WampServer修改默认配置
1、配置默认语言
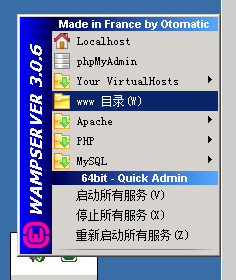
鼠标右键点击图标
下方是修改后的
2、配置默认端口
鼠标左键点击图标
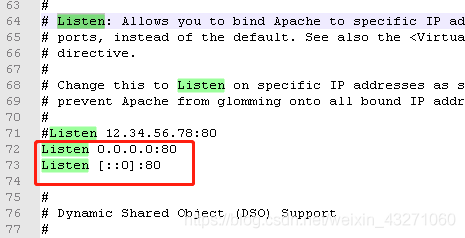
打开Apache->httpd.conf
Ctrl+F 搜索listen
将80端口改为8080
修改前
修改后
Ctrl+S保存
重启WampServer
这时,我们的图标由红变黄了,因为之前Apache服务器和我服务器中的Nginx服务器端口冲突,现在修改了Apache端口后,WampServer中的Apache可以正常运行了
3、配置默认根目录即www目录
默认的www目录是在WampServer的安装目录下
我们要将默认的www目录改为我们自己设置的www目录
1、单击WampServer,点击Apache打开httpd.conf文件,Ctrl+f搜索documentroot和directory,修改为自定义路径
如下图所示两个都要修改
修改为我自己设置的目录D:/www
然后保存
打开WampServer安装目录,找到wampmanager.ini,打开它
然后搜索[Menu.Left],在它下方找到
Type: item; Caption: "www 目录"; Action: shellexecute; FileName: "c:/wamp64/www"; Glyph: 2大概在396行,修改为自己设置的根目录
Type: item; Caption: "www 目录"; Action: shellexecute; FileName: "d:/www"; Glyph: 2然后Ctrl+s保存
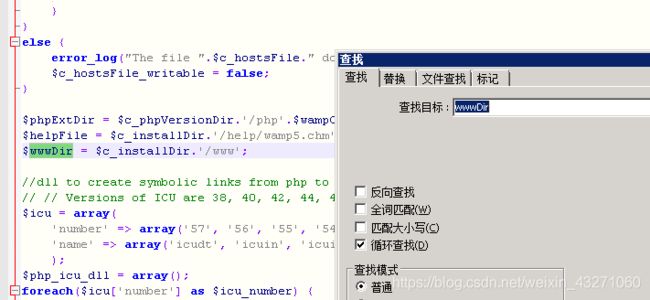
然后在WampServer安装目录下的scripts找到config.inc.php,编辑它
搜索wwwDir
然后将其改为自己设置的www目录
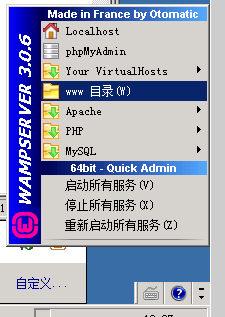
最后退出Wampserver后重新进入之后,点击www目录,则可以变成我们自己设置的目录了
为了测试我们的根目录是否已经真的被设置为我们自定义的目录了,我们可以在我们的根目录下新建一个脚本文件,并重命名为test.html,然后用文本编辑器编辑它,
写入 "this is apache www",保存
在我们的浏览器中输入localhost:自己设置的端口号/test.html
如上图所示,表示apache默认www目录已经被我们修改为我们自己的目录了
4、修改WampServer菜单中的localhost为我们自己设置的根目录
设置完后我们点击localhost,就会在浏览器中打开到我们自己设置的www目录
首先在Wampserver安装目录下找到wampmanager.tpl并在文本编辑器中打开,搜索localhost到如下界面
将http://localhost${UrlPort}改为http://localhost:8080
http://localhost${UrlPort}/phpmyadmin/ 改为 http://localhost:8080/phpmyadmin/
Type: item; Caption: "${w_localhost}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost${UrlPort}/"; Glyph: 27
Type: item; Caption: "${w_phpmyadmin}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost${UrlPort}/phpmyadmin/"; Glyph: 28修改后
Type: item; Caption: "${w_localhost}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost:8080/"; Glyph: 27
Type: item; Caption: "${w_phpmyadmin}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost:8080/phpmyadmin/"; Glyph: 28然后保存并退出重进WampSerevr
此时点击localhost会变成如下所示
点击phpMyAdmin会进入到我们手动安装的Mysql,输入root管理员账号密码,便可以进入我们的mysql界面
最后我们发现,图标还是黄色的,不过没关系,这就是我们要的最终的效果
因为我们只需要WampServer中的Apache运行就可以了,不需要WampSerevr中的mysql运行