扫普通二维码跳转小程序页面传动态参数
官方文档:
扫普通链接二维码打开小程序
为了方便小程序开发者更便捷地推广小程序,兼容线下已有的二维码,微信公众平台开放扫描普通链接二维码跳转小程序能力。
功能介绍
普通链接二维码,是指开发者使用工具对网页链接进行编码后生成的二维码。
线下商户可不需更换线下二维码,在小程序后台完成配置后,即可在用户扫描普通链接二维码时打开小程序,使用小程序的功能。
对于普通链接二维码,目前支持使用微信“扫一扫”或微信内长按识别二维码跳转小程序。
开放范围
企业、媒体、政府及其他组织类型小程序。
二维码跳转规则
注意:从2017年5月开始,微信客户端支持二维码规则根据“子路径匹配”。如原有二维码链接为 http://www.qq.com/a/123456 ,其中12345为业务参数,则可配置规则 http://www.qq.com/a/ 实现扫码打开小程序。
微信客户端扫码将按以下匹配规则控制跳转:
- 二维码链接的协议、域名与已配置的二维码规则一致。
- 二维码链接属于后台配置的二维码规则的子路径。(如需支持子路径匹配,请确认后台配置的二维码规则以
/结尾) - 如果二维码规则包含参数,链接
?后为参数部分,参数要求前缀匹配。
常见匹配错误类型:
| 后台已配置的二维码规则 | 线下二维码完整链接 | 错误原因 |
|---|---|---|
| http://www.qq.com/a/b | https://www.qq.com/a/b | 协议不一致 |
| https://www.qq.com/a/b | https://www.weixin.qq.com/a/b | 域名不一 |
| https://www.qq.com/a/b?id=123 | https://www.qq.com/a/b?id=132 | 参数不满足前缀匹配 |
| https://www.qq.com/a/b | https://www.qq.com/a/bc | 不属于子路径 |
| https://www.qq.com/a/b | https://www.qq.com/a/b/123 | 规则没有以/结尾,不支持子路径匹配 |
二维码内容获取
在小程序后台配置二维码跳转小程序规则之后即可使用微信(6.5.6及其以上客户端版本)扫码打开小程序。
二维码链接内容会以参数q的形式带给页面,在onLoad事件中提取q参数并自行decodeURIComponent一次,即可获取原二维码的完整内容。
配置流程
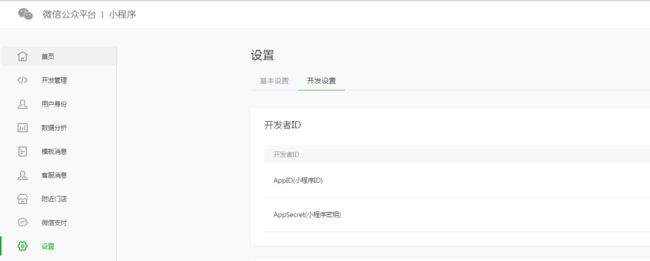
登录小程序后台,进入“设置-开发设置-扫普通链接二维码打开小程序”,开启功能后即可配置二维码规则。
二维码规则
根据二维码跳转规则,开发者需要填写需要跳转小程序的二维码规则。要求如下:
-
二维码规则的域名须通过ICP备案的验证。
-
支持http、https、ftp开头的链接(如:
http://wx.qq.com、https://wx.qq.com/mp/、https://wx.qq.com/mp?id=123)。 -
一个小程序帐号可配置不多于10个二维码前缀规则。
前缀占用规则
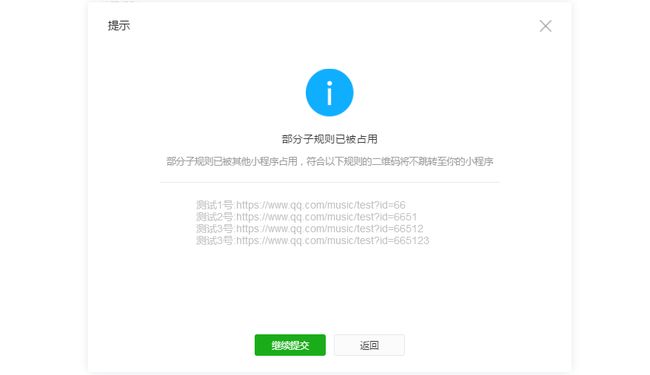
开发者可选择是否占用符合二维码匹配规则的所有子规则。如选择占用,则其他帐号不可申请使用满足该前缀匹配规则的其他子规则。
如:若开发者A配置二维码规则:https://wx.qq.com/mp?id=123,并选择“占用所有子规则“,其他开发者将不可以配置满足前缀匹配的子规则如https://wx.qq.com/mp?id=1234。
如提示“此规则已被占用”,请联系对应小程序开发者沟通解决。
校验文件
下载随机校验文件,并将文件上传至服务器指定位置的目录下,方可通过所属权校验。
验证文件放置规则: 放置于URL中声明的最后一级子目录下,若无子目录,则放置于host所属服务器的顶层目录下。请根据页面提示将验证文件放置在指定的目录下。
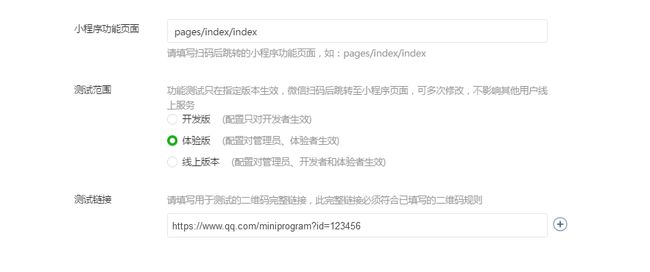
小程序功能页面
配置扫描二维码后打开的小程序功能页面路径,如:pages/index/index。
测试调试
开发者可对已配置的二维码规则进行测试和调试。
测试仅对指定的测试链接和测试范围内的微信用户生效,其他用户扫码后跳转网页,不影响全网用户正常使用。在二维码规则发布后,开发者仍然可以选择在指定版本(开发版/体验版/线上版本)下测试,请注意扫码用户要打开开发版必须提交过代码。
测试范围
开发者可根据开发进度选择在开发版/体验版/线上版本测试“普通二维码跳转小程序”的功能。
测试链接
填写符合二维码前缀匹配规则的二维码完整链接用于测试,如包括参数,请完整填写。
一个规则可以填写不多于5个测试链接,可多次修改。若二维码与测试链接匹配,且用户微信号是小程序指定的管理员/开发者/体验者,将打开指定版本的小程序。
发布
测试完成后开发者可将二维码跳转规则发布现网,发布后扫描所有符合匹配规则的二维码,将跳转至指定的小程序页面。
为确保用户体验,小程序必须先发布代码才可以发布二维码跳转规则。
一个小程序帐号一个月可发布不多于20次二维码跳转规则。
本人亲测:
一开始看完官方文档后,以为是设置了规则是https://xxx.xxx.xxx/yyy?code=123之后,我可以自己传不一样的动态参数进去,比如https://xxx.xxx.xxx/yyy?code=my_secret,但是发现,只要code不是123,他就无法跳转了,真是x了dog了。。。
后来我顿悟了,我将二维码规则设置为https://xxx.xxx.xxx/yyy?action=gogogo,然后,测试链接填https://xxx.xxx.xxx/yyy?action=gogogo&code=my_secret,然后。。。二维码生成链接https://xxx.xxx.xxx/yyy?action=gogogo&code=my_secret,扫码后,oh,yeah,顺利拿到整个url,哈哈,原来我们都理解错了。
这里说明一下,action这个可以随便填,你可以用其他任何名字,只是记得自己的自定义链接的前面部分一定要和规则一模一样,比如这里的action=gogogo,至于&符号后面传什么参数就是你的自由了。
顺便说一下小程序代码里面获得参数的方法:
onLoad: function (options) {
if (options.q) {
let queryAll = decodeURIComponent(options.q);
//console.log(queryAll);
}
}
只要在onLoad里面获取options.q就可以了,拿到的queryALL就是你的整个url,对应我刚才例子里的https://xxx.xxx.xxx/yyy?action=gogogo&code=my_secret,至于要如何分割出code=my_secret就自行找方法解决了,用正则匹配就可以