- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- SpringBoot2:web开发常用功能实现及原理解析-整合EasyExcel实现Excel导入导出功能
生产队队长
SpringAllexcelspringboot
1、工程包结构主要是这5个Java类2、导入EasyExcel包这里同时贴出其他相关springboot的基础包org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-devtoolsruntimetrueorg.springframework.bootspring-boot-config
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 如何在chrome中打开、编辑、保存Office文档?
猿大师
历史背景在2015年的主流浏览器版本中,因为可以直接调用微软开源的ActiveX控件,可以实现微软Office软件的在线编辑及审阅功能,但是从2015年开始,各大主流浏览器先后取消了对NPAPI插件,导致在线编辑Office软件成为了一个难题。虽然后来有商业公司开发的相关控件,但是还是无法克服ActiveX控件固有的缺陷,不仅限制了浏览器的版本,还需要用户单独设置浏览器安全设置,导致用户体验极差。
- Python 抓取图片
weixin_30477797
python
#coding:utf-8frombs4importBeautifulSoupimportrequestsimporturllibuser_agent='Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/63.0.3239.132Safari/537.36'headers={'User-Agen
- chromedriver驱动下载
小太阳☀️
Python爬虫seleniumChrome爬虫
下载各个版本的chromedriver,包括linux系统、Mac系统和Windows系统下载地址一:http://chromedriver.storage.googleapis.com/index.html下载地址二:https://npm.taobao.org/mirrors/chromedriver/
- Node.js 、Yarn、npm、Vue、Vite、Webpack 前端一套流程
叫我DPT
前端开发node.js前端npm
前端项目的搭建Vue、Vite、Webpack、Yarn、Node.js和npm的概念解释,以及它们之间的关系:Node.js:一个开源、跨平台的JavaScript运行时环境,可以让JavaScript代码在服务器端运行。它提供了一个事件驱动、非阻塞的I/O模型,使得它非常适合构建高性能的网络应用。Node.js基于ChromeV8引擎构建,能够执行JavaScript代码。npm(NodePa
- 淘宝教育的视频打不开
云雀_
CameraImageQualityTestsoftwareskill
淘宝教育的视频打不开,显示:“亲~该课程还未通过审核哦”因为在学习淘宝教育上的课程:所以想在Ubuntu16.04下观看视频;可是打不开哈Browser:google-chrome-stable(89.0.4389.82-1)尝试其它的Browser,下面的Brwoser好像可以,要用一段时间才知道好用不Browser:palemoon(29.1.1-1.gtk2)(downloadweb:htt
- SOAMANAGER 无反应/打不开
踩沙滩
ABAPabapsoamanagerchrome
输入SOAMANGER左下角提示正在启动..一闪而过,并没有弹出浏览器。因:某些版本不支持Chrome。。。解决:提前打开ie,然后输入事务码即可..或者打打补丁
- 生信学习Day-1
GJJDr
1.如何学习2.怎样解决学习中遇到的问题?a.第一步:搜索:首选-谷歌,其次-必应,大神级的搜索引擎:虫部落快搜。专业教程-搜狗微信、搜狗知乎、、githubb.第二步:如果你的问题不知该如何搜索,可在微信群中与小组成员讨论c.第三步:正确的提问3.如何搭建高效的学习平台a.效率软件:(1)浏览器-chrome浏览器简洁高效无广告,可以添加插件,比如”沙拉查词”(自行搜索),可以即时翻译。(2)电
- Python爬虫如何搞定动态Cookie?小白也能学会!
图灵学者
python精华python爬虫github
目录1、动态Cookie基础1.1Cookie与Session的区别1.2动态Cookie生成原理2、requests.Session方法2.1Session对象保持2.2处理登录与Cookie刷新2.3长连接与状态保持策略3、Selenium结合ChromeDriver实战3.1安装配置Selenium3.2动态抓取&处理Cookie4、requests-Session结合Selenium技巧4
- java面试--http和https的区别
望山。
面试题httphttps
先来观察这两张图,第一张访问域名http://www.12306.cn,谷歌浏览器提示不安全链接,第二张是https://kyfw.12306.cn/otn/regist/init,浏览器显示安全,为什么会这样子呢?2017年1月发布的Chrome56浏览器开始把收集密码或信用卡数据的HTTP页面标记为“不安全”,若用户使用2017年10月推出的Chrome62,带有输入数据的HTTP页面和所有以
- 【网络安全】漏洞挖掘之会话管理缺陷
秋说
网络安全web安全漏洞挖掘会话管理
未经许可,不得转载。文章目录正文正文目标:example.com该站点允许存在主要邮箱和次要邮箱。在尝试使用次要邮箱和密码登录时,由于账户最初是通过主邮箱创建的,无法登录。于是,我通过次要邮箱使用GoogleOAuth进行登录。令人意外的是,我成功通过GoogleOAuth登录了该账户。接着,我在两个浏览器上登录了同一个账户:Chrome浏览器使用主邮箱(
[email protected])和
- python selenium chrome获取每个请求内容_selenium 获取请求返回内容的解决方案
weixin_39735166
pythonseleniumchrome获取每个请求内容
提出问题之前我的一篇博客说的是怎么利用selenium来做自动化监控。当出现异常时,我们需要记录页面源码、网络请求数据、截图等信息来方便我们诊断问题,基本上就够用了。但是,这两天遇到一个棘手的异常,时不时页面会弹出:“系统繁忙,请稍候再试!”,这时候我们去看网络请求数据,结果状态码全部都是200,没有其它信息,这压根没法定位不了问题。这就说明:网络出现异常的时候,仅靠状态码是不够的。我们最好能拿到
- WebKit 简介及工作流程深度解析
不知名靓仔
webkitchromesafariedge
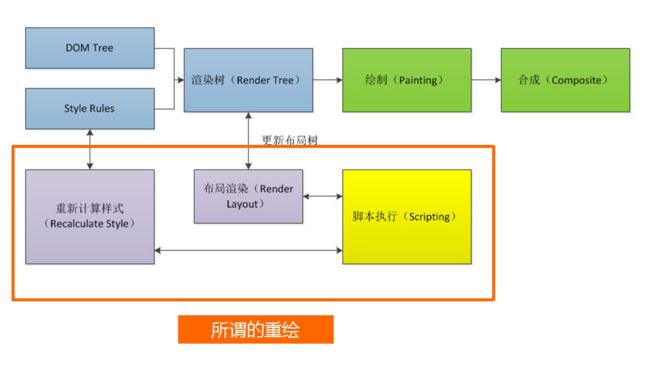
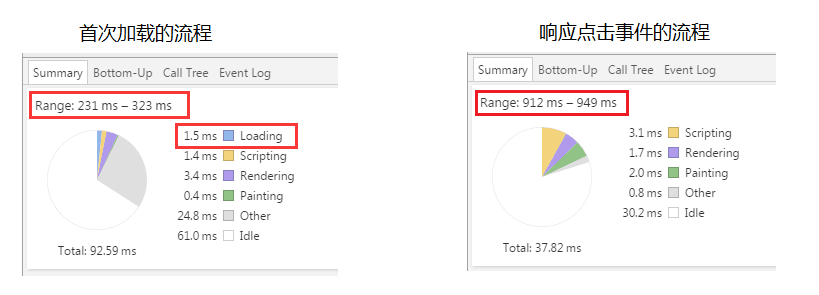
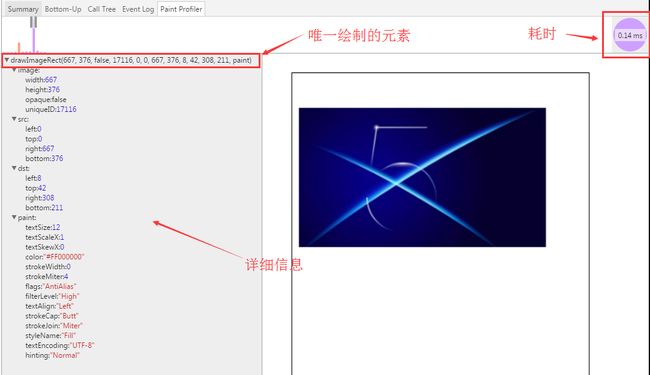
WebKit是一个开源的浏览器引擎,最初由苹果公司为Safari浏览器开发,后来被多个浏览器和应用采纳,如早期的Chrome和众多移动平台上的浏览器。WebKit不仅仅是一个渲染引擎,它集成了HTML、CSS、JavaScript的解析与渲染能力,以及网络资源加载、图形处理、排版布局等功能,为用户提供丰富的网页浏览体验。本文将深入探讨WebKit的核心组件以及其复杂的工作流程。WebKit核心架构
- 探索 Puppeteer-Screen-Recorder:高效网页录屏工具
白威东
探索Puppeteer-Screen-Recorder:高效网页录屏工具puppeteer-screen-recorder项目地址:https://gitcode.com/gh_mirrors/pu/puppeteer-screen-recorder项目介绍Puppeteer-Screen-Recorder是一款基于Puppeteer的插件,利用原生的ChromeDevToolsProtocol实
- Puppeteer-Sharp:无头浏览器.NET API探索
井唯喜
Puppeteer-Sharp:无头浏览器.NETAPI探索puppeteer-sharp项目地址:https://gitcode.com/gh_mirrors/pup/puppeteer-sharp项目介绍Puppeteer-Sharp是一个.NET版本的官方Node.jsPuppeteer库的移植。它允许开发者在.NET环境下远程控制Chromium或Chrome浏览器,进行网页操作、截图、生
- Puppeteer-Sign:自动化网页签名解决方案
杭臣磊Sibley
Puppeteer-Sign:自动化网页签名解决方案项目简介是一个基于谷歌的Puppeteer库开发的工具,用于自动化处理网页表单的签名过程。它模拟了真实用户的交互行为,可以用于需要电子签名的各种场景,比如在线合同签署、文档审批等。项目以JavaScript编写,易于集成到Web应用或者CI/CD流程中。技术分析Puppeteer库Puppeteer是由GoogleChrome团队维护的一个Nod
- 谷歌浏览器ChromeDriver 128,129,130驱动下载
下东西不要币多好
Pythonpython
可以试试这个页面:https://googlechromelabs.github.io/chrome-for-testing/#stable我需要的128.0.6613.120就是在这里找到的,浏览器,驱动都能下
- Java+selenium+chrome+linux/windows实现数据获取
fox_初始化
Javaseleniumchrome测试工具javalinuxwindows
背景:在进行业务数据获取或者自动化测试时,通常会使用模拟chrome方式启动页面,然后获取页面的数据。在本地可以使用windows的chromedriver.exe进行打开chrome页面、点击等操作。在linux下通常使用无界面无弹窗的方式进行操作。接下来是实现方案。代码层面:关键工具类:ChromeDriverUtilpublicclassChromeDriverUtil{publicWebD
- JavaScript Promise
我是一个粉刷酱
浏览器支持推荐使用Chrome以及Firefox浏览器开局放图,忍不住吐槽一下----垃圾IE!!。什么是PromiseThePromiseobjectrepresentstheeventualcompletion(orfailure)ofanasynchronousoperation,anditsresultingvalue.Promise对象表示异步操作的最终完成(或失败)及其结果值。也就是说
- MAC配置chromedriver
疯狂小代码
macos
最近被Mac系统快搞疯了,环境变量,文件路径的的问题,记录一下~进入命令行工具,确定当前的SHELL环境:echo$SHELL根据自己的SHELL环境选择执行命令:如果显示/bin/bash,则vim~/.bash_profile如果显示/bin/zsh,则vim~/.zshrc注意:现在大多数Mac都是zsh了,好像是升级版什么的,我的是zsh,但是我用bash_profile去配置了环境变量,
- selenium启动浏览器时,控制台报错WebDriverException: Message: 'chromedriver' executable needs to be in PATH
疯狂小代码
学习心得Python
1、1、安装完Python、selenium后,下载Chrome浏览器对应版本的chromedriver,并将chromedriver放到了谷歌浏览器的安装目录下,在运行代码时,没有如期启动浏览器,控制台提示以上错误2、只看到了控制台的第一条信息,以为Chromedriver不匹配导致出错,仔细观察后,最后一条信息才是关键(手动捂脸),chromedriver找不到文件的路径,将chromedri
- 如何在Web浏览器存储中存储数据-解释了localStorage和sessionStorage
cumian9828
javapython数据库mysqlphp
Inordertomanagedatahandledbyyourwebapplication,youdonotnecessarilyneedadatabase.TherespectiveBrowserStoragefeaturesaresupportedbyChrome(version4andhigher),MozillaFirefox(version3.5andhigher)andInterne
- mac上配置chromedriver环境
Carrie_7788
搭建环境mac
一、命令行输入:vim~/.bash_profileexportPATH=$PATH:[chromedriver所在路径]二、重启命令行,验证是否配置成功输入chromedriver,回车,如果展示了驱动版本号,则配置成功了。
- web自动化时,关闭浏览器“正受自动化控制“提示语和关闭保存密码提示框
吴少凡
pythonpytestpycharmselenium
1、问题描述:问题1:期望关闭"Chrome正在被自动测试软件控制"提示语问题2:关闭谷歌浏览器--是否保存密码弹窗2、解决fromselenium.webdriver.chrome.optionsimportOptionsfromseleniumimportwebdriveroptions=Options()#1、取消chrome受自动控制提示---加上'enable-automation',禁
- 使用Python实现12306自动化抢票
柳绿花红云淡风轻
pythonpythonselenium软件测试
今天实现用python实现自动访问12306网站并抢票准确工作1.下载Chrome驱动,需要与chrome版本保持一致如何查看chrome浏览器版本-百度经验(baidu.com)2.下载代码中的相关包,主要selenuim、splinter注意事项:sleep设置时注意爬取速度限制,chrome版本与驱动器版本需要保持一致,由于12306图片验证码复杂,登录时需要手动选择验证图片。如何查看城市的
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st