个人作业收官———软工实践总结
从心心念念期待软工实践的开始,到依依不舍和软工实践道别。这短短的三个月,遇到了nice的队友,尝到了软工实践的甘苦,学到了前端开发的技能。时间匆忙,每件事情都有一个终点。我就用这篇博客作为软工实践课的终点,记录一下所学所感。
回顾
在软件工程的开篇博客里,我给自己定了一个目标:软工实践课上做出的东西,能够真正地有实用价值,能够被一部分人所需要。在软件工程实践课结束的这个时候,我终于可以说这个目标正在慢慢地被达成。开项目开始的时候,我对 html、css、javascript 等前端的内容还一无所知,就是纯纯的菜鸟。担心自己的不能做到 “learning by doing”,但是在经过一周断断续续的自学,慢慢开始对前端有一个大概的了解。期间,看了廖老师的 javascript 教程、w3c教程。对于初学者来说的我,这些教程很有帮助。
提升
在接触软工实践之前,平时最常用使用的就是IDE 就是AndroidStudio,而最常使用的语言自然就是java了。因为参加服创比赛的缘故,花在android上的时间是比较多的。对其他的软件和语言涉猎的比较少。软工实践向我敞开了探索新世界的大门。在软工实践结束的现在,我获得了下述的新技能:
- git: 了解 git 流程,明白了工作区,暂存区,HEAD 的概念。能够比较地熟练使用 git-bash。对版本回退,分支合并,冲突解决等常用操作的使用没有鸭梨。在项目部署中使用了 git hook ,方便对项目的即时更新
- javascript: 掌握了 js 的基本语法。在学习js的过程中,接触到了很多以前没有接触过的新概念。比如,高阶函数,闭包和js特殊的继承机制原型链等。js除了用于前端开发还能够用于,后台的开发。这些都让我长了眼界。项目的编码中用到了 vue.js 做模型视图绑定,解决了自己手动做数据显示的困扰
- putty+ ubuntu: 由于项目需要部署到服务器,学习了一些常用的linux命令。
- phpstorm+ webstorm: 使用了这两个IDE
- axureRP: 结对编程,使用的原型工具
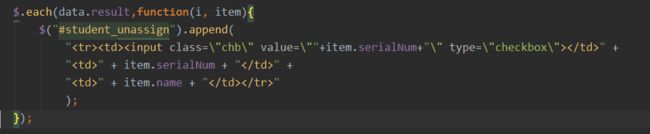
再来说说程序我写的程序代码。这次软工实践中,我主要负责的是前端。下面一些 js 代码行数的截图,来感受一下:
):
总行数:438+468+(484-343)+242+263 (╯' - ')╯ ┻━┻
虽然,有点少,但是这是做了重构后的代码(跑~~~)
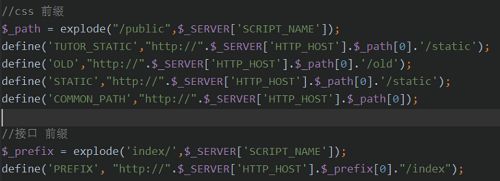
小插曲。我是个不安分的前端。在小组刚开始使用git协作时,由于每个人本地部署路径的不同。导致每次只要有人更新完项目,那些路径就会和本地的路径不符,导致页面显示不正常。每次都修改路径,很繁琐,而且要修改的文件很多。恰好我在linux上部署php项目时,用到了php超全局变量$_SERVER。就想到,能不能通过这个变量来获取本地地址的前缀。这样使用动态变化的前缀就可以解决路径不一致的问题。于是,写了下面的php代码。
在引入静态文件时,使用这些前缀。路径不一致的问题就解决了。
人月神话,后知后觉
在动手写代码前,可以先参考一下目前比较流行的做法。这是一个“惨痛的教训”。由于要实现前后端分离,需要前端主动向服务器请求数据,然后把数据更新到界面上,以实现局部刷新。看到这个需求的第一个想法就是,通过ajax向后端请求数据。获取数据成功后,在回调函数里用字符串拼接的方式,将数据连接和html标签拼接在一起,转换成html代码。这种做法,可以实现需求,但是代码维护起来很难受。
后面接触了流行框架 vue.js,发现了一种清新的写法
它长这样:
这样的只要改变数据,视图就能做出相应的改变。而不用自己手动地通过js来替换html代码,让代码逻辑清晰。只要关注数据的变化就好了,相当的方便。
编码规范很重要。在alpha版本结束之后,我突然体会到了这一点。在刚开始敲代码的时候,我觉得编码规范简直就是一种反人类的约束。自由发挥不是才更加有效率吗。但是,事实没有这么美好。alpha版本结束后,中间隔了大概有一周多的时间,才开始beta版本。因为需求有改变,要对之前的代码做修改。修改代码的时候,我一时间居然没看懂自己的代码!(心想: 这是什么鬼?为什么会有这么多奇怪的命名?) 费了好一会劲,才把捋顺思路,把代码改好。要是一开始就是遵循编码规范的,保持同一种编码风格。应该就不会出现这种情况。
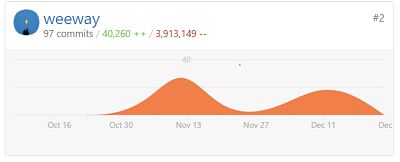
最后,是我的commit贡献图。可以看出来了,中间有明显的两个冲刺阶段。但是除了这两个阶段外,其他时间编码的比较少。如果能够把时间在前期均匀分配的话,后面的阶段可以多花点时间在优化和测试上。
这是一个很棒的团队
我有个故事讲给你听。
萌芽阶段。现在回忆起来,满脑子都是奶茶店的场景,一区、四区,古茗、青卟。那个时候,还在项目的开始阶段。PM带着我们转场于各个奶茶店,讨论和确定需求以及任务分工。大家都很积极的讨论,提出自己想法。开端很棒。
磨合阶段。要开始编码的时候,我们就遇到了一个问题:项目要临时变更,从android端变成web端。而队友们的安卓经验比较丰富,我们小组的项目从开始的就定下来要做安卓。可是考虑到要做有实用性的软件。临时想要改做毕设导师智能分配系统的web端。做web端需要用的后台语言是php,前端的是js+html+css。这些都和我们已有的编码经验不符。于是,在决定要不要做web的问题上,我们出现了分歧。因为对php,我们小组只有齐民大腿有项目经验。我们经过了两个晚上"严肃认真"的讨论,分析了做web的可行性。最后,投票决定了,我们要做web端!实践“Learing by dong!”
规范阶段。alpha版本阶段。经过几周的磨合。我们对相互之间的编码和习惯,都有了一些了解。这个时候,我们把场地转移到了活动室!大家聚在一起敲代码。遇到问题,我们就可以立即的提出来,然后商量着解决。这种氛围,应该就叫团队吧!
创造阶段。又经历了alpha版本。在bate版本,我们在协作得越来越顺畅,就像有了“套路”一样。这次的冲刺我们没有通宵熬夜,issue都在bate版本截止时间之前完成了。
遇到这么多nice的队友,真是一种缘分。
“长面条”到“小函数”
Open Source Software Development Should Strive for EVEN GREATER CODE MAINTAINABILITY
论文中只是讨论了开源的可维护性。
论文中衡量代码质量的标准有:
代码行数(LOC,lines of code)
衡量程序的物理(physical size)大小,不包括空行和注释
注释占比(PerCM)
注释行数/LOC,描述了代码的自解释性
Halstead Volume
n1,不同的运算符;n2,不同的操作数;N1,总的运算符;N2,总的操作数
n = n1 + n2,N = N1 + N2
V = N * log2(n)
一种可供选择的,用于衡量程序大小的度量
环路复杂度(Cyclonmatic Complexity)
用于度量组件的结构复杂性
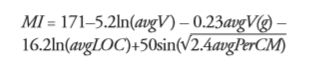
MI值越大,系统的可维护性就越高
写第一个前端界面,我是想到什么写什么,这样就造成了一个函数的会被写的特别的长。里面充满了各种逻辑判断。在后来的编码中,就意识到了这个问题很严重。于是就开始把大段的函数分成几个小函数来写。这样既可以减少单个函数的代码长度,还可以通过使用好的函数命名,增加代码的可读性。个人觉得,自己代码的解释性和可维护性还是挺强的(跑 ε=ε=ε=(~ ̄▽ ̄)~~
怎样证明你学会了软件工程?
研发符合用户需求的软件
毕设导师智能匹配系统,在开发之前就和栋哥确认了需求。如果有幸上线的,能够被下一届的学生和老师使用到。大概会有200~300的用户
通过一系列工具,流程,团队合作,能够在预计的时间内发布“足够好”的软件
是足够好,但是还需要不断改进完善。要是实际使用的话,还需要应对很多并发的问题。毕设导师智能分配系统,是通过git,来协作开发的。总共有562个commit,2个分支和121个已经关闭的issue。
并通过数据展现软件是可以维护和继续发展的
有readme.md文档、需求规格说明书、项目的提交记录和详细的issue
写给学弟学妹们
这是一个坑!一个坑!一个巨坑!重要的事情说三遍。但是,如果你愿意花很多的时间来有效地提升自己,而不是只想“水一水”这门课。那么,义无反顾的来吧,这是一个很好的选择。
惜别
呀!又到了告别的时候了。那么我先来介绍一下自己。我的叫黄伟炜,如果语速快的话可能会念成“v v”。软工实践的过程虽然幸苦,但是在辛苦过后再回首,又是别有一番滋味心头。感谢栋哥和助教的辛勤付出。让我有了这段历程,和这次成长!后会定有期。