存时修复错误语法

3) 选完之后你会多出.eslint.js文件
相关配置如下:
module.exports = {
root: true,
env: {
node: true,
},
extends: ['plugin:vue/essential', 'eslint:recommended', '@vue/prettier'],
parserOptions: {
parser: 'babel-eslint',
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 2 : 0,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
semi: [2, 'never'],
quotes: [2, 'single', {
allowTemplateLiterals: true }],
},
}
4) 在src根目录新建.prettierrc.js,该文件主要是配合prettier格式化使用
prettier官网
.prettierrc.js
// prettier.config.js or .prettierrc.js
module.exports = {
trailingComma: 'es5',
tabWidth: 4,
semi: false,
singleQuote: true,
}
5) 在src根目录新建.editorconfig,该文件主要起到跨编辑器代码约束的作用,通俗的将就是有人喜欢用webstorm,有人喜欢用vscode,保持两种编辑器的基本代码规范一样
.editorconfig
# 告诉EditorConfig插件,这是根文件,不用继续往上查找
root = true
# 匹配全部文件
[*]
# 设置字符集
charset = utf-8
# 缩进风格,可选space、tab
indent_style = space
# 缩进的空格数
indent_size = 2
# 结尾换行符,可选lf、cr、crlf
end_of_line = lf
# 在文件结尾插入新行
insert_final_newline = true
# 删除一行中的前后空格
trim_trailing_whitespace = true
# 匹配md结尾的文件
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false
2.在vue.config.js中进行eslint的相关配置
vue.config.js中的相关配置
module.exports = {
// 在开发环境保存并且修复
lintOnSave: process.env.NODE_ENV === 'development',
// eslint报错遮罩
devServer: {
overlay: {
warnings: true,
errors: true
}
},
chainWebpack(config){
// 注入eslint规则
config.module.rule('eslint')
config.module.rule('eslint').use('eslint-loader')
}
}
3.vscode的eslint相关配置
1) 在vscode插件管理中添加vetur和prettier两个插件


2)配置settings.json文件
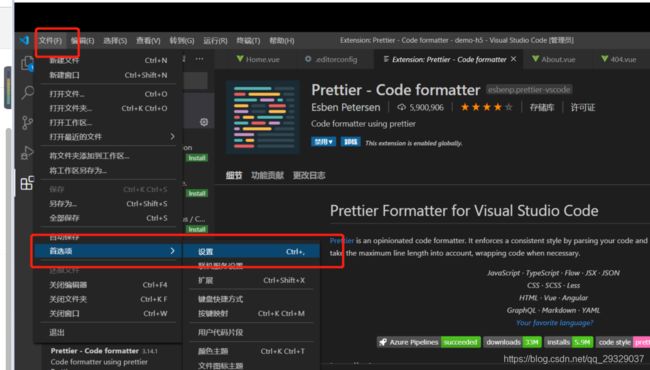
操作步骤
文件->首选项->设置

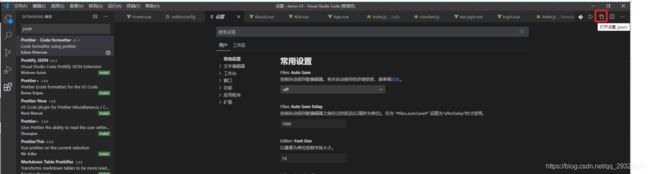
打开用户设置,setting.json文件

这里我直接粘贴我的配置文件,里面注释很详细
{
"git.ignoreMissingGitWarning": true,
"workbench.startupEditor": "newUntitledFile",
"editor.suggestSelection": "first",
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
"window.zoomLevel": 0,
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"files.associations": {
"*.wpy": "vue",
"*.wxss": "css",
"*.htm": "html"
},
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"javascript.format.insertSpaceAfterSemicolonInForStatements": false,
"typescript.format.insertSpaceAfterSemicolonInForStatements": false,
"open-in-browser.default": "google chrome", //默认浏览器
// VScode 文件搜索区域配置
"search.exclude": {
"**/dist": true,
"**/build": true,
"**/elehukouben": true,
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"**/node_modules/**": true,
"**/bower_components/**": true,
"**/image/**": true,
"**/*.xml": true,
"**/.history/**": true,
"**/nbproject/**": true,
"**/vscode/**": true
},
// 用来忽略工程打开的文件夹
"files.exclude": {
"**/.vscode": true,
"**/.DS_Store": true,
"**/.history": true,
"**/nbproject": true
},
// 配置emmet是否启用tab展开缩写
"emmet.triggerExpansionOnTab": true,
// 配置emmet对文件类型的支持
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在react的jsx中添加对emmet的支持
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html",
"javascript": "javascriptreact"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src",
"components": "${workspaceRoot}/src/components",
"assets": "${workspaceRoot}/src/assets",
"util": "${workspaceRoot}/src/util",
"plugin": "${workspaceRoot}/src/plugin"
},
"cssrem.rootFontSize": 37.5,
"leetcode.endpoint": "leetcode-cn",
"C_Cpp.errorSquiggles": "Enabled",
// 如果打开注释,文件中将不提醒eslint报错
// "eslint.options": {
// "plugins": [
// "html"
// ]
// },
// -----------vetur 、 prettier结合配置eslint配置begin ----------------------
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier",
"vetur.format.options.tabSize": 2,
"vetur.format.options.useTabs": false,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// js-beautify-html settings here
},
"prettier": {
// Prettier option here
"semi": false,
"singleQuote": true,
"indent_size": "4",
"indent_char": " ",
"max_preserve_newlines": "5",
"preserve_newlines": true,
"keep_array_indentation": false,
"break_chained_methods": false,
"indent_scripts": "normal",
"brace_style": "collapse",
"space_before_conditional": true,
"unescape_strings": false,
"jslint_happy": false,
"end_with_newline": false,
"wrap_line_length": "0",
"indent_inner_html": false,
"comma_first": false,
"e4x": false,
"indent_empty_lines": false
}
},
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"eslint.format.enable": true,
// -----------vetur 、 prettier结合配置eslint配置end ----------------------
"editor.wordWrap": "on",
"terminal.integrated.rendererType": "dom",
"sync.gist": "",
"sync.autoDownload": false,
"sync.autoUpload": false,
"sync.forceUpload": true,
// 修改作者
"fileheader.Author": "Tommy·Yang",
"fileheader.LastModifiedBy": "Tommy·Yang",
"explorer.confirmDelete": false,
}
这些配置好之后需要自定配置规范的可以到eslint官网进行查阅,并在.eslintrc.js文件中进行相关规则的配置。
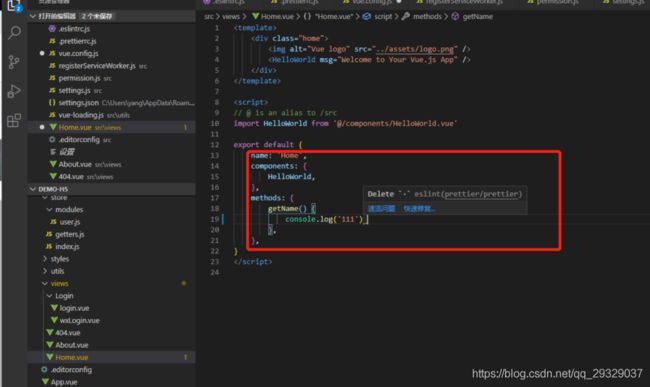
我给大家看看配置后的效果,基本上每次自动报错都保存的时候都会修复

最后说明一点,如果你的项目中之前忘记加了eslint,这时候你的项目文件会有很多eslint报错信息,那么此时你可以执行yarn lint / npm run lint 命令可以修复大部分eslint报错。