- SpringAOP-基本概念-AOP入门程序-核心概念-通知类型-通知顺序-切入点表达式-连接点joinpoint-记录操作日志-获取当前登录员工
汐栊
java开发语言springmvc数据库
目录SpringAOP:AOP快速入门:AOP核心概念:AOP进阶:通知类型:注意事项:方法实现:@PointCutAOP通知顺序:执行顺序:不同切面类中,默认按照切面类的类名字母排序。用@Order(数字)加在切面类上来控制顺序AOP切入点表达式:切入点表达式-execution:切入点表达式-@annotation:可以使用通配符描述切入点:AOP连接点:AOP案例:将案例中增,删,改相关接口
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- 【005安卓开发方案调研】之Flutter+Dart技术开发安卓
ThinkPet
移动app开发androidflutterdart跨平台
基于2025年国内移动开发环境现状,结合多份行业分析报告和技术文档,对Flutter+Dart开发安卓应用的技术成熟度和生态适配性分析如下:一、技术成熟度评估1.跨平台能力达到生产级标准Flutter的Skia自渲染引擎和Dart的AOT/JIT双编译模式,实现了90%以上的原生性能表现,在电商、社交、工具类应用中已无明显性能瓶颈。实测数据显示,列表滚动帧率稳定在55-60FPS,与原生开发差距小
- PyQt和PySide的区别和比较
PgosOcaml
pyqtmfcc++
PyQt和PySide的区别和比较PyQt和PySide是两个用于创建图形用户界面(GUI)的Python库。它们都是基于Qt框架,Qt是一个跨平台的应用程序和UI开发框架。本文将介绍PyQt和PySide之间的区别和比较,并提供相应的源代码示例。开发者许可证:PyQt的开发者许可证是商业许可证,因此如果您想在商业项目中业项目中使用PyQt,您需要购买相应的许可证。而Py业项目中使用PyQt,您需
- 【Python Qt 基本概念】深入探讨 PySide6 与 PyQt6:选择、共存与最佳实践
泡沫o0
Qt应用开发-探索Qt的魅力与实践Python基础教程mfcc++qt开发语言python嵌入式linux
目录标题第一章:Python绑定的Qt库——PySide6与PyQt6的比较1.1PySide6与PyQt6的基本介绍1.1.1PySide6:Qt官方推荐的Python绑定1.1.2PyQt6:成熟的第三方Python绑定1.1.3主要差异:许可证1.2两者的相似性与差异性1.2.1功能和性能差异1.2.2API差异与兼容性1.3总结:选择的自由与责任第二章:在VSCode中使用PySide6与
- 软考 中级软件设计师 考点知识点笔记总结 day06
莫问alicia
软考中级软件设计师笔记数据结构算法
文章目录6、树和二叉树6.1、树的基本概念6.2、二叉树的基本概念6.3、二叉树的遍历6.4、查找二叉树(二叉排序树)BST6.5、构造霍夫曼树+6.6、线索二叉树6.7、平衡二叉树7、图7.1、存储结构-邻接矩阵7.2、存储结构-邻接表7.3、图的遍历7.4、拓扑排序7.5、最小生成树普利姆算法7.6、克鲁斯卡尔算法6、树和二叉树6.1、树的基本概念结点的度:一个结点的度是指该结点拥有的子树数量
- 【机器学习】机器学习工程实战-第2章 项目开始前
腊肉芥末果
机器学习工程实战机器学习人工智能
上一章:第1章概述文章目录2.1机器学习项目的优先级排序2.1.1机器学习的影响2.1.2机器学习的成本2.2估计机器学习项目的复杂度2.2.1未知因素2.2.2简化问题2.2.3非线性进展2.3确定机器学习项目的目标2.3.1模型能做什么2.3.2成功模型的属性2.4构建机器学习团队2.4.1两种文化2.4.2机器学习团队的成员2.5机器学习项目为何失败2.5.1缺乏有经验的人才2.5.2缺乏领
- ZYNQ学习笔记_GPIO之输入输出
凌星星星星星
ZYNQ学习笔记gpiomiofpga嵌入式单片机
ZYNQ学习笔记_GPIO之输入输出GPIO介绍MIO介绍EMIO介绍控制GPIO接口的寄存器原理_输入输出部分GPIO介绍GPIO的英文全称为General-purposeinput/output,即一种通用外设,可以通过MIO(MultiuseI/O)模块对器件的引脚做观测(input)和控制(output)。ZYNQ的PS端上的GPIO也可以通过EMIO(ExtraMIO)模块对PL端的IP
- zynq设计学习笔记2——GPIO之MIO控制LED实验
墨漓_lyl
FPGA之zynq设计学习笔记嵌入式fpga
vivado软件操作步骤与学习笔记1——helloworld差不多,这里不再过多赘述,不同点是在zynq的设置中添加上GPIO的设置即可。进入SDK软件后,程序如下:#include"stdio.h"#include"xparameters.h"#include"xgpiops.h"#include"sleep.h"#defineGPIO_DEVICE_IDXPAR_XGPIOPS_0_DEVIC
- 浅谈VB.NET为何还没有被时代淘汰
练习AI两年半
.net
最近在做一个旧项目的更新和维护,比较头疼的是这个项目是08年写的,当时编写编写语言为c++、环境为vc6.0+MFC(嘶~,这玩意儿年纪比我还大),需要将环境改为VS2022、.NET框架,为配合项目组其他同事,新语言改用VB.NET。我之前一直在用C++和QT写项目,一时间让我换一种语言和框架,还要在c++和vb.net之间反复横跳确实让我很崩溃。但打工人再难的项目也要硬着头皮上呀,好在VB.N
- AWS CLI with MinIO Server
库海无涯
aws云计算
1、InstallMinIOServerhttps://min.io/docs/minio/linux/index.htmlCreateAKandSKandrecordinformation.AK:ZYYMPcLi6dSPsDfr5QeWSK:Am3m2qtpkUk2wAgT5dPbpE4hGD2tX7a6RpjsbeEdAndcreateabucketnamedaswtest.2、Install
- LLM之向量数据库Chroma milvus FAISS
maxmaxma
数据库milvusfaiss
以下是Chroma、Milvus和FAISS的核心区别,从功能定位、架构设计、性能及应用场景等维度进行对比:一、功能定位Chroma轻量级向量数据库:专注于快速构建中小型语义搜索原型,提供简单易用的API,适合快速集成到现有应用中。特点:支持近似最近邻搜索(ANN)、实时性能优化,但对大规模数据处理能力有限。Milvus分布式向量数据库:专为超大规模向量数据设计,支持云原生架构和高可用性,适合企业
- 搜索插入位置(力扣题)
风继续吹..
LeetCode算法题leetcode算法职场和发展前端
题目:给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。来源:力扣(LeetCode)请必须使用时间复杂度为O(logn)的算法示例以及输出结果来源:力扣(LeetCode)示例1:输入:nums=[1,3,5,6],target=5输出:2示例2:输入:nums=[1,3,5,6],target=2输出:1示例3:输入:num
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- 反激式开关电源芯片是什么?如何对反激开关电源mos管选型?
TaidL
电源ICMOS管
1.反激式开关电源芯片--简介反激式开关电源是指使用反激高频变压器隔离输入输出回路的开关电源。“反激”指的是在开关管接通的情况下,当输入为高电平时输出线路中串联的电感为放电状态;相反,在开关管断开的情况下,当输入为高电平时输出线路中的串联的电感为充电状态。与之相对的是“正激”式开关电源,当输入为高电平时输出线路中串联的电感为充电状态,相反当输入为高电平时输出线路中的串联的电感为放电状态,以此驱动负
- 《MySQL 入门教程》第 30 篇 数据库索引
不剪发的Tony老师
MySQL入门教程mysql索引createindexdropindex
文章目录30.1创建索引30.2查看索引30.3修改索引30.4删除索引数据库索引(Index)就像书籍后面的关键字索引,按照关键字进行排序,并且提供了指向具体内容的页码。索引可以用于提高数据库的查询性能;但是索引需要占用额外的磁盘空间,修改数据时也需要进行索引的维护。了解并适当利用索引对于数据库的优化至关重要,本篇我们介绍MySQL索引的管理。关于B-树索引的原理以及利用索引优化SQL语句的详细
- PX4飞控之位置控制(1)整体架构
Felix_ZL
px4飞控PX4位置控制架构
位置控制是无人机飞控的核心算法之一,一方面根据commander中的flag标志位和Navigator中提供的航点信息进行控制(自主模式下),另一方面得到期望姿态角(setpoint)的四元数信息,给到姿态控制模块进行姿态控制。本文重点PX4飞控的位置控制的代码整体架构(mc_pos_control),具体的控制算法将在后续文章中陆续奉上。位置控制模块的主函数:task_main()1.订阅结构体
- Ubuntu18.04之网络配置+域名配置+软件源配置+ssh免密登陆
那记忆微凉
Linux
网络配置ubuntu18.04网络配置较之前版本有较大改动,它弃用了/etc/networks/interface配置,真正的网络配置是在/etc/netplan/xxx.yaml中生效查看当前系统网口连结状态,使用ipa查看对应网口,如果状态不是down而是up,则选择改网口进行配置编辑/etc/netplan/xxx.yaml#注意,如果每个配置后面有内容,则:号后面需加一个空格,再加入自己的
- LeetCode 21Merge Two Sorted Lists 合并两个排序链表 Java
我欲混吃与等死
LeetCodeleetcode链表java
题目:将两个已排序的链表合并在一起。举例1:输入:list1=[1,2,4],list2=[1,3,4];输出:[1,1,2,3,4,4];举例2:输入:list1=[],list2=[];输出:[]举例3:输入:list1=[],list2=[0];输出:[0]解题思路:遍历两个链表,比较节点值来合并链表,当其中一个链表遍历完成时,将另一个链表剩余部分拼入新链表。/***Definitionfo
- 每日一题一一Leetcode128. 最长连续序列 - 力扣
Blue.ztl
写写算法leetcode算法数据结构
每日一题一一Leetcode128.最长连续序列-力扣作者:blue时间:2025.3.14128.最长连续序列-力扣(LeetCode)本题的要求是:给定一个未排序的整数数组nums,找出其中数字连续的最长序列(不要求序列元素在原数组中连续)的长度。本题用排序加遍历的方法非常容易解决,但是算法的效率太低。本题正真的解题思路如下,首先,数组中是有可能出现重复的数字,但是重复的数字其实并不影响我们找
- C语言-排序
<三木>
C/C++杂碎的知识点c语言算法数据结构
C语言-排序冒泡排序选择排序冒泡排序两两比较,大的放后面。每比较一轮,记录交换的次数。当交换的次数为零时,则表示排序完成。chara[10]={9,5,1,2,4,7,6,8,3,0};9大于5交换59124768309大于1交换51924768309大于2交换51294768309大于4交换51249768309大于7交换51247968309大于6交换51247698309大于8交换51247
- 一文读懂Python之random模块(31)
跟着杰哥学Python
python
random模块是Python的内置标准库,用于生成各类随机数,可以用作生成网站初始登录密码和随机验证码。一、random模块简介random模块可以生成随机数,包括随机整数、浮点数、随机元素等。二、random模块相关概念随机数:是指在一定范围内随机产生的数,每个数被选中的概率相等。随机数最重要的特性是其后产生的数与前面的数毫无关系,即随机性、不可预测性和不可重现性。三、random模块常用方法
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
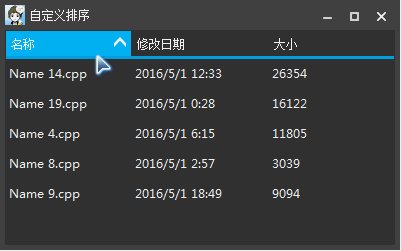
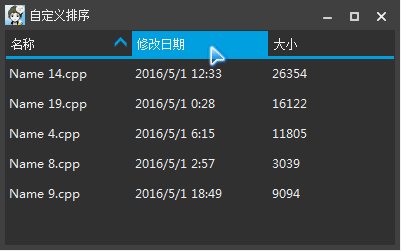
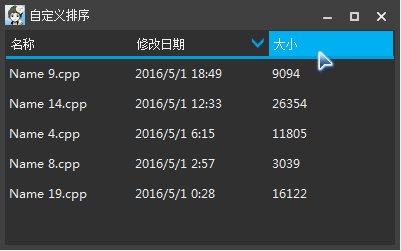
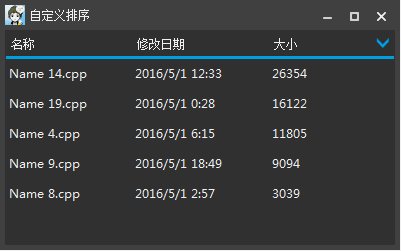
- C#自定义曲线便器功能实现(简化版)
Big_潘大师
C#c#曲线编辑器贝塞尔曲线
目录一、曲线编辑器实现功能二、实现方法说明三、关键代码说明1、绘制背景板和曲线2、绘制坐标系面板3、绘制曲线四、工程下载连接一、曲线编辑器实现功能添加或者删除控制点,通过移动控制点来修改曲线形状二、实现方法说明1、坐标系系统:使用0-500的范围映射到屏幕坐标系自动绘制网格线(间隔50单位)坐标轴显示在左侧和底部2、控制点功能:左键点击空白区域添加新控制点拖动现有控制点调整位置自动按X坐标排序保持
- 编译QT5.15.2 qtwebengine模块以支持mp4
m0_74822999
qt开发语言
由于版权限制,Qt官方无法在其二进制包中提供某些解码器,这导致QtWebEngine无法支持一些常见的视频格式(如MP4)。为了解决这一问题,我们可以通过重新编译QtWebEngine来集成所需的解码器一、编译准备1.获取源码qtwebengine-everywhere-src-5.15.2.zip2.编译环境Python2.7.5:Python2.7.5Perl:StrawberryPerlfo
- 停止过度提示:为什么简短的 AI 提示比长prompt更胜一筹
大模型之路
prompt人工智能prompt提示词
当下如何与AI高效互动成为众多用户关注的焦点,而提示词(prompt)的运用则是其中的关键。提示词作为与AI沟通的桥梁,其长度和内容的详略在很大程度上影响着AI的回应效果以及用户体验。近年来,“过度提示”现象逐渐引发热议,与之相对的,短提示词的优势开始受到更多关注。本文将深入探讨为何短AI提示词比长提示词更具优势。长提示词的困境信息过载与AI处理难题在与AI交互的过程中,许多人试图通过提供详尽的长
- 探索未来桌面应用的极限:QtWebEngine深度剖析与推荐
张姿桃Erwin
探索未来桌面应用的极限:QtWebEngine深度剖析与推荐去发现同类优质开源项目:https://gitcode.com/在追求极致用户体验和无缝互联网集成的时代,QtWebEngine犹如一座桥梁,将Chromium的强大力量与Qt框架的灵活性完美融合,为开发者打开了无限可能的大门。本文将深入解析这一开源宝藏,探讨其技术内核,应用场景,并揭示它的独特魅力。项目介绍QtWebEngine——是一
- 龙芯架构适配:Qt 5.15.2 QWebEngine源码包推荐
曹勇宁
龙芯架构适配:Qt5.15.2QWebEngine源码包推荐【下载地址】Qt5.15.2QWebEngine适配龙芯LoongArch架构源码包本仓库提供了一个针对龙芯(LoongArch)架构的Qt5.15.2QWebEngine源码包,适用于UOS系统。由于标准的QWebEngine源码不支持LoongArch架构,因此需要进行适配才能在该架构的UOS系统上进行编译项目地址:https://g
- Gradle 打包调试终极指南:全维度日志输出与问题定位
有时很滑稽
Androidandroid
Gradle打包调试终极指南:全维度日志输出与问题定位一、Gradle日志级别全解析1.1日志级别控制参数#按日志详细程度递增排序:./gradlewassembleDebug-q#QUIET-仅错误信息./gradlewassembleDebug#LIFECYCLE-默认级别(任务执行概览)./gradlewassembleDebug-i#INFO-显示任务输入/输出变化./gradlewass
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/