grid ,css布局
today,也就是今天啊,发现一个css样式,之前没听过,更没用过(在下才疏学浅,莫要见笑)!
就是这个样式
display: grid;
哎呦呦,这个东西就是今天的主角!
个人理解,这个就是把之前大家说的栅格布局,写进了css里面,大家用起来更方便的,不过现在的各大浏览器支持程度还不是很清楚,大家慎用!!(chrome. Edge还是支持的,亲测有效);
基本概念
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。也就是这个布局样式类似于flex,作用于父级!!
HTML
<div class="content">
<div class="b">1</div>
<div class="b">2</div>
<div class="b">3</div>
<div class="b">4</div>
<div class="b">5</div>
<div class="b">6</div>
<div class="b">7</div>
<div class="b">8</div>
<div class="b">9</div>
</div>
css
.content {
padding: 10;
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: auto auto auto;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
/* grid-template-columns: repeat(12, 1fr); */
height: 780px;
/* padding 有个20的宽度 */
background-color: #000;
grid-gap: 10px;
}
.b {
background-color: yellow;
}
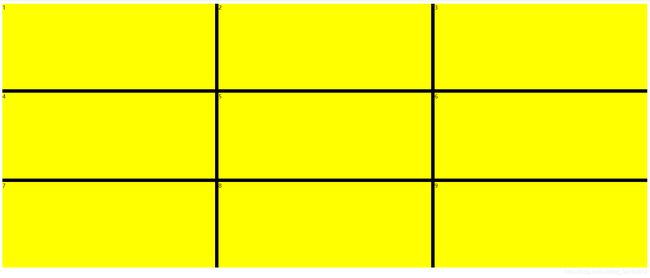
效果图

行和列的交叉区域,称为"单元格"(cell)。
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
属性
1. display: grid; display: inline-grid;
display: grid指定一个容器采用网格布局。
display: inline-grid 指定div是一个行内元素,该元素内部采用网格布局。
均作用于父级元素
注意:设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2.grid-template-columns 属性,grid-template-rows 属性
分别设置行列的宽度和高度,同样作用于父级
grid-template-columns属性定义每一列的列宽,
grid-template-rows属性定义每一行的行高。
grid-template-columns: 100px 100px 100px;
grid-template-rows:100px 100px 100px;
这是一个三行三列的写法
参数的个数代表几行或几列
其他写法:
grid-template-columns: repeat(3, 100px)
grid-template-rows: repeat(3, 100px)
grid-template-columns: repeat(3, 1fr )
grid-template-rows: repeat(3, 1fr )
1rpx 代表的1份子,上面的代码把一行分为3部分,其中1fr代表三分之一
grid-template-columns: repeat(3, 1fr 2fr)
grid-template-rows: repeat(3, 1fr 2fr )
上面的代码把一行分为9部分,共6列(重复3遍,每一遍是 1fr + 2fr,即第二,四,六列是第一,三,五列的二倍)遍其中1fr代表三分之一
grid-template-columns: repeat(3, 33.33%)
grid-template-rows: repeat(3, 33.33%))
按百分比分,不做解释,
还有一种特殊的,每列固定宽度后,自动铺满
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: 100px
两端确定,其余自动铺满,自适应
grid-template-columns: 100px auto 100px;
grid-template-rows: 100px
设定最大值最小值
minmax()
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
grid-template-rows: 100px
网格线命名
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
[网格线名],c1,c2,c3,c4,r1,r2,r3,r4代表对应的网格线,用于设置特殊格的起始位置,与下面的
grid-column-start, grid-column-end,grid-row-start,grid-row-end 配合使用.
3.grid-auto-flow,布局方向,水平或垂直
默认值是row,即"先行后列"
grid-auto-flow: row
column,即"先列后行"
grid-auto-flow: column
grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格。
column dense,表示"先列后行",并且尽量填满空格。
grid-auto-flow: column dense;
grid-auto-flow: row dense;
4.grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性,行间距,列间距
grid-gap: 20px 20px;
grid-column-gap: 20px;
grid-row-gap: 20px
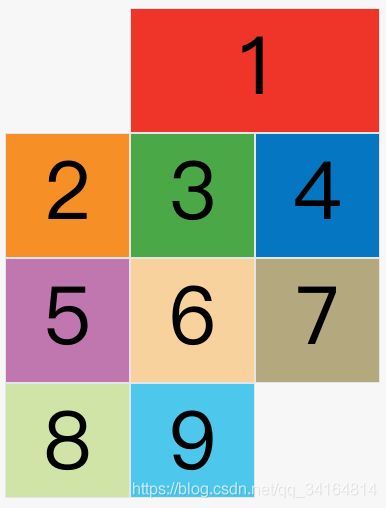
5.grid-template-areas
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。与子级的grid-area配合使用,确定某个特殊模块的位置
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
或
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
每个模块可以自己命名
注意:区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为 区域名-start,终止网格线自动命名为 区域名-end。如:区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
6.justify-items 属性,align-items 属性,place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。place-items属性是align-items属性和justify-items属性的合并简写形式。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
place-items: start end;
7.justify-content 属性,align-content 属性,place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。place-content属性是align-content属性和justify-content属性的合并简写形式。
start - 对齐容器的起始边框。
end - 对齐容器的结束边框。
center - 容器内部居中。
stretch - 项目大小没有指定时,拉伸占据整个网格容器。
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
justify-content: start | end | center | stretch | space-around | space-between | space-evenly
align-content: start | end | center | stretch | space-around | space-between | space-evenly
place-content: <align-content> <justify-content>
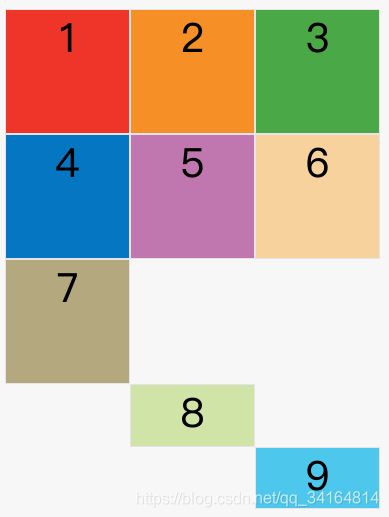
8.grid-auto-columns 属性,grid-auto-rows 属性
一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
上面代码指定新增的行高统一为50px(原始的行高为100px)。

项目属性(子级)
1.grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
.content {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "title header header"
"main main sidebar"
"footer footer footer";
}
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
.item-1{
grid-column-start: header-start;
grid-column-end: span 2;
}
将start和end组合到一起用 / 分割
.item-1{
grid-column: header-start / span 2
}
.item-1{
grid-row: header-start / span 2
}
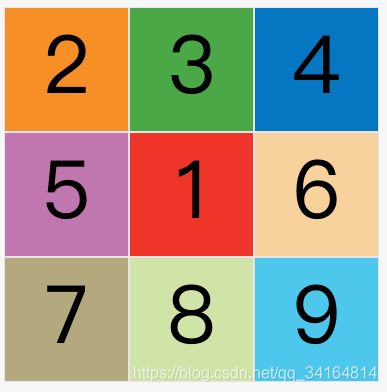
2.grid-area
.content {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: "a b c"
"d e f"
"g h i";
}
.item-1 {
grid-area: e
}
.item-1 {
/* grid-area: / / / ;*/
grid-area: 2 / 2 / 3 / 3;
}
3.justify-self 属性,align-self 属性,place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。place-self属性是align-self属性和justify-self属性的合并简写形式。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
/* place-self: ;*/
place-self: center center;
}