- process.cwd()与__dirname的区别
库库的写代码
javascript开发语言ecmascript
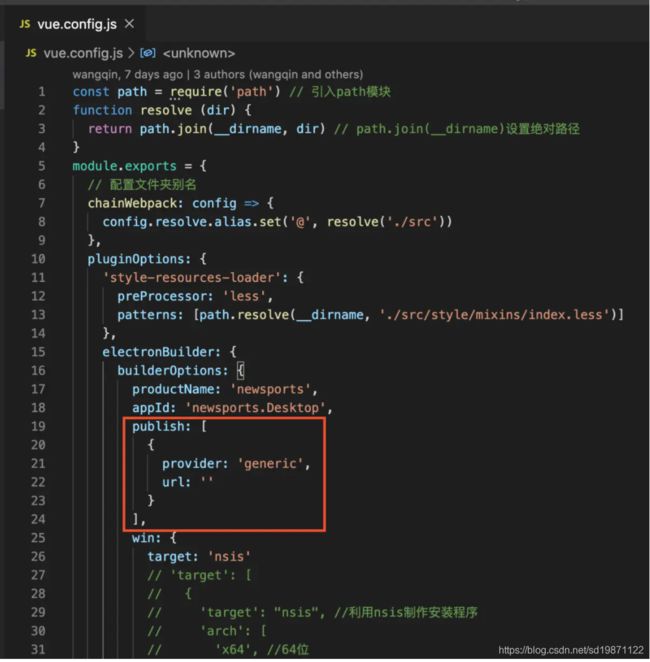
process.cwd()是当前执行node命令时候的文件夹地址——工作目录,保证了文件在不同的目录下执行时,路径始终不变__dirname是被执行的js文件的地址——文件所在目录在electron进程中使用如果使用__dirname则会读取到当前运行目录(dist_electron)下面的文件,想要读取public中的文件需要使用process.cwd()来获取使用__dirname的报错:
- 【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境
苏葵毅Bess
#【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境electron-squirrel-startupDefaultSquirrel.WindowseventhandlerforyourElectronapps.项目地址:https://gitcode.com/gh_mirrors/el/electron-squirrel-startup项目基础介绍Electron-
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- node-ddk, electron 组件,任务栏,托盘,通知
eli960
node-ddkelectronjavascriptnode.js
node-ddk任务栏,托盘,通知https://blog.csdn.net/eli960/article/details/146207062也可以下载demo直接演示http://linuxmail.cn/go#node-ddk在渲染进程(既web端)操作importrenderer,{NODEDDK}from"node-ddk/renderer"letw=renderer.window//让托
- node-ddk,electron 开发组件
eli960
node-ddkelectronjavascript前端node.jsjs
node-ddk-demo说明node-ddk是ELECTRON开发框架,封装常见操作npminode-ddk演示:https://live.csdn.net/v/468440本项目是一个DEMO,项目地址:https://gitee.com/linuxmail/node-ddk-demogitclonehttps://gitee.com/linuxmail/node-ddk-democdnode
- node-ddk, electron组件, 自定义本地文件协议,打开本地文件
eli960
node-ddkelectronjavascript前端node.js
node-ddk文件协议https://blog.csdn.net/eli960/article/details/146207062也可以下载demo直接演示http://linuxmail.cn/go#node-ddk安全考虑到安全,本系统禁止使用file:///在主窗口,自定义文件协议,可以多个importmain,{NODEDDK}from"node-ddk/main"main.protoc
- 通过浏览器扩展获取本机 MAC 地址
云水木石
macos
在Web技术主导的B/S架构项目中,获取终端设备硬件信息(如MAC地址)的需求经常会碰到。尽管Electron/CEF等混合应用框架可通过系统级API轻松实现,但纯浏览器环境下的硬件信息获取则不那么容易。因为现代浏览器基于沙箱机制和隐私保护策略,严格禁止网页直接访问底层硬件资源。但用户的需求不能不考虑,特别是在做商业项目时,这时就不得不给出方案,总结下来有如下三种方案:扩展JSAPI:比如以前在做
- MATH2110 - STATISTICS 3
W_X_99515681
开发语言
TheUniversityofNottinghamSCHOOLOFMATHEMATICALSCIENCESSPRINGSEMESTERSEMESTER2025MATH2110-STATISTICS3Coursework1Deadline:3pm,Friday14/3/2025Yourneat,clearly-legiblesolutionsshouldbesubmittedelectronical
- python将网银web工程转换成客户端electron工程案例
银行金融科技
人工智能机器学习DeepSeekelectron
以下是一个将网银Web工程转换为Electron客户端的技术方案,结合Python和Electron实现桌面端增强功能:bash#项目结构webank-electron/├──main/#Electron主进程代码│├──main.js│└──python_server.py├──renderer/#网页渲染进程│└──webank-web/#原始网银Web工程├──package.json└──
- EL1242 Digital Electronics
后端
AcademicYear:2024/25AssessmentIntroduction:Course:BEng(Hons)ElectronicEngineeringModuleCode:EL1242ModuleTitle:DigitalElectronicsTitleoftheBrief:PrototypingofAPrimarySmartHomeSystemTypeofassessment:Cou
- 关于STM32如何选择:HAL与标准库的抉择及初学者建议
笑靥藏情.
stm32嵌入式硬件单片机
STM32是意法半导体(STMicroelectronics)推出的一系列基于ARMCortex-M内核的32位微控制器,因其高性能、多功能性和成本效益而广受嵌入式系统开发者的欢迎。对于初学者而言,学习STM32编程时面临的第一个重要抉择往往是如何选择编程方式:是使用硬件抽象层(HAL),还是选择标准外设库(StandardPeripheralLibrary)?本文将围绕这一问题展开,详细比较HA
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- electron 安装换源
夜璨如炽
学习笔记
安装electronnpm不换源无法正常安装,打包都会遇到问题,网上找了好多换源方式都无效。良久重要找到有效的命令换源npmconfigsetELECTRON_MIRRORhttp://npm.taobao.org/mirrors/electron/
- 一段注释。
dont__cry
c语言
以下是添加了详细注释后的代码解析,方便你更好地理解这段ARM宏汇编代码的功能和逻辑:;********************(C)COPYRIGHT2011STMicroelectronics********************;*FileName:startup_stm32f10x_hd.s;*Author:MCDApplicationTeam;*Version:V3.5.0;*Date:
- 使用独立Ironpython 脚本运行Ansys electronics进行建模(二)————脚本自动打开项目并自动运行
加点油。。。。
Ironpython电机建模python自动化
参考文档官方文档——Maxwellhelp—2022R1官方文档——MaxwellScriptingGuide代码实现功能通过Pycharm运行脚本,来自动打开已有程序,进行运行importsyssys.path.append(r"F:\ProgramFiles\AnsysEM\v221\Win64")sys.path.append(r"F:\ProgramFiles\AnsysEM\v221\W
- STM 32简介
xwhking
#STM32单片机嵌入式硬件
STM32是意法半导体(STMicroelectronics)设计的一系列32位微控制器(MCU),基于ARMCortex-M内核,被广泛用于嵌入式系统和物联网设备。它之所以能“控制很多东西”,核心原因在于硬件功能强大、接口丰富,并且软件生态完善。以下是通俗易懂的解释:1.STM32是什么?本质:一块高度集成的“微型电脑芯片”,内部包含:CPU(ARMCortex-M系列):负责运算和逻辑控制。内
- electron 源码下载与编译构
五一编程
学习交流electronjavascript前端webrtcc语言c++
electron源码下载与编译构建预先安装安装nodejs下载eletron构建工具:安装python构建Electron基本要求环境依赖交叉编译构建故障排查高级提示使用clang之外的其它编译器electron的depot_tools工具下载构建源码。这个工具是用nodejs写的,封装了chromium自身的depot_tools工具。非常方便易用。主要是electron在下载完chromium
- 使用 React 和 Vite 使用 Tauri 构建番茄钟
pxr007
react.jsrust前端
Tauri是一组工具,可让您使用前端框架构建跨平台桌面应用程序。当与React和Vite结合使用时,它可以用于为所有桌面平台构建极其快速的二进制文件。开发人员可以使用Tauri通过Web技术编写安全、精简和快速的跨平台桌面应用程序。对于许多开发人员来说,Electron通常是这些应用程序的首选框架,但Tauri现在已经做好了竞争的准备。在这篇文章中,我们将构建一个简单的番茄钟计时器,我邀请您按照自
- 嵌入式开发之STM32学习笔记day06
小程同学>o<
嵌入式学习之STM32stm32学习笔记
基于STM32F103C8T6的开发实践——从入门到精通011.引言STM32系列微控制器是STMicroelectronics推出的一款高性能、低功耗的32位微控制器,广泛应用于嵌入式系统中。STM32F103C8T6是其中非常受欢迎的一款,凭借其强大的性能、丰富的外设接口和低廉的价格,成为了开发者的首选之一。本文将通过实例,详细介绍如何基于STM32F103C8T6进行开发,并带领读者完成从简
- DDA3020 Machine Learning
后端
DDA3020Homework1Duedate:March09,2025Instructions•Thedeadlineis23:59,March09,2025.•Theweightofthisassignmentinthefinalgradeis20%.•Electronicsubmission:TurninsolutionselectronicallyviaBlackboard.Besuret
- MATH2110 - STATISTICS 3
前端后端
TheUniversityofNottinghamSCHOOLOFMATHEMATICALSCIENCESSPRINGSEMESTERSEMESTER2025MATH2110-STATISTICS3Coursework1Deadline:3pm,Friday14/3/2025Yourneat,clearly-legiblesolutionsshouldbesubmittedelectronical
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- 【2025】Electron Git Desktop 实战一(上)(架构及首页设计开发)
IsMShmily
_Electronelectrongitjavascript
源代码仓库:Github仓库【electron_git】Commit:bb40040GithubDesktop页面分析本节目标:1、实现类似GithubDesktop的「空仓库」提示页2、添加本地仓库逻辑编写从GithubDesktop我们看到他的主要页面分为三个区域Head头部区域(操作分支)Side侧边栏区域(查看更新的文件)Main主区域(查看文件Diff内容)Tip:其实初始化的时候只有一
- STMicroelectronics 系列:STM32H7 系列_(1).STM32H7系列概述
kkchenkx
机器人控制系统和单片机开发stm32嵌入式硬件单片机
STM32H7系列概述1.引言STM32H7系列是STMicroelectronics公司推出的一款高性能、低功耗的32位微控制器系列。该系列基于ArmCortex-M7内核,具有强大的处理能力、丰富的外设和先进的安全性特性,适用于需要高性能计算和复杂算法处理的应用场景。本节将详细介绍STM32H7系列的主要特点、架构和应用场景,帮助读者快速了解该系列微控制器的基本信息。
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- Electron + VUE3 桌面应用,主进程和渲染进程通信
读心悦
深入浅出的Electronelectronvue.js前端
之前写过篇主进程和渲染进程之间的通信,这里主要是记录一下VUE版本的应用,主进程和渲染进程之间的通信。思路是一样,唯一不同的是代码。在开发Electron应用的时候,从安全的角度来考虑,尽量不要在渲染进程中,直接调用ElectronAPI,因此我们需要预加载JS脚本,在这个脚本中,把我们用到的API暴露出去。代码如下:constcreateWindow=()=>{constwin=newBrows
- Electron+Vue3+Vite+ElectronForge整合 - 一键启动两个服务 & 一键打包两个服务
NorthCastle
ElectronVue3electronvue.jselectron-forgeviteelectron整合vue一键启动一键打包
说明本文介绍一下Electron+Vue3+Vite+ElectronForge的高级整合操作。vue3:使用TS的语法开发;Electron:使用JS的语法开发。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。实现的效果是:1、一个正常的Vue3项目;2、整合加入Electron框架:开发时Electron加载的是开发的vue项目;【实现一键启动vue3项目+electron
- Electron+Vue3+Vite+ElectronForge整合-全部ts开发 - 一键启动两个服务 & 一键打包两个服务
NorthCastle
ElectronVue3electronvue.jselectronforgeelectron+vue整合一键打包一键启动
说明本文介绍一下Electron+Vue3+Vite+ElectronForge的高级整合操作。vue3:使用TS的语法开发;Electron:使用TS的语法开发。补充:目前Electron的开发还是以JS为主,不过我们可以直接使用TS开发,在执行和打包时,先进行JS的编译就可以了。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。实现的效果是:1、一个正常的Vue3项目;2、整
- High-Temperature solder on Flip Chips and Low-Temperature Solder Paste on Laminate Substrates
px5213344
pcb工艺
Flip-chipinterconnectiontechnologyhasbeenwidelyusedinhigh-performanceandconsumerelectronics.High-performancepackaginghasachievedsteadydevelopment,realizingtheinterconnectionwithmorethan10,000I/Osandap
- vue+ts+electron从客户端跳转网页,public文件中的图片不显示如何解决以及动态环境配置中数据获取不到
是小许同学吖
vue.jselectronubuntu前端typescript
客户端跳转网页遇到的问题跳转新窗口打开浏览器客户端跳转网页,public文件中的图片不显示如何解决在.env.dev中设置的环境配置信息获取不到跳转新窗口打开浏览器从客户端跳转新窗口打开浏览器代码如下://跳转新窗口,打开浏览器constgoNewWindows=(item:any)=>{console.log(item
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt